express中间件系统的基本实现

我的github主页:https://github.com/dashnowords
我的新书上架啦,3天即登京东计算机编程语言类排行榜Top1!!!精选30+JavaScript库,从使用方式,设计原则,原理源码,周边知识等等多维度详细讲解,带你玩转前端花花世界,欢迎选购~
一直觉得express的中间件系统这种流式处理非常形象,就好像加工流水线一样,每个环节都在针对同一个产品的不同部分完成自己的工作,最后得到一个成品。今天就来实现一个简易的【中间件队列】。
一. API层
-
初始化方法
let middleware = new MiddleWare(); -
添加中间件函数的方法
//Fn为被添加的中间件 middleware.use(Fn); -
启动中间件队列
middleware.start(req, res);
二. 核心类的定义
class MiddleWare{
constructor(){
this.queue = [];//用来存放中间件队列
}
//添加中间件
use(fn){
this.queue.push(fn);//将自定义中间件加入队列
}
//按次序执行中间件
start(req, res){
let i = 0;//执行指针
//执行器
const next = (err)=>{
//如果有错误就将错误信息挂在response上并直接退出
if(err){
res.hasError = true;
res.data = err.toString();
return;
}
//如果没有错误就查看是否到达队尾,若没到则继续执行下一个中间件
if(i < this.queue.length){
this.queue[i++](req, res, next);
/*将next直接传入当前执行的函数作为回调
当前执行函数执行到任何一步,通过主动调用next方法即可将相关信息传给下一个中间件。*/
}else{
//如果已经到队尾了则结束
console.log('finish');
}
}
//启动第一个
next();
}
}
三. 使用use方法添加中间件
//添加第一个中间件
/*
此处演示了一个基本的错误捕捉的写法,当中间件中出现错误时,会捕捉到错误并传入next
*/
middleware.use(function(req, res, next){
try{
req.addon1 = 'I add something';
}catch(err){
next(err);
}
next();
});
//添加第二个中间件
middleware.use(function(req, res, next){
res.addon2 = 'I add something more';
next();
});
//添加第三个中间件
middleware.use(function(req, res, next){
if (req.addon2) {
delete req.addon2;
}
res.addon3 = 'I add something a lot';
next();
});
四. 消费定义的类
“消费”这个词是最近学到的,觉得很装X,所以也在这里装一下~
let req = {};
let res = {};
let result = middleware.start(req,res);
console.log(req, res);
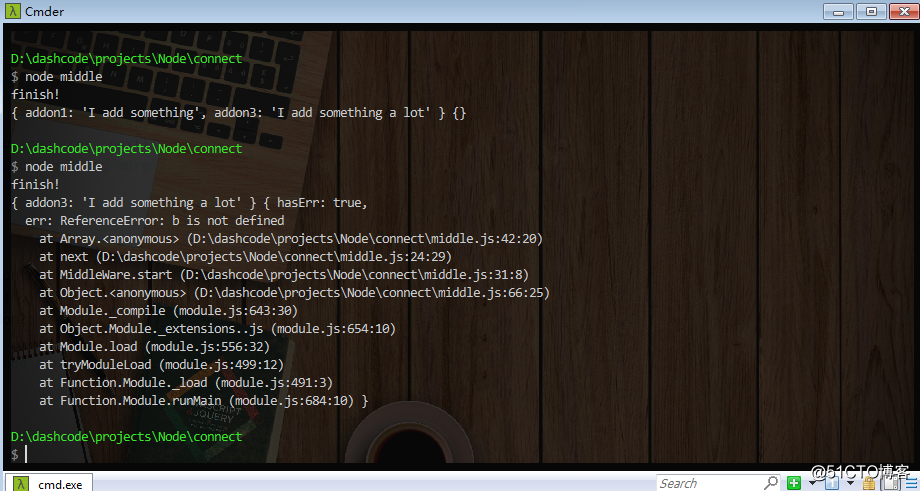
五. 查看运行结果
可以看到有错误发生和正常响应时的不同结果:

六. 在服务器端运行
用node起一个web服务器那真是太随意了~
const http = require('http');
//上面的一堆代码
http.createServer(function(req, res){
let result = {};
middleware.start(req, result);
res.end(JSON.stringify(result));
}).listen(9527);
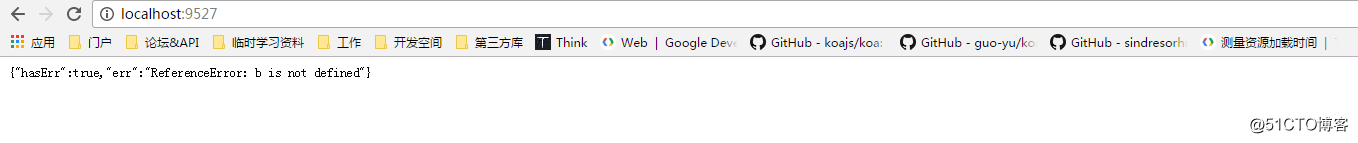
看一下效果(访问服务器时自定义消息就可以传至前台了):

分类:
开发随笔




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构