SiteMesh使用(2.4.2)
SiteMesh是一个网页布局和修饰的框架。我理解的是在一个母版页上引入页面各个位置的信息,从而拼接成一个页面展示出来。它定义了一个过滤器,把页面统一加上头部和底部。
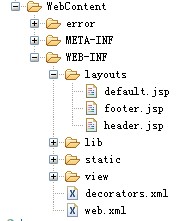
我的项目是在springmvc中使用的,目录结构

首先引入sitemesh的jar包
在web.xml中添加过滤器
<!-- SiteMesh --> <filter> <filter-name>sitemeshFilter</filter-name> <filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class> </filter> <filter-mapping> <filter-name>sitemeshFilter</filter-name> <url-pattern>/a/*</url-pattern> </filter-mapping> <filter-mapping> <filter-name>sitemeshFilter</filter-name> <url-pattern>/f/*</url-pattern> </filter-mapping>
在WEB-INfO下的decorators.xml配置母版页
<sitemesh> <!--默认情况下, sitemesh 只对 HTTP 响应头中 Content-Type 为 text/html 的类型进行拦截和装饰, 我们可以添加更多的 mime 类型--> <mime-type>text/html</mime-type> <mime-type>application/vnd.wap.xhtml+xml</mime-type> <mime-type>application/xhtml+xml</mime-type> ... <!-- 默认装饰器,当下面的路径都不匹配时,启用该装饰器进行装饰 --> <mapping decorator="/default.jsp"/> <!-- 对不同的路径,启用不同的装饰器 --> <mapping path="/admin/*" decorator="/another-decorator.html"/> <mapping path="/*.special.jsp" decorator="/special-decorator.html"/> <!-- 对同一路径,启用多个装饰器 --> <mapping> <path>/articles/*</path> <decorator>/decorators/article.html</decorator> <decorator>/decorators/two-page-layout.html</decorator> <decorator>/decorators/common.html</decorator> </mapping> <!-- 排除,不进行装饰的路径 --> <mapping path="/javadoc/*" exclue="true"/> <mapping path="/brochures/*" exclue="true"/>
<!-- 自定义 tag 规则 --> <content-processor> <tag-rule-bundle class="com.something.CssCompressingBundle" /> <tag-rule-bundle class="com.something.LinkRewritingBundle"/> </content-processor> ... </sitemesh>
其中default.jsp就是母版页
default.jsp:<%@ page contentType="text/html;charset=UTF-8"%>
<%@ include file="/WEB-INF/views/modules/cms/front/include/taglib.jsp"%> <%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %> <!DOCTYPE html> <html> <head> <title>
//title.jsp将会被填充到这里
<sitemesh:title default="欢迎光临"/> - ${site.title} - Powered By JeeSite</title> <meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="format-detection" content="telephone=no">
//head.jsp将会被填充到这里
<sitemesh:head/> </head> <body>
//body将会被填充到这里(也就是经过过滤器的需要被渲染的页面)
<sitemesh:body/>
</body> </html>
=====================================================================
自定义规则tag(Sitemesh 3 默认只提供了 body,title,head 等 tag 类型,我们可以通过实现 TagRuleBundle 扩展自定义的 tag 规则:)
public class MyTagRuleBundle implements TagRuleBundle { @Override public void install(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) { defaultState.addRule("myHeader", new ExportTagToContentRule(contentProperty.getChild("myHeader"), false)); } @Override public void cleanUp(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) { } }
配置文件中添加调用
1 <content-processor> 2 <tag-rule-bundle class="com.lt.common.ext.sitemesh3.MyTagRuleBundle" /> 3 </content-processor>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步