【带着canvas去流浪(5)】绘制K线图

我的github主页:https://github.com/dashnowords
我的新书上架啦,3天即登京东计算机编程语言类排行榜Top1!!!精选30+JavaScript库,从使用方式,设计原则,原理源码,周边知识等等多维度详细讲解,带你玩转前端花花世界,欢迎选购~

示例代码托管在:http://www.github.com/dashnowords/blogs
博客园地址:《大史住在大前端》原创博文目录
华为云社区地址:【你要的前端打怪升级指南】
一. 任务说明
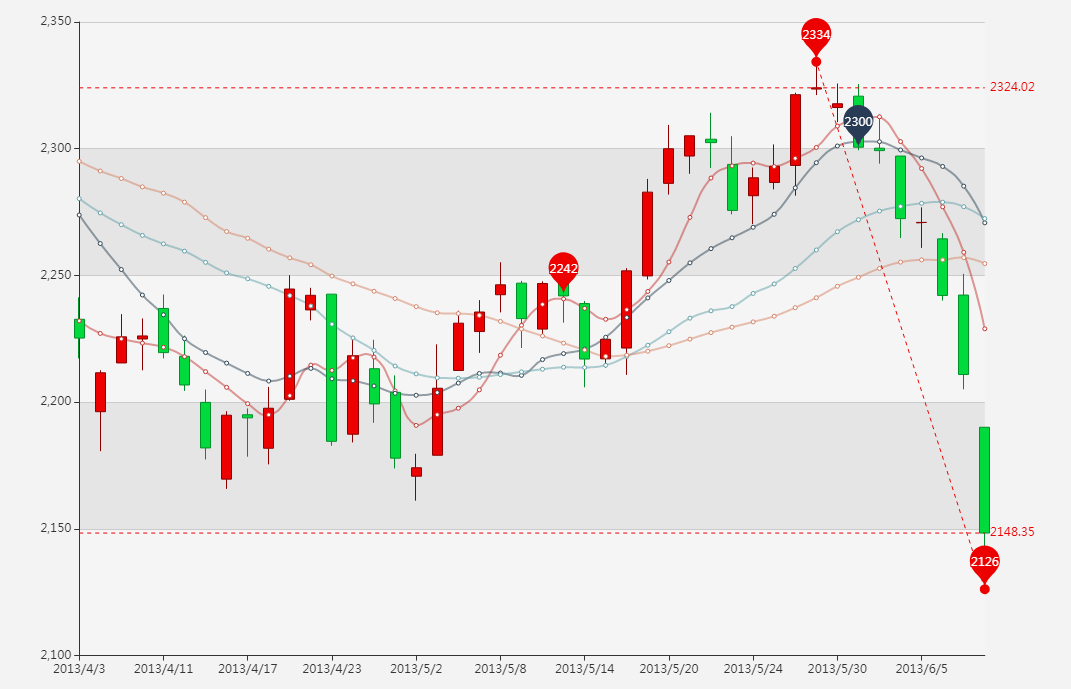
使用原生canvasAPI绘制K线图。(截图以及数据来自于百度Echarts官方示例库【查看示例链接】)。

二. 重点提示
K线图最常见的是在金融市场,尤其是股市中,它的绘制算法和表达的意思是直接相关的:
- 一般一个数据点包含
开盘价,收盘价,当日最高价,当日最低价4个数据点。 - 当
开盘价低于收盘价时,当天为涨价,则图形为红色,反之则为绿色。 - 图形中间的细线是
当日最高价和当日最低价之间的连线。 - 图形中的矩形是在
开盘价和收盘价之间的范围。
了解了上述基本知识,K线图的绘制和折线图其实并没有太大区别,按部就班去绘制就好了。如果仔细观察Echarts官方提供的示例会发现图例中还有 MA5,MA10这样的图例标记,这里其实指的是N天的移动平均值Moving Average N,是减小数据波动性展示其宏观规律的常用方法之一,示例中的MA5就是指依次将源数据中每5个点的值求平均值作为当前点的数据(至于5个点是从当前点开始算,还是从当前点结束都是可以的)。
三. 示例代码
实现难度较低,本文不再赘述。
/*数据点来自于百度Echarts官方示例库
* 每个数据点意义:[日期,开盘(open),收盘(close),最低(lowest),最高(highest)]
* 例如: ['2013/2/7', 2430.69,2418.53,2394.22,2433.89],
*/
/**
* 绘制数据
*/
function drawData(options) {
let data = options.data;
let xLength = options.chartZone[2] - options.chartZone[0];
let c;//记录当前绘制点的颜色
let gap = xLength / options.xAxisLabel.length;
let activeX = 0;//记录绘制过程中当前点的坐标
let activeY = 0;//记录绘制过程中当前点的y坐标
context.strokeWidth = 2;
context.beginPath();
context.moveTo(options.chartZone[0],options.chartZone[3]);//先将起点移动至0,0坐标
for(let i = 0; i < data.length; i++){
//获取绘图颜色
c = getColor(data[i]);
context.strokeWidth = 1;
context.strokeStyle = context.fillStyle = c;
//计算绘制中心点x坐标
activeX = options.chartZone[0] + (i + 1) * gap;
//绘制最高最低线;
context.beginPath();
context.moveTo(activeX,transCoord(data[i][2]));
context.lineTo(activeX,transCoord(data[i][3]));
context.closePath();
context.stroke();
//绘制开盘收盘矩形
if (data[i][0] >= data[i][1]) {
context.fillRect(activeX - 5 , transCoord(data[i][0]) , 10, transCoord(data[i][1]) - transCoord(data[i][0]));
} else{
context.fillRect(activeX - 5 , transCoord(data[i][1]) , 10, transCoord(data[i][0]) - transCoord(data[i][1]));
}
}
}
//根据K线图的数据中开盘价和收盘价计算绘图颜色
function getColor(data) {
return data[0] >= data[1] ? '#1abc9c' : '#DA5961';
}
//从可视坐标系坐标转换为canvas坐标系坐标
function transCoord(coord) {
return options.chartZone[3] - (options.chartZone[3] - options.chartZone[1])*(coord - options.yMin) / (options.yMax - options.yMin);
}
浏览器中可查看效果:

分类:
带着canvas去流浪




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构