大前端的自动化工厂(1)——Yeoman

我的github主页:https://github.com/dashnowords
我的新书上架啦,3天即登京东计算机编程语言类排行榜Top1!!!精选30+JavaScript库,从使用方式,设计原则,原理源码,周边知识等等多维度详细讲解,带你玩转前端花花世界,欢迎选购~

一.Yeoman是什么
Yeoman是现代化前端项目的脚手架工具,用于生成包含指定框架结构的工程化目录结构。它是整个前端自动化工厂的第一站。
从个人使用者的角度来看,Yeoman的地位有些鸡肋,因为流行框架自带的cli工具都能够自动生成官方推荐的目录结构,而且一个项目持续少则几个月多则几年,而项目的初始化结构目录在此期间只需要生成一次。尽管工具的设计定位如此,但在组件化开发的潮流中,使用Yeoman来生成符合项目编码规范的组件框架是非常有必要的。
为了降低项目的维护成本,将要求的组件结构和必要的使用说明生成组件模板,使用Yeoman工具来直接生成,当项目的体积越来越大时,你就会体会到这种方式的好处。
二.Yeoman的一般使用方法
详情请参考【Yeoman官方网站】
1.使用包管理工具安装yo
-
使用npm:
npm install -g yo -
使用yarn:
yarn global add yo安装后在命令行输入
yo --version,显示版本号则安装成功。
2.下载项目目录模板generator-XXX
开源社区有非常多的项目目录模板,在命令行输入npm install generator-fountain-webapp或yarn add generator-fountain-webapp安装项目模板。Fountain可以定制安装各类集成的javascript框架和CSS框架。
3.用指定模板初始化项目目录
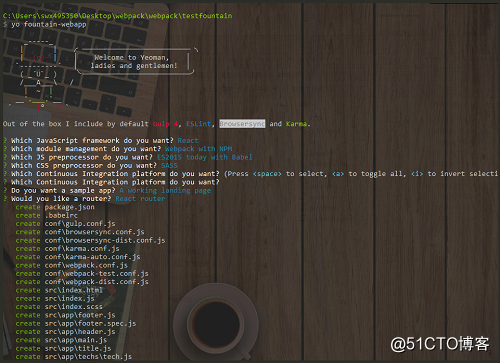
在当前文件夹开启命令行,输入yo XXX(XXX为generator模板后缀的名称,例如yo fountain-webapp),根据交互式命令行信息填写参数,最终即可生成项目目录。
![使用fountain-webapp模板示意图] 
4. 子模板的使用
如果模板支持子模板功能,用户通过yo XXX:YYY即可生成项目组件,例如yo angular : controller生成一个angularjs项目中控制器的代码骨架)。
三.构建自己的脚手架
你的团队很可能有自己封装的框架,无法使用现有的generator,同时yo的速度不是很稳定(据说是因为内置的generator搜索机制和墙的原因),庆幸地是其官方团队开源了yeoman代码,并有详细的文档解释其运行原理和机制,让开发者可以根据团队需求定制合适的generator生成器。
3.1 使用方法
你可以通过如下方式使用它:
- 通过在自己的项目中引用
yeoman-generator,使用yeoman的API编写定制的模板文件(注意使用此种方法时,如果希望通过yo来调用生成器,则需要按指定的方式编写package.json文件)。 - 下载
generator-generator模板并使用yo generator在当前目录生成模板文件骨架,并完善其生命周期方法。
3.2 generator的生命周期
generator的本质是一个继承自yeoman-generator的匿名类,其代码架构如下:
const Generator = require('yeoman-generator');
module.exports = class extends Generator{
initianlizing(){
//获取当前项目状态,获取基本配置参数等
}
prompting(){
//向用户展示交互式问题收集关键参数
}
configuring(){
//保存配置相关信息且生成配置文件(名称多为'.'开头的配置文件,例如.editorconfig)
}
default(){
//未匹配任何生命周期方法的非私有方法均在此环节*自动*执行
}
writing(){
//依据模板进行新项目结构的写操作
}
conflicts(){
//处理冲突(内部调用,一般不用处理)
}
install(){
//使用指定的包管理工具进行依赖安装(支持npm,bower,yarn)
}
end(){
//结束动作,例如清屏,输出结束信息,say GoodBye等等
}
}
Yeoman-generator提供了很多封装好的方法,文档详细且源码注释非常详细,详情可参见【Yeoman-generator官方API】
3.3 generator的调用
本地开发的generator-XXX未经过发布,需要在package.json所在目录开启命令行,输入npm link将其安装到本地的全局环境,然后通过yo XXX或yo XXX:YYY的方式来调用,也可以通过第四节中提及的工具链集成的方式绕开yo命令执行生成器。
四. Yeoman与工具链集成
与前端工程化工具链的集成或许是Yeoman最恰当的归宿,为此Yeoman团队索性开源开到底,直接公开了其核心库yeoman-enviroment,使得generator模板可以不必通过yo工具就可以被调用,引用的方式比较简单:
var yeoman = require('yeoman-environment');
var env = yeoman.createEnv();
//generator-XXX模块地址查询
var generatorPath = require.resolve('generator-XXX','XXX:app');
//如果generator未使用npm link进行连接,需要将其拷贝至工程依赖中按如下方式获取地址
var generatorPath = path.resolve(process.cwd(),'node_modules','generator-XXX','generators','app');
//注册generator
env.register(generatorPath, 'XXX:app');
//调用generator生成项目骨架或组件骨架
env.run('XXX:app', {'skip-install': true}, function (err) {
console.log('done');
});
五. 实战:tiny-helper工具开发演示
在此演示如何制作一个小工具来生成标准化的Component,示例工具使用generator-generator生成,为方便学习使用,放置在本地node_modules目录中,示例generator中只进行了两项基本操作:
-
在
configuring阶段将.editorconfig文件直接拷贝至当前目录 -
在
writing阶段将controller.tpl.js模板中的占位符替换为用户输入的关键词,然后生成新的controller.js文件
generator中关键示例代码:
//保存配置相关信息且生成配置文件(名称多为'.'开头的配置文件,例如.editorconfig)
configuring(){
//生成.editorconfig
this.fs.copy(
this.templatePath('.editorconfig'),
this.destinationPath('.editorconfig')
);
}
//依据模板进行新项目结构的写操作
writing(){
//替换关键字生成Controller.js
var controllerTpl = this.fs.read(this.templatePath('controller.tpl.js'));
this.fs.write(this.destinationPath('controller/'+ this.props.keyWords + 'Controller.js'),controllerTpl.replace(/__PLACEHOLDER__TINY__/g, this.props.keyWords));
}
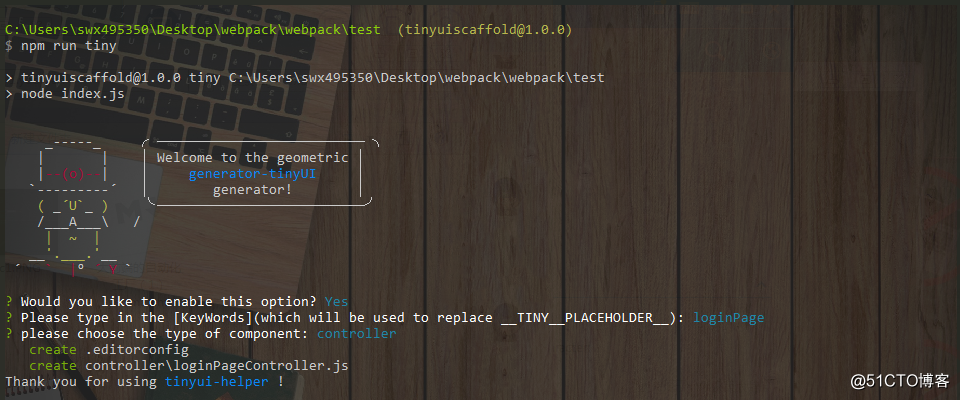
在命令行输入npm run tiny运行:
![使用tiny-helper小工具]
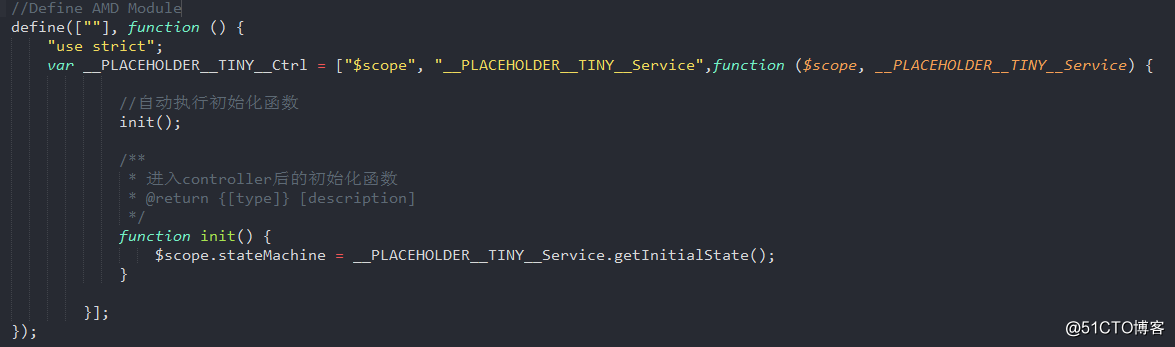
controller.tpl.js模板:
![转换前的模板]
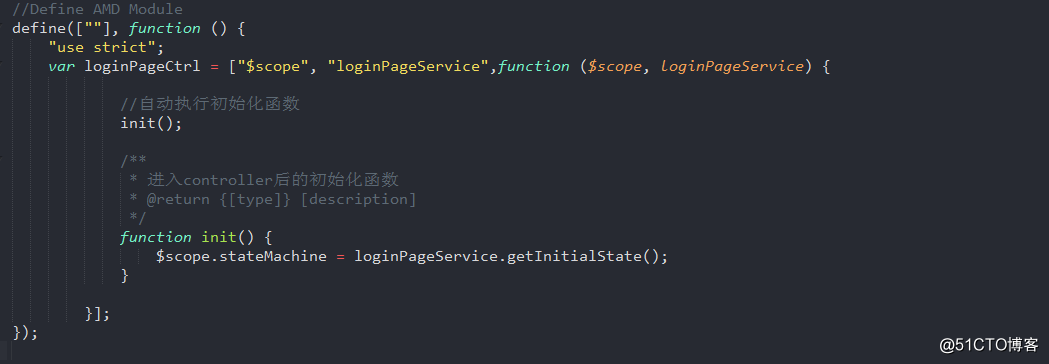
转换后的loginPageController.js:
![转换后的js文件]
可以看到我们已经使用关键词替换掉占位符并得到了新的controller.js框架文件。除了演示的功能外,yeoman内置支持ejs模板引擎,我们可以利用它生成各种html模板,包括常见样式的通用写法,包含固定类名的组件DOM结构等等,这对于统一团队代码风格有着重要的意义。
笔者认为整体而言,
Yeoman作为脚手架工具的存在意义,远不及对于提升代码规范性的价值。




