React的一些小问题
1.JSX 的地方,都要加上 type="text/babel" 。//新版本不需要
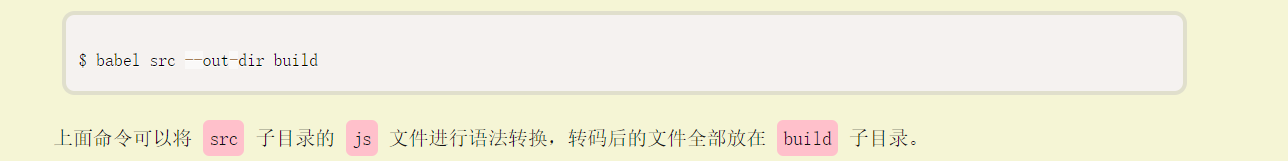
2.Browser.js 的作用是将 JSX 语法转为 JavaScript 语法,这一步很消耗时间,实际上线的时候,应该将它放到服务器完成。
3.
4.
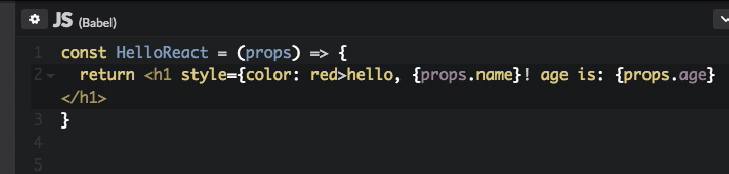
5.我发现代码执行以后 和页面显示的玩意儿不一样 而rander里面变成了 一个不被翻译的字符串 就在那里
6所有组件类都必须有自己的 render 方法,用于输出组件。
7. 由于对ES6 和js的不熟练导致总是报错-,- 怀疑是否需要回炉重造
由于对ES6 和js的不熟练导致总是报错-,- 怀疑是否需要回炉重造


