Web前端学习第五天——————HTML篇.021元素定位

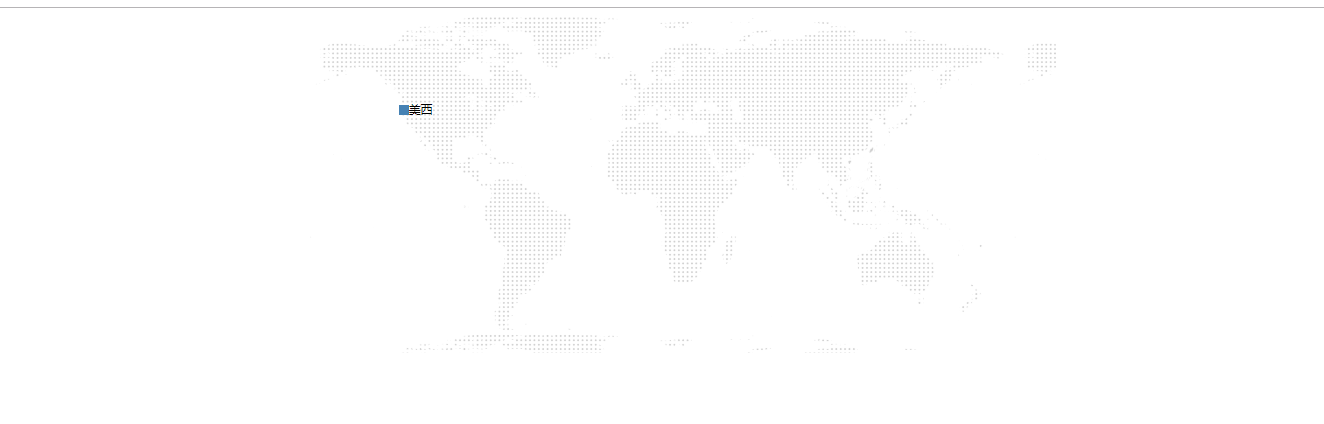
网页效果:

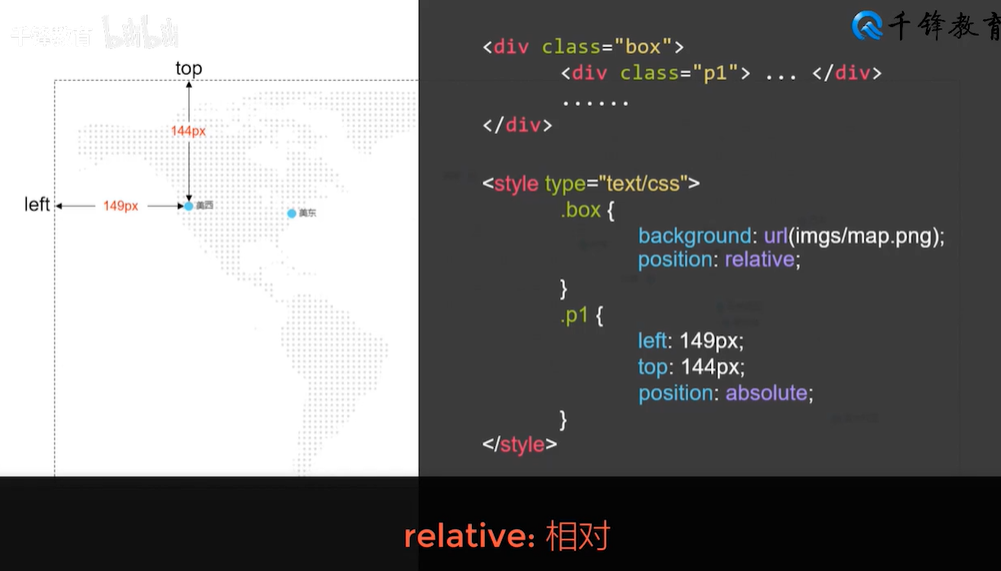
分析:

1、定位坐标是可以取负数的
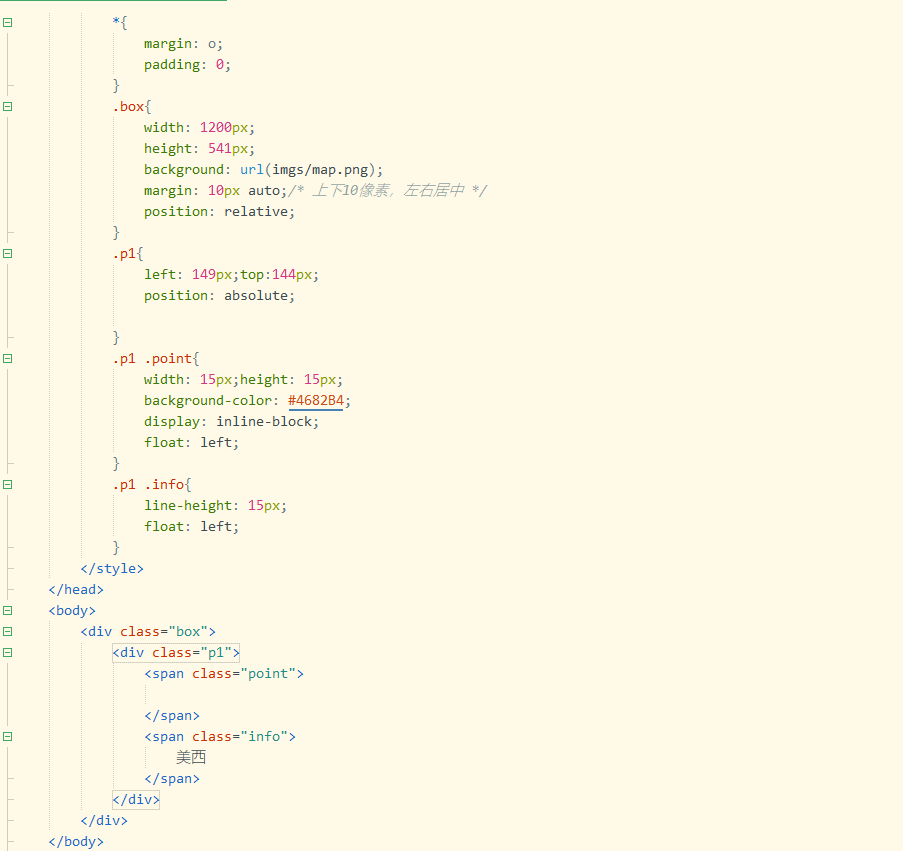
style{
#banner-warapper{
position:absolute;
left:80px;top:-15;
}
}
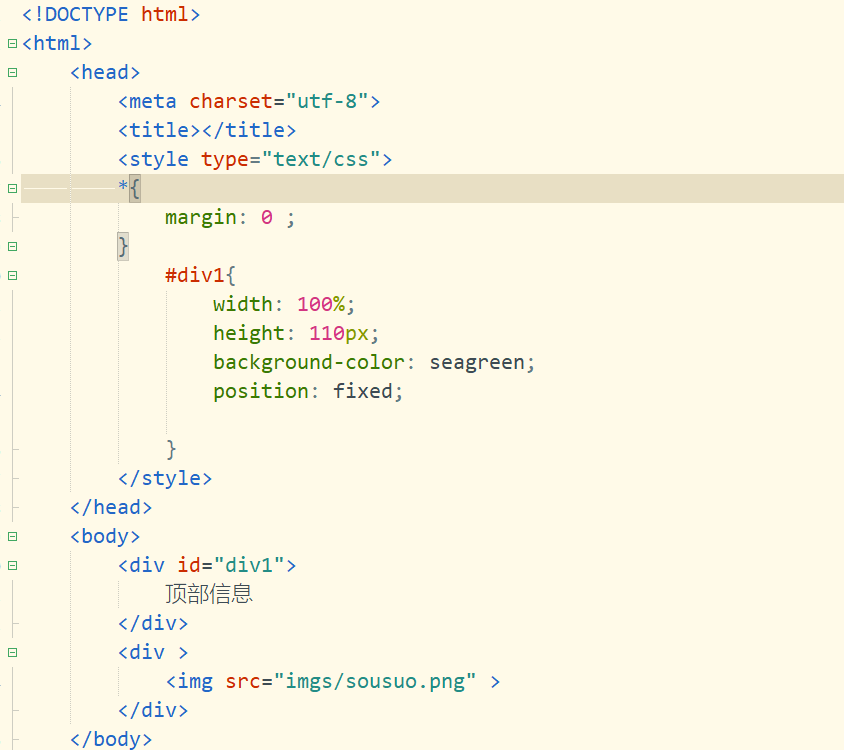
2、固定定位position=fixed

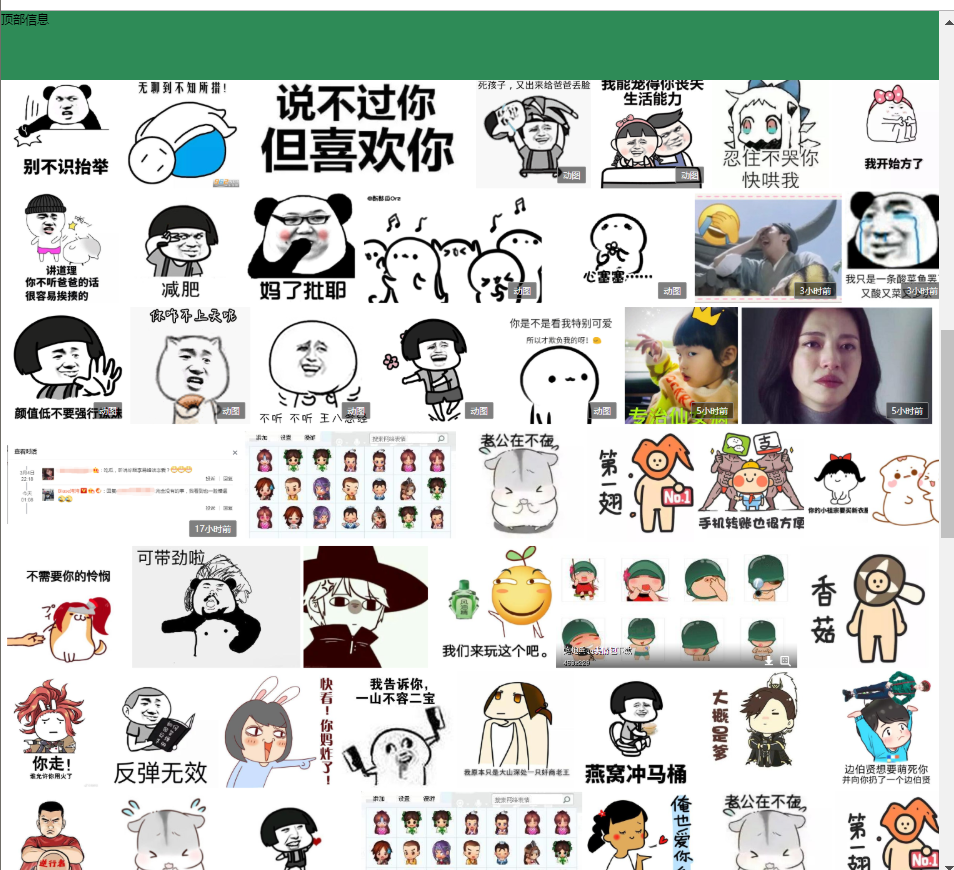
网页效果:

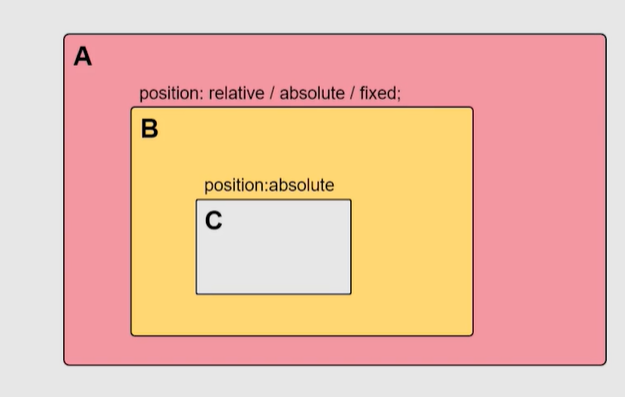
总结:

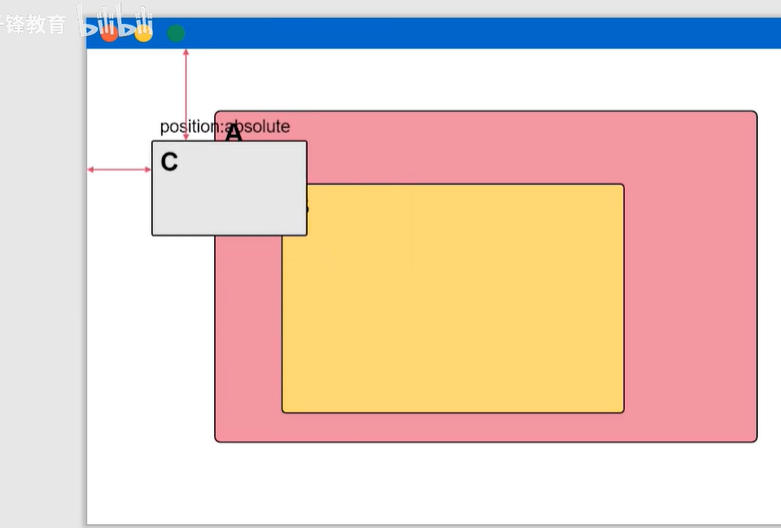
当c元素设置为position:absolute,不管B元素的position设置为relative,absolute,fixed,C元素都会以B元素作为参考系。如果B没有设置定位,就要观察A元素,A设置了定位,C就以A作为参考系。

如果都没有设置定位,C就会以浏览器窗口作为参考系