Web前端学习第六天——————HTML、CSS篇.023智能表单

网站效果:

总结


1、

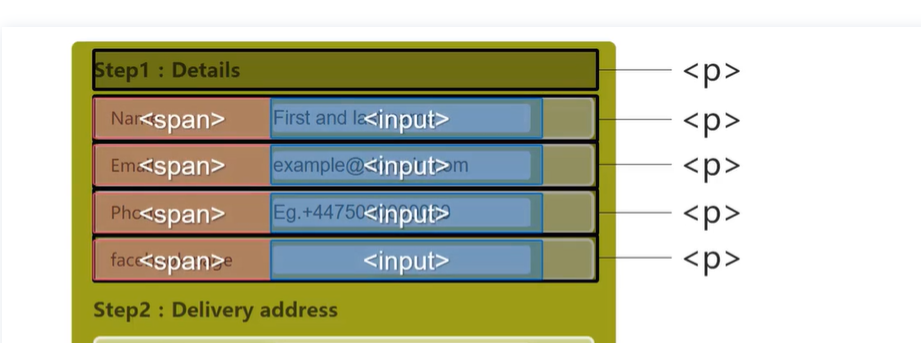
表单分为三个部分每个部分结构为:

<section>
<p class="step">第一步,详细信息</p>
<p class="form-line">
<span>姓名</span>
<input type="text" placeholder="请输入姓名" id="" value="" />
</p>
<p class="form-line">
<span>电话</span>
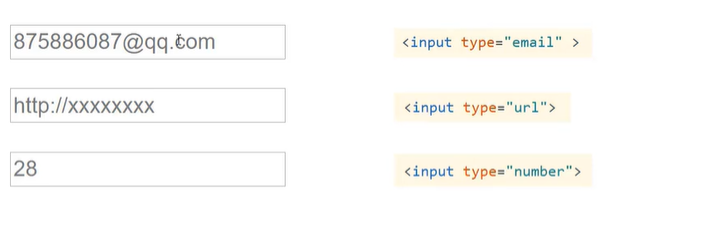
<input type="number" placeholder="176128000" id="" value="" />
</p>
<p class="form-line">
<span>facebook主页</span>
<input type="url" name="" id="" value="" />
</p>
</section>
2、

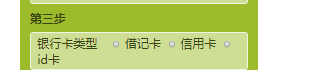
这里有三个选项所以要写三个input标签
3、

补充:
1、
 点住右下角的
点住右下角的  可以把输入框拉大。想要区掉它设置resize:none。
可以把输入框拉大。想要区掉它设置resize:none。
除此之外还能单独设置某个方向的大小调整:resize:vertical(只能垂直方向改变大小),horizontal水平方向。
2、
当鼠标移到提交按钮上时,鼠标变成小手形状,添加提交按钮属性:curso:pointer
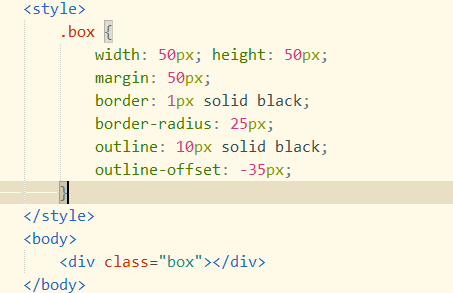
3、outline属性
outline:none去掉输入框蓝色的光圈。


3、




