webpack4.0各个击破(1)—— html部分
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高。本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习webpack工具中相应的处理办法。(本篇中的参数配置及使用方式均基于webpack4.0版本)

我的github主页:https://github.com/dashnowords
我的新书上架啦,3天即登京东计算机编程语言类排行榜Top1!!!精选30+JavaScript库,从使用方式,设计原则,原理源码,周边知识等等多维度详细讲解,带你玩转前端花花世界,欢迎选购~
一. webpack中的html
对于浏览器而言,html文件是用户访问的入口点,也是所有资源的挂载点,所有资源都是通过html中的标记来进行引用的。而在webpack的构建世界里,html只是一个展示板,而entry参数中指定的javascript入口文件才是真正在构建过程中管理和调度资源的挂载点,html文件中最终展示的内容,都是webpack在加工并为所有资源打好标记以后传递给它的,业界将这种有别与浏览器的模式称之为“webpack的逆向注入”。
二.html文件基本处理需求
前端项目可以大致分为 单页面应用 和 多页面应用,现代化组件中的html文件主要作为访问入口文件,是<style> 样式标签和<script>脚本标签的挂载点,打包中需要解决的基本问题包括:
- 个性化内容填充(例如页面标题,描述,关键词)
- 多余空格删除(连续多个空白字符的合并)
- 代码压缩(多余空白字符的合并)
- 去除注释
三.入口html文件的处理
3.1 单页面应用打包
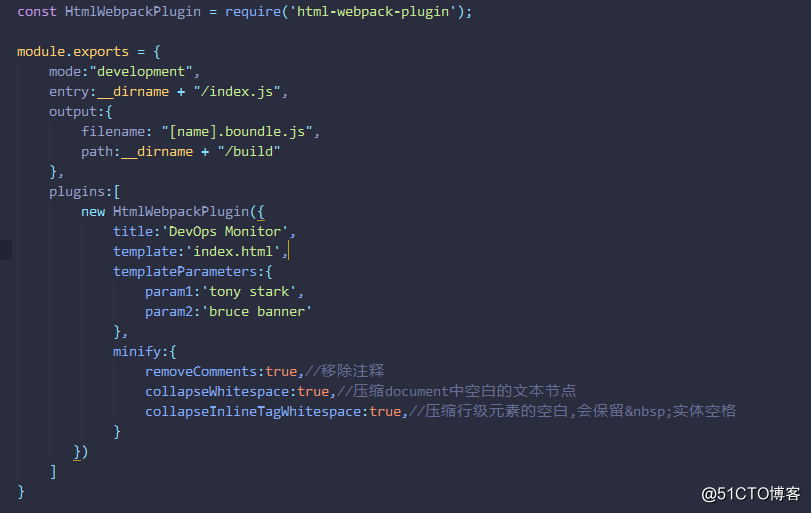
对于入口html文件的处理直接使用html-webpack-plugin插件来设置一定的配置参数即可,详细的配置参数可以参考其github地址:html-webpack-plugin项目地址,在此直接给出基本用法示例。
webpack.config.js配置:

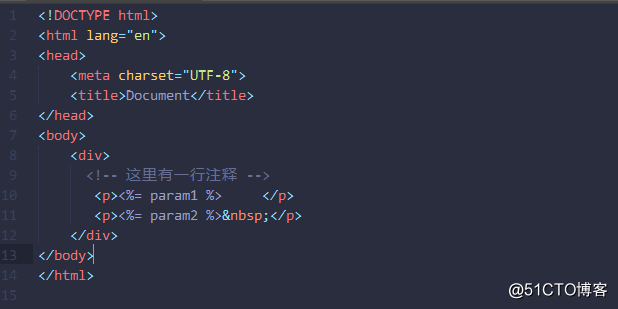
index.html模板文件(构建生成的入口页面是以此为模板的):

打包后生成的index.html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div><p>tony stark</p><p>bruce banner </p></div><script type="text/javascript" src="main.boundle.js"></script></body></html>
3.2 多页面应用打包
如果项目中有多个页面,那么打包的时候需要考虑两个基本问题:
- 1.如何自动生成多个页面?
- 2.如果引用中存在公共的模块,怎样才能提取公共模块?
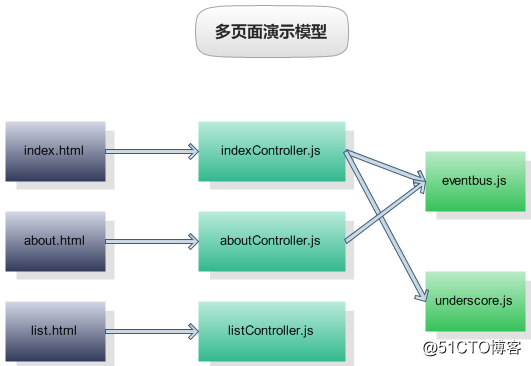
为了演示多页面应用打包的场景,我们来构建如下的一组示例项目及其依赖关系:

多页面应用的基本结构理解起来并不复杂,可以将其看做是多个单页面应用的组合,在webpack中需要进行一些配置调整:
entry参数需要配置多个依赖入口文件:
entry:{
"main":__dirname + "/src/indexController.js",
"about":__dirname + "/src/aboutController.js",
"list":__dirname + "/src/listController.js",
},
html文件则需要分别引用对应的入口文件并生成对应的访问入口:
plugins:[
//index.html
new HtmlWebpackPlugin({
title:'MainPage',
template:'src/index.html',
filename:'index.html',
templateParameters:{
param1:'tony stark',
param2:'bruce banner'
},
chunks:['main'],
}),
//about.html
new HtmlWebpackPlugin({
title:'AboutPage',
template:'src/about.html',
filename:'about.html',
templateParameters:{
param1:'tony stark',
param2:'bruce banner'
},
chunks:['about'],
}),
//list.html
new HtmlWebpackPlugin({
title:'ListPage',
template:'src/list.html',
filename:'list.html',
templateParameters:{
param1:'tony stark',
param2:'bruce banner'
},
chunks:['list'],
}),
],
可以看到在生成html文件时已经为其单独引用了chunks数组中指定的模块,这使得对应的页面生成时只依赖自己需要的脚本。
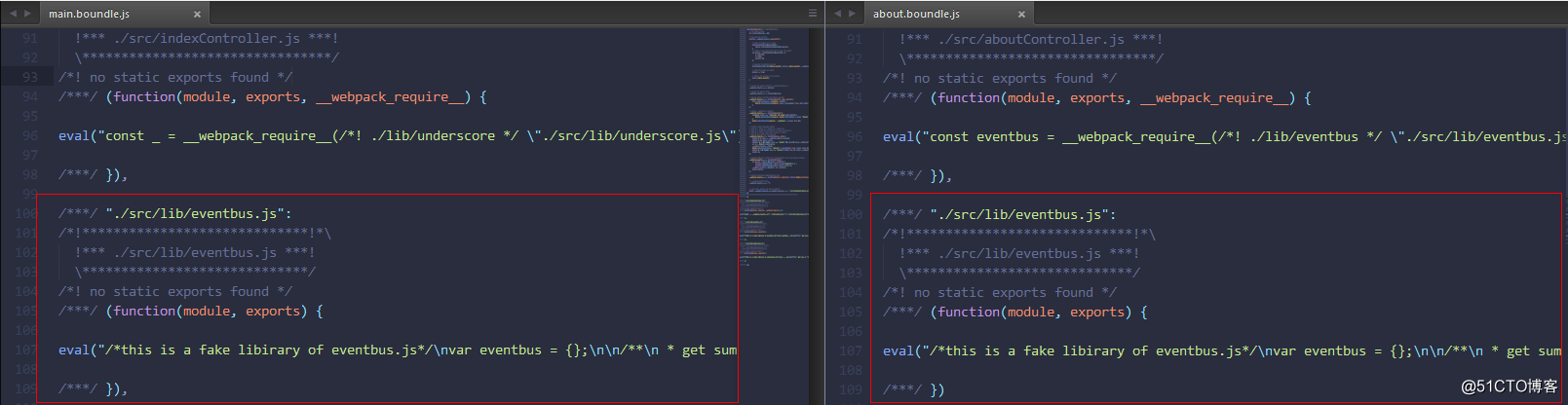
1.关于公共模块提取

上一小节解决了多页面应用的基本打包的需求,从得到的打包后的模块中,很容易看出它存在重复打包的问题,eventbus.js这个公共库被indexController.js和aboutController.js中均被引用,但在不同的chunks中被重复打包,当公共部分的体积较大时,这样的方式明显是不能接受的。实际上分包问题并不是多页面应用中才存在的,而且是非常复杂的,它不仅要考虑公共模块本身的大小,模块之间的引用关系,还需要考虑同步引用和异步引用等等非常多的问题,笔者尚未研究清楚。
webpack1-3的版本中使用commonsChunkPlugin插件来解决这个问题,在4.0以上的版本中废弃了原有方法,改为使用optimization.splitChunks和optimization.runtimeChunk来解决优化chunk拆分的问题,关于两者的区别可以看《webpack4:连奏中的进化》这篇博文。
2. 组件模板html文件的处理
在基于Angular的项目中或许你会需要处理此类问题。github上点赞较多的Angular-webpack-starter项目对于html文件的处理是直接使用raw-loader当做文本文件处理,推测其内部将html文件中的内容当做模板字符串使用并在框架内部进行了加工。
需要注意的是,html-webpack-plugin插件是依赖于html-loader而工作的,当你显式使用/\.html$/作为规则来筛选文件时,同样会选择到作为入口文件的html资源,从而造成冲突报错。在Angularjs1.X项目中可考虑使用ngTemplage-loader插件。
四. 小结
本文使用的html文件是较为简单的,仅包含基本的标签和属性,并未包含其他资源引用(样式,图片等),毕竟webpack的组成部分太过庞杂,去除干扰信息有针对性的学习更容易理解。资源管理及定位将在后续的章节阐述。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具