Web前端学习第一天—————HTML篇.004个人简历制作

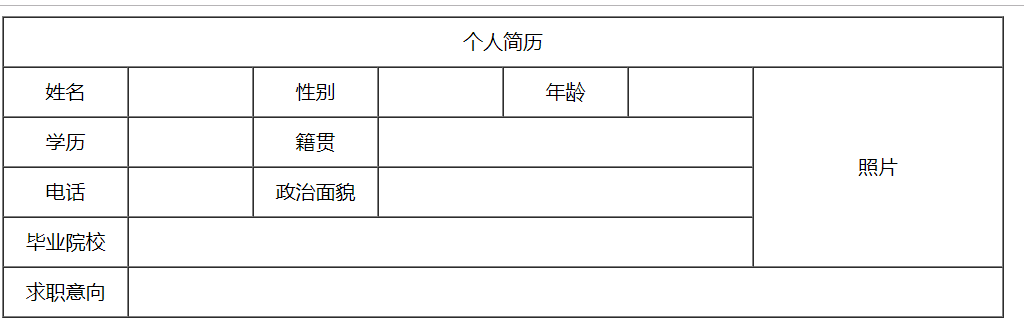
网页效果

总结
1、
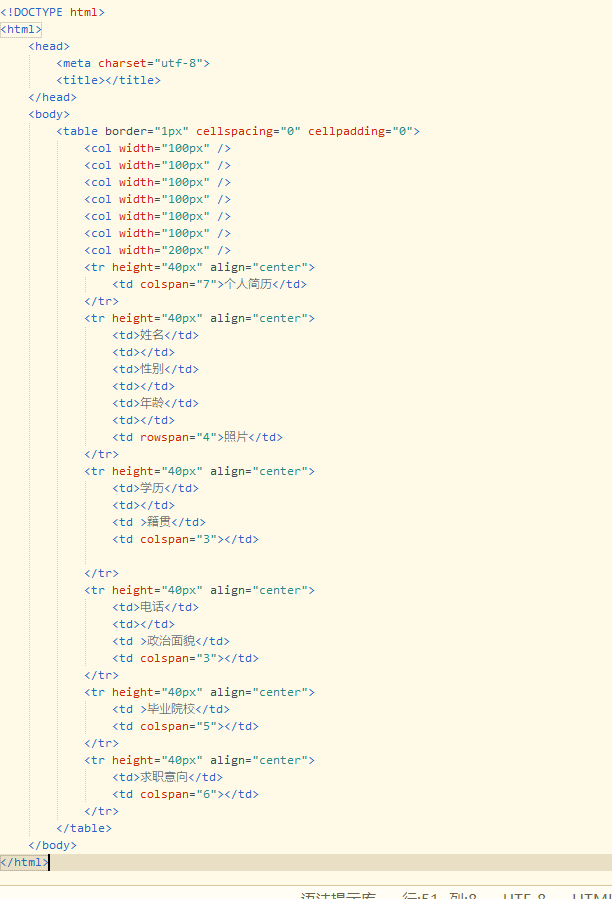
<table>
tr*6>td*7按“Tab”可以生成一个6行7列的表格,
</table>
2、
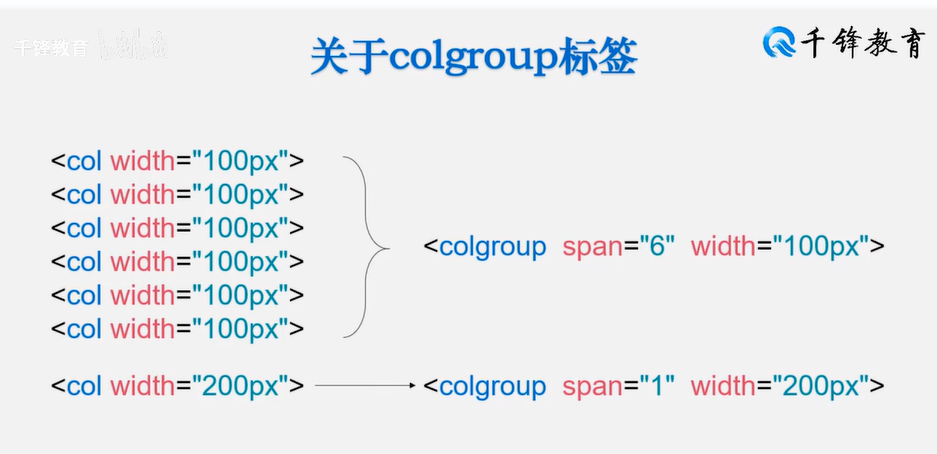
<col width="100px" />
<col width="100px" />
<col width="100px" />
<col width="100px" />
<col width="100px" />
<col width="100px" />
<col width="200px" />
依次设置第1到7列的列高,代码可以做如下图的替换

3、<tr height="40px" align="center"></tr>
代表表格中的一行,并且这一行高40个像素,这以行中的文字全部居中显示。
4、
<td >毕业院校</td>
<td colspan="5"></td>
第二列的单元格占5个列的空间,并且我们还需要删掉这一行第二列后面的4个<td></td>标签。

5、
<td rowspan="4">照片</td>
照片栏占4行的空间,我们还需要删掉"照片"所在行之后三行的最后一列即<td></td>标签。
6、

表头标签<th></th>文字加粗居中显示,th=加粗并水平居中的td
7、关于<tobody>表格主体</tobody>
系统会中生成,tbody标签,但是为了代码的规范以后还是加上比较好。
8、<!--这是注释-->
9、关于标签嵌套问题 超链接不能嵌套超链接;p标签不能嵌套p标签;h1到h6不能相互嵌套



