angularjs1.X进阶笔记(3)——如何重构controller

我的github主页:https://github.com/dashnowords
我的新书上架啦,3天即登京东计算机编程语言类排行榜Top1!!!精选30+JavaScript库,从使用方式,设计原则,原理源码,周边知识等等多维度详细讲解,带你玩转前端花花世界,欢迎选购~
本篇是内部培训交流会的摘要总结。
培训PPT和示例代码已托管至我的github仓库:
https://github.com/dashnowords/blogs/tree/master/Demo/rebuild-angularjs-controller
一. 结构拆分
-
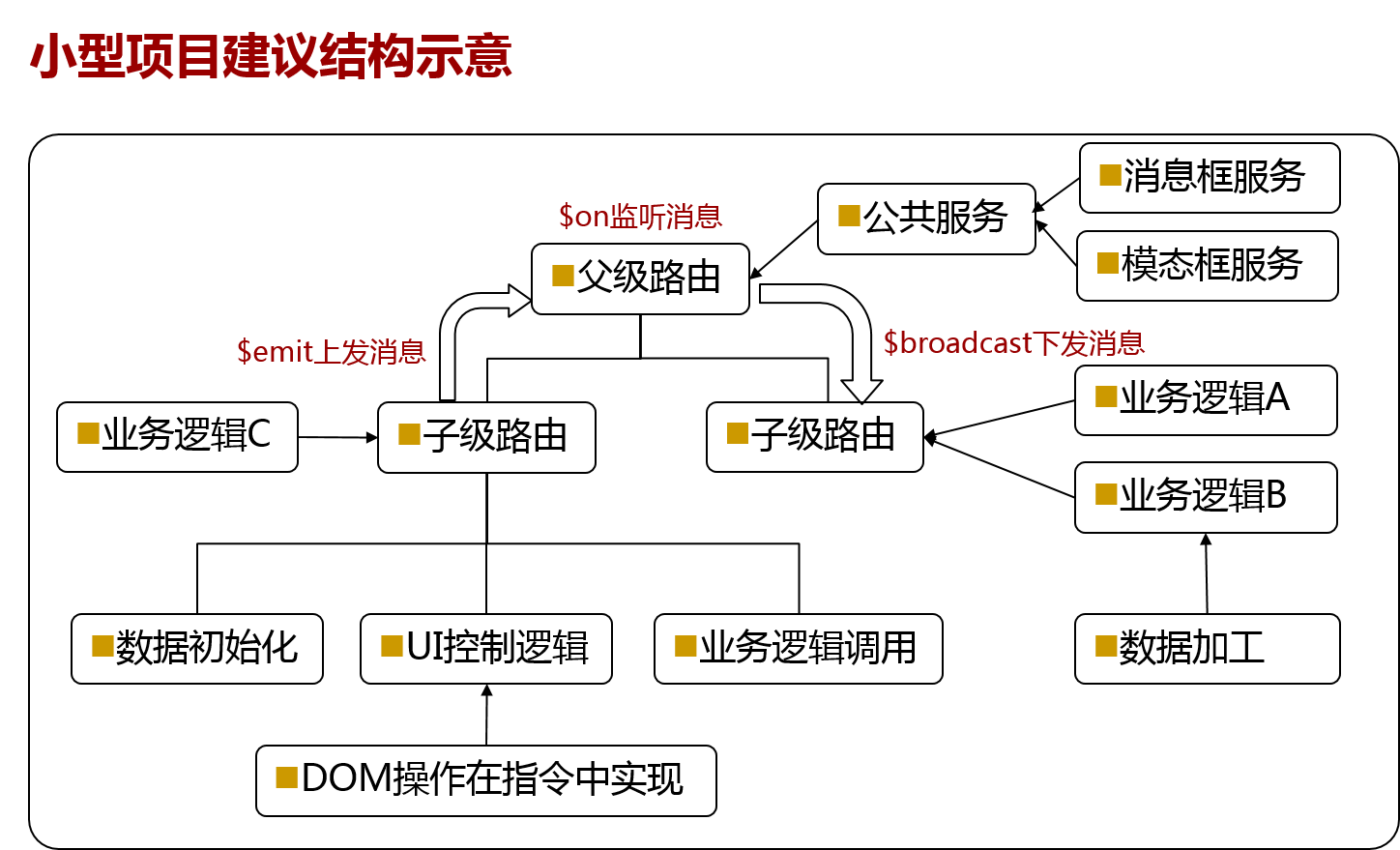
小型项目
通过子路由实现拆分分层,父级控制器控制共享模块,提供公共能力,子级分管自己的模块,父子级之间通过消息机制进行通讯。

-
中型项目
通过组合视图实现模块划分,组合视图共享同一个路由地址,分管不同的模块,组合视图之间需要通过父级控制器(或组合视图的根控制器)来实现通讯。

-
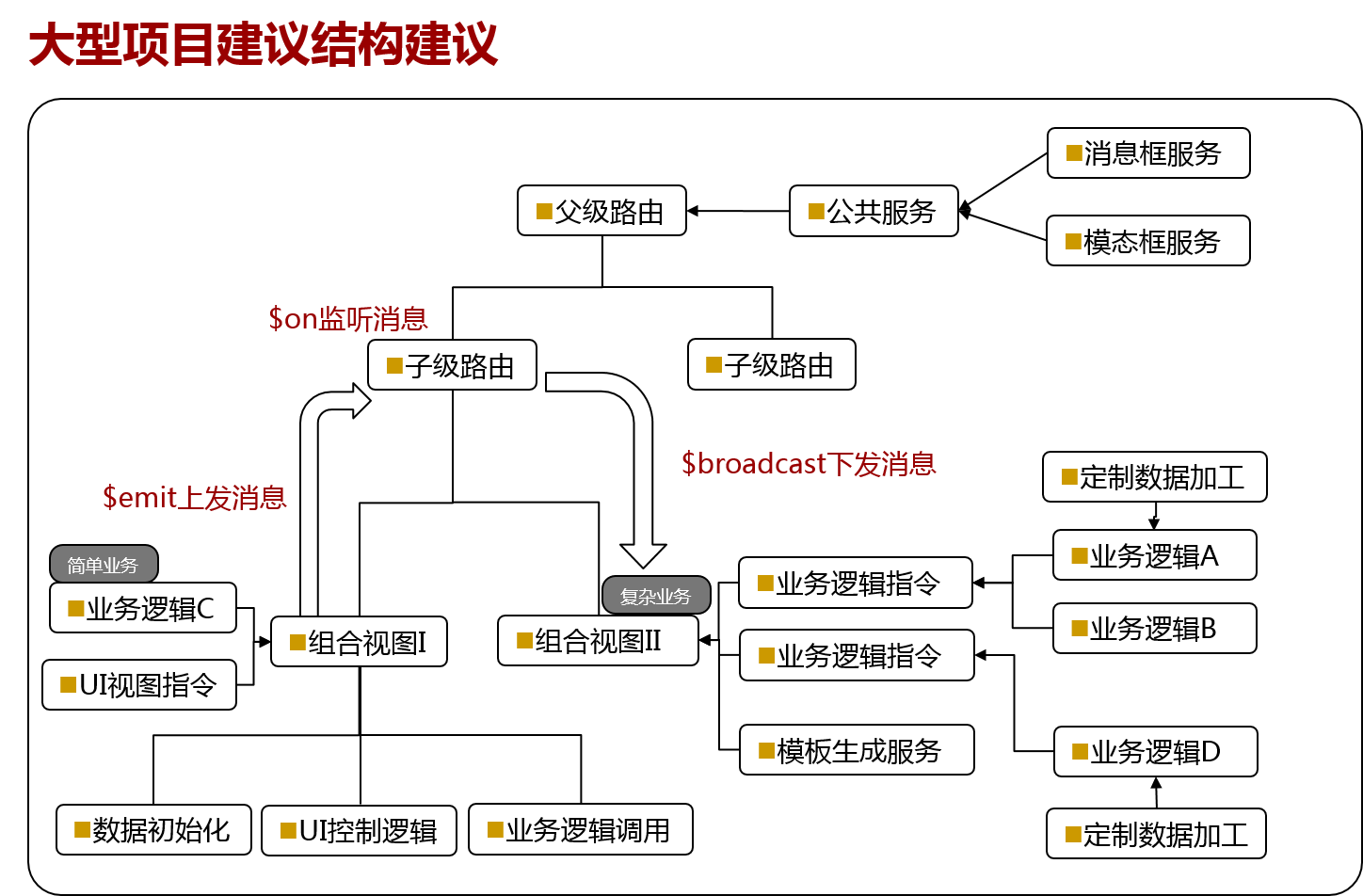
大型项目
通过视图组件指令,业务模块指令来进行更细粒度的模块拆分,模块通信依然建议通过消息机制来进行。

二.基本代码优化
-
业务逻辑代码
封装Service,通过依赖注入在Controller中或指令中使用。
-
数据加工代码
建议使用表达性更强的通用工具库
underscore.js或lodash.js提升效率,精简代码。 -
DOM操作
建议学习和习惯Angular数据驱动的主导思想,通过数据来启用或消除DOM操作,具体的执行需要通过自定义指令进行实现。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构