Web前端学习第五天——————HTML、CSS篇.020元素的不同类型



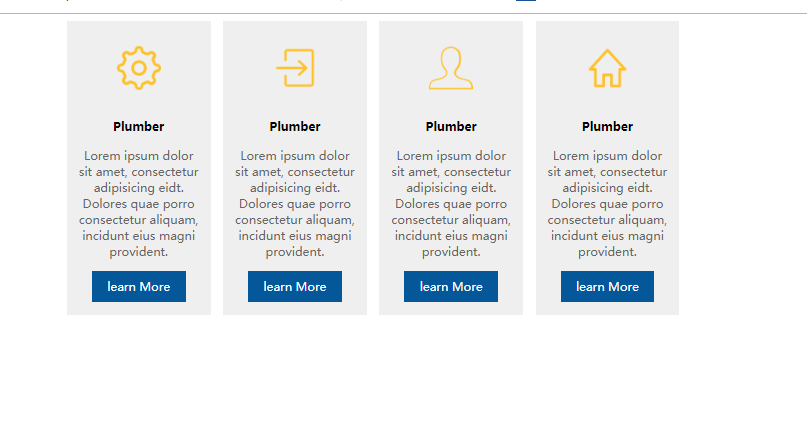
网页效果

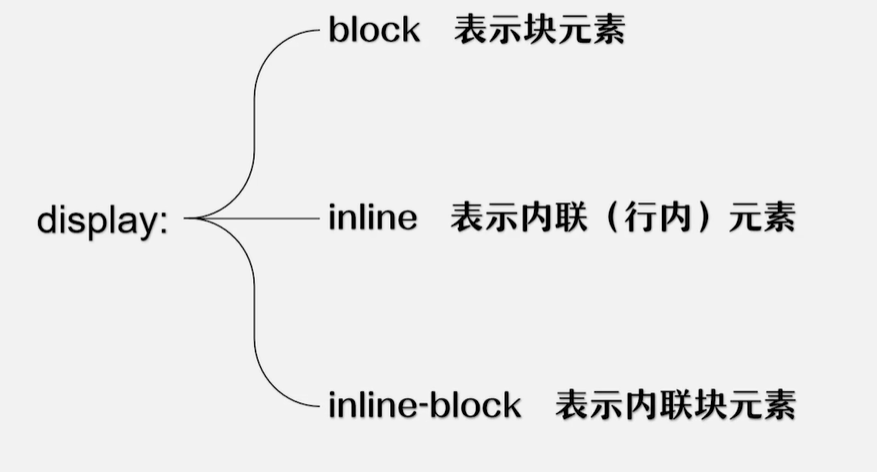
总结
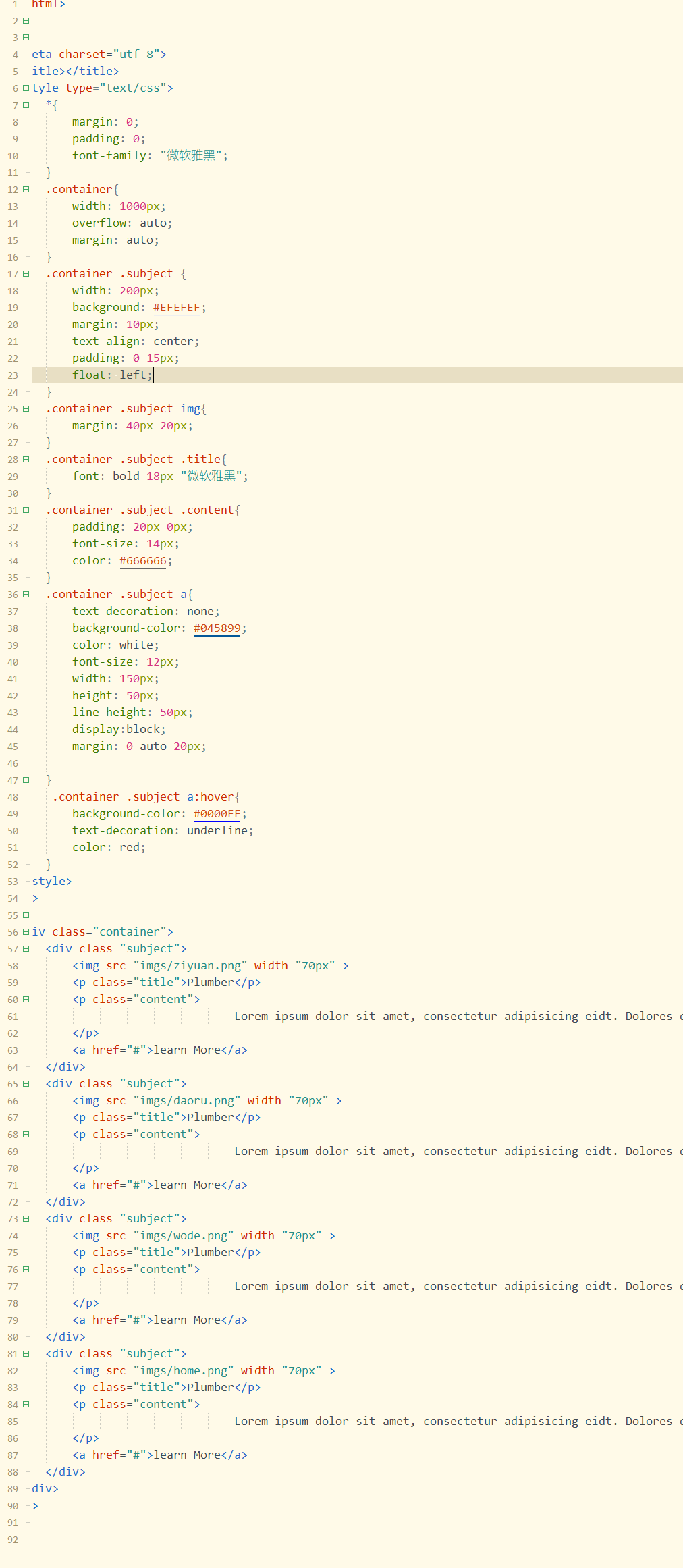
.container .subject a{
text-decoration: none;
background-color: #045899;
color: white;
font-size: 12px;
width: 150px;
height: 50px;
line-height: 50px;
display:block;
margin: 0 auto 20px;
}:a为内联元素,display:block将其改为了块元素才能设置宽高大小,或者改为inline-block也可以。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!