微服务多服务器远程发布、反向代理优化
一、微服务多服务器远程发布
1、配置远程部署服务器
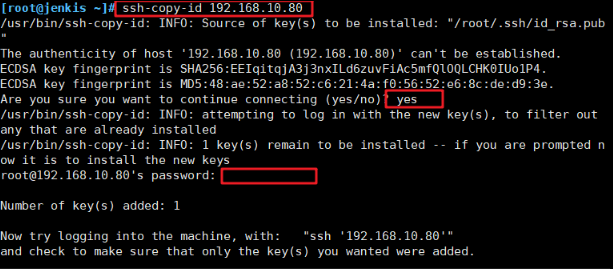
(1)从 Jenkins (192.168.10.20)服务器拷贝公钥到 docker2 (192.168.10.80)远程服务器
#Jenkins服务器上操作
ssh-copy-id 192.168.10.80
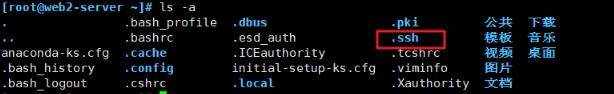
#web2-server生产服务器上查看是否有.ssh
ls -a


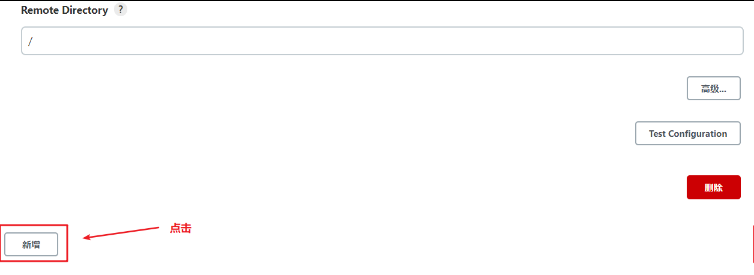
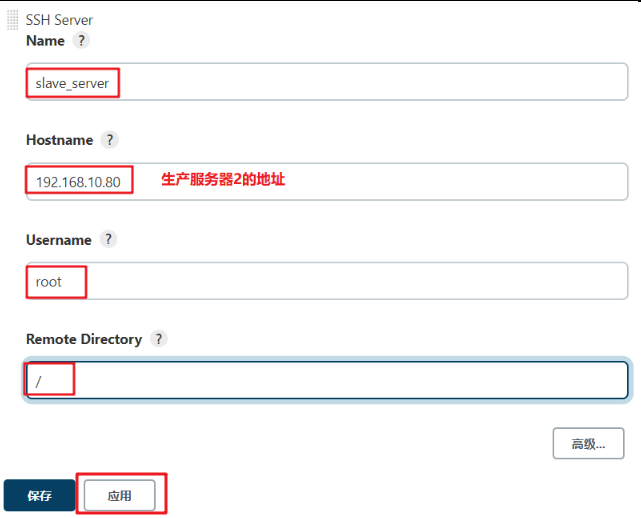
(2)Manage Jenkins --> Configure System --> Publish over SSH --> 添加远程服务器(最底部)


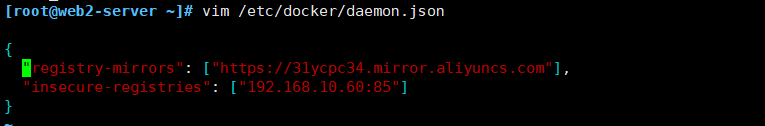
2、修改 Docker 配置信任 Harbor 私服地址
(安装docker时已经配置过),配置完成后重启 Docker

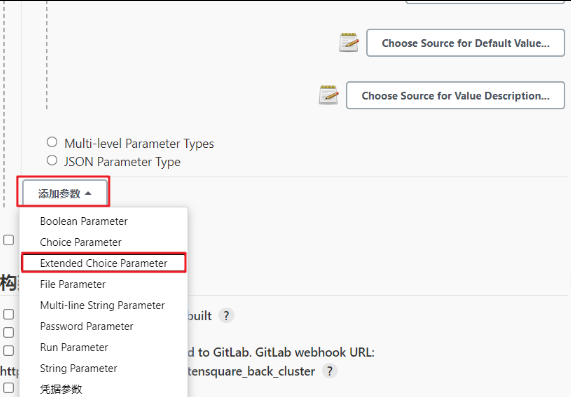
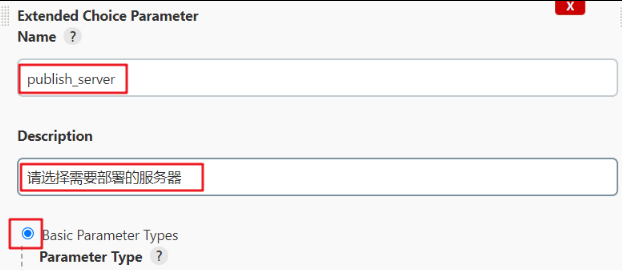
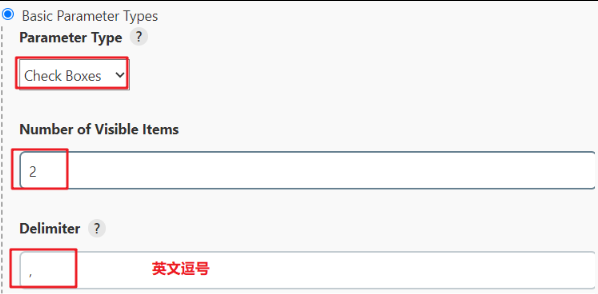
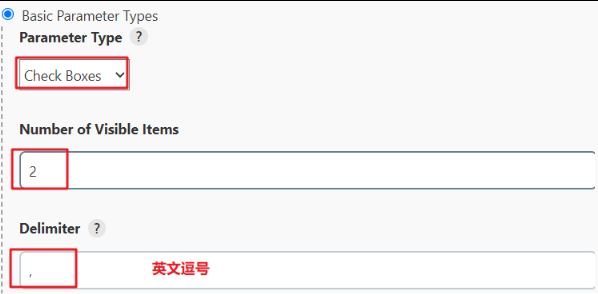
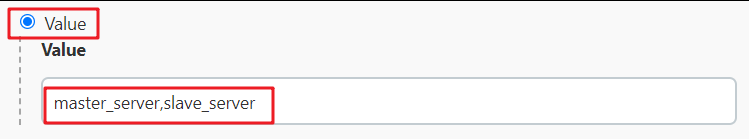
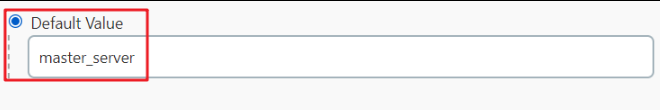
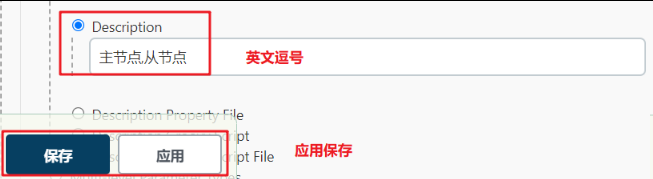
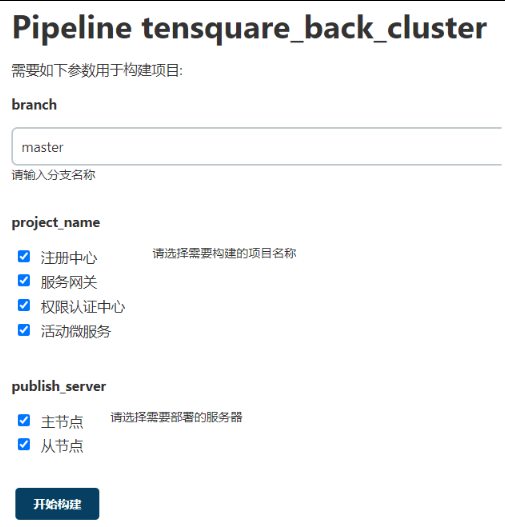
3、添加参数
多选框:部署服务器
tensquare_back_cluster --> 配置 -->添加参数










最终效果

4、修改 Jenkinsfile 构建脚本
红色代码需要修改部分
//git的凭证
def git_auth="015f1ee4-73cf-4d51-95b0-2954fc32aadb"
//git的URL
def git_url="git@192.168.10.10:xxx_group/tensquare_back.git"
//定义镜像标签
def tag="latest"
//定义harbor的url地址
def harbor_url="192.168.10.60:85"
//定义镜像仓库名
def harbor_name="tensquare"
//定义harbor的凭证
def harbor_auth="8f55a28e-3be2-463d-b988-34f93063fdf2"
node {
//选择当前微服务项目名称
def selectedProjectNames="${project_name}".split(",")
//定义选择服务器
def selectedServers="${publish_server}".split(",")
stage('pull code') {
checkout([$class: 'GitSCM', branches: [[name: "*/${branch}"]], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: "${git_url}"]]])
}
stage('check code') {
for(int i=0;i<selectedProjectNames.length;i++){
//项目信息 tensquare_eureka_server@10086
def projectInfo=selectedProjectNames[i]
//当前的项目名称
def currentProjectName="${projectInfo}".split("@")[0]
//当前的项目端口
def currentProjectPort="${projectInfo}".split("@")[1]
//定义SonarQubeScanner工具
def scannerHome = tool 'sonar-scanner'
//引用SonarQube系统环境
withSonarQubeEnv('sonarqube') {
sh """
cd ${currentProjectName}
${scannerHome}/bin/sonar-scanner
"""
}
}
}
//编译,打包,镜像制作
stage('make package images') {
sh "mvn -f tensquare_common clean install"
}
//打包微服务项目,制作镜像,上传镜像
stage('make server') {
for(int i=0;i<selectedProjectNames.length;i++){
//项目信息 tensquare_eureka_server@10086
def projectInfo=selectedProjectNames[i]
//当前的项目名称
def currentProjectName="${projectInfo}".split("@")[0]
//当前的项目端口
def currentProjectPort="${projectInfo}".split("@")[1]
sh "mvn -f ${currentProjectName} clean package dockerfile:build"
//定义镜像名称
def imageName="${currentProjectName}:${tag}"
//对镜像打标签
sh "docker tag ${imageName} ${harbor_url}/${harbor_name}/${imageName}"
//镜像推送到harbor
withCredentials([usernamePassword(credentialsId: "${harbor_auth}", passwordVariable: 'password', usernameVariable: 'username')]) {
//登录harbor
sh "docker login -u ${username} -p ${password} ${harbor_url}"
//镜像上传
sh "docker push ${harbor_url}/${harbor_name}/${imageName}"
sh "echo 镜像上传成功"
}
//遍历所有服务器,分别部署
for (int j=0;j<selectedServers.length;j++){
//获取当前服务器名称
def currentServerName=selectedServers[j]
//调用不同服务器模块内容--spring.profiles.active=eureka-server1/eureka-server2
def activeProfile="--spring.profiles.active="
//根据不同的服务器名称调用不同的服务器配置信息
if (currentServerName=="master_server"){
activeProfile=activeProfile+"eureka-server1"
}else if (currentServerName=="slave_server"){
activeProfile=activeProfile+"eureka-server2"
}
//业务部署
sshPublisher(publishers: [sshPublisherDesc(configName: "${currentServerName}", transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: "/opt/jenkins_shell/deployCluster.sh ${harbor_url} ${harbor_name} ${currentProjectName} ${tag} ${currentProjectPort} ${activeProfile}", execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: '')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
}
}
}
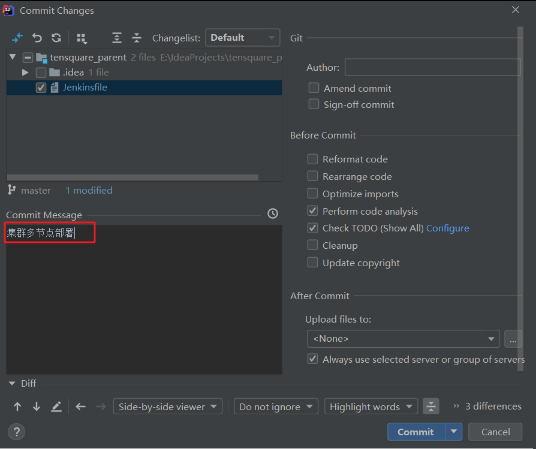
代码上传、推送上传gitlab

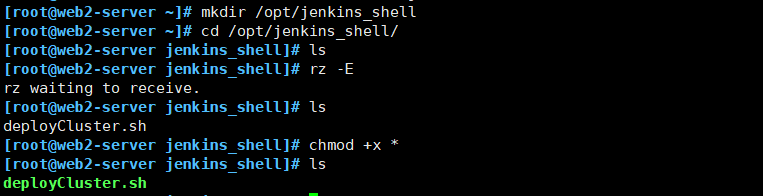
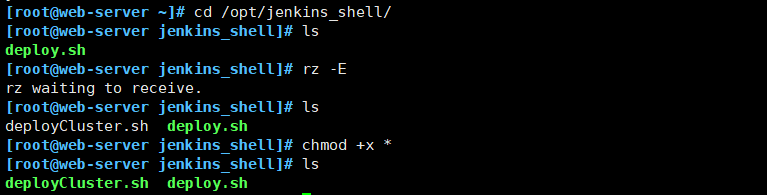
5、编写 deployCluster.sh 部署脚本,放到2台生产服务器中
路径:/opt/jenkins_shell/deployCluster.sh
(1)新生产服务器 web2-server(192.168.10.80)上操作:
mkdir /opt/jenkins_shell
chmod +x *

web-server(192.168.10.70)上操作:

脚本内容如下:
#! /bin/sh #接收外部参数 harbor_url=$1 harbor_project_name=$2 project_name=$3 tag=$4 port=$5 profile=$6 imageName=$harbor_url/$harbor_project_name/$project_name:$tag echo "$imageName" #查询容器是否存在,存在则删除 containerId=`docker ps -a | grep -w ${project_name}:${tag} | awk '{print $1}'` if [ "$containerId" != "" ] ; then #停掉容器 docker stop $containerId #删除容器 docker rm $containerId echo "成功删除容器" fi #查询镜像是否存在,存在则删除 imageId=`docker images | grep -w $project_name | awk '{print $3}'` if [ "$imageId" != "" ] ; then #删除镜像 docker rmi -f $imageId echo "成功删除镜像" fi # 登录Harbor docker login -u tom -p Abcd1234 $harbor_url # 下载镜像 docker pull $imageName # 启动容器 docker run -di -p $port:$port $imageName $profile echo "容器启动成功"
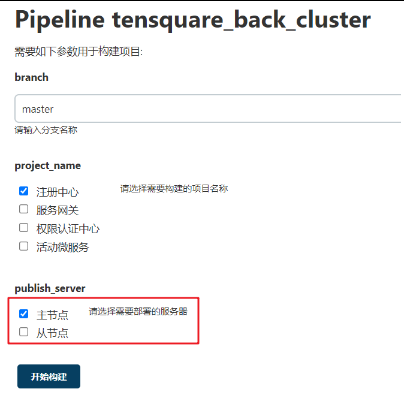
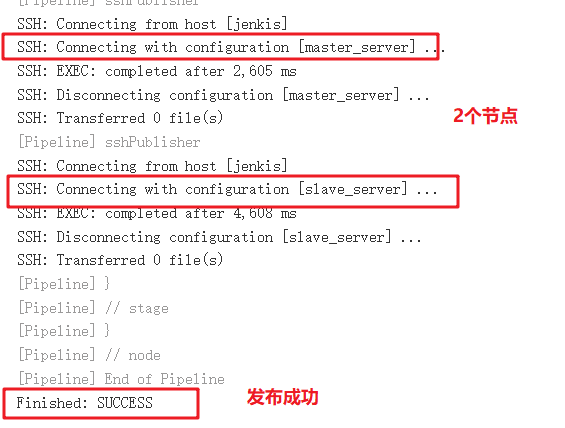
6、构建 tensquare_back_cluster

构建成功

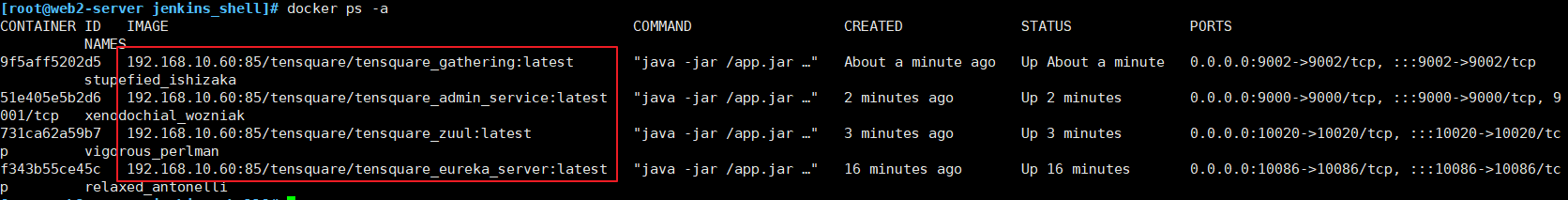
生产服务器 web2-server 上查看

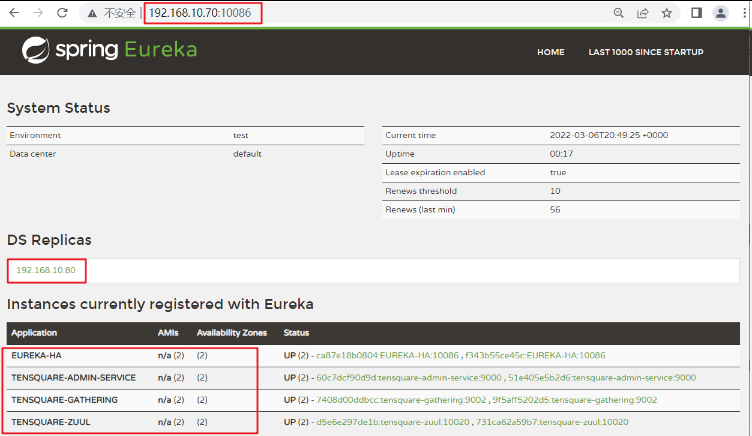
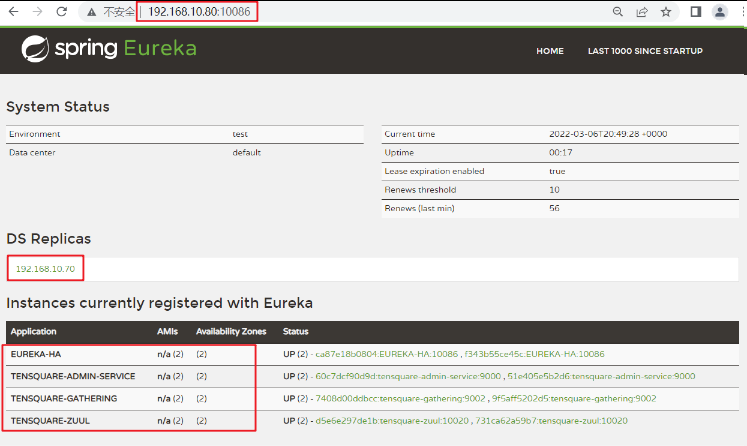
7、Eureka网页上查看
分别登录到 http://192.168.10.70:10086/ 和 http://192.168.10.80:10086/


两台生产服务器集群都启动成功!!!
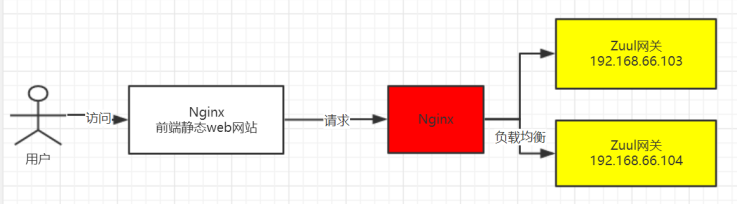
二、Nginx+Zuul集群实现高可用网关

1、生产服务器web2-server上安装 Nginx
#安装 Nginx
yum install epel-release -y
yum install nginx -y
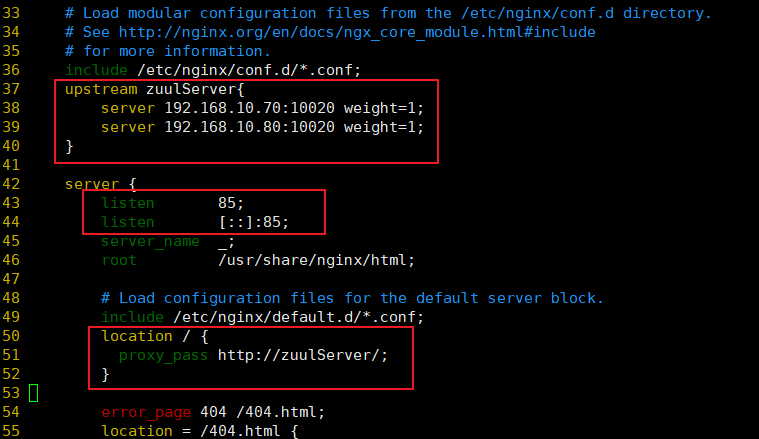
修改配置文件 vim /etc/nginx/nginx.conf
upstream zuulServer{
server 192.168.10.70:10020 weight=1;
server 192.168.10.80:10020 weight=1;
}
listen 85;
listen [::]:85;
location / {
proxy_pass http://zuulServer/;
}

3、重启 Nginx
nginx -t #检查语法
systemctl restart nginx
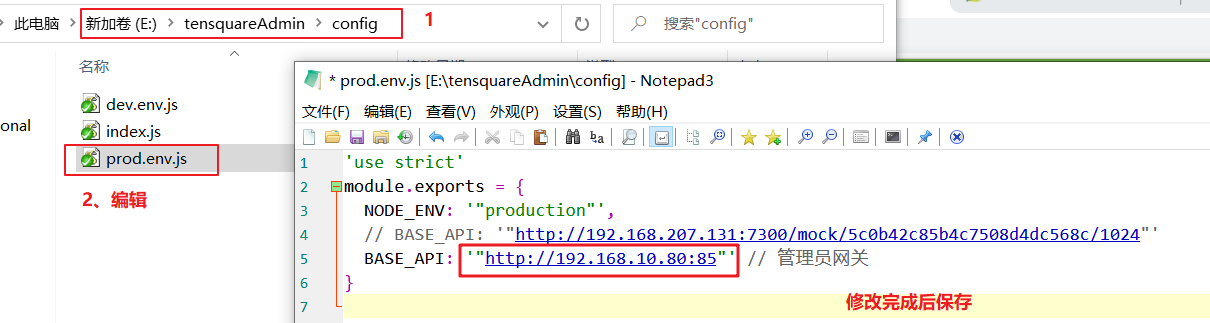
4、修改前端 Nginx 的访问地址

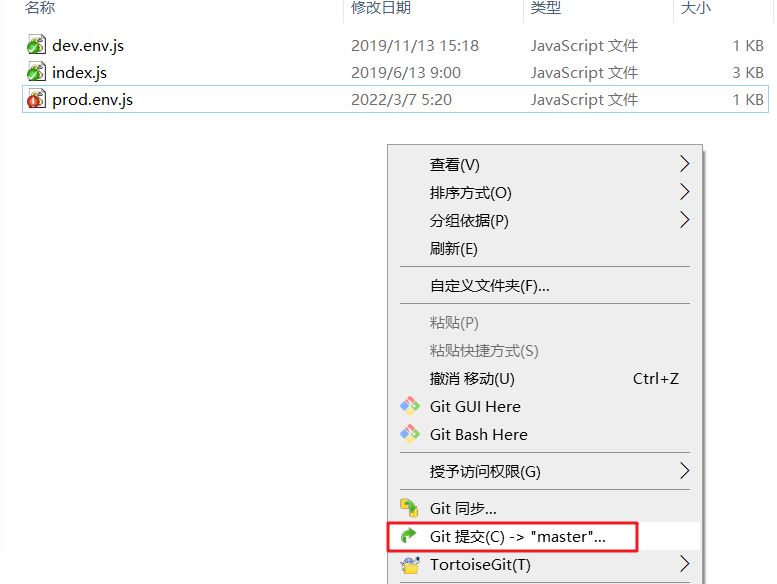
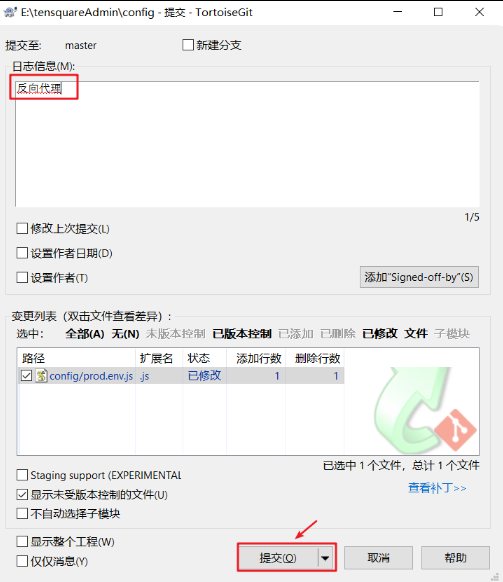
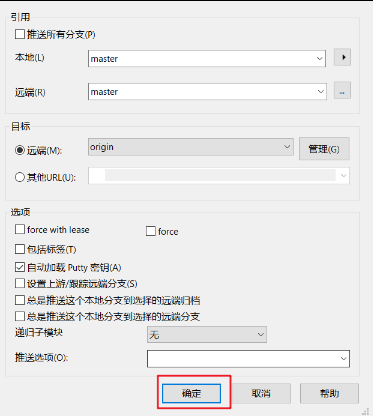
5、提交、推送





6、构建前端项目 tensquare_front

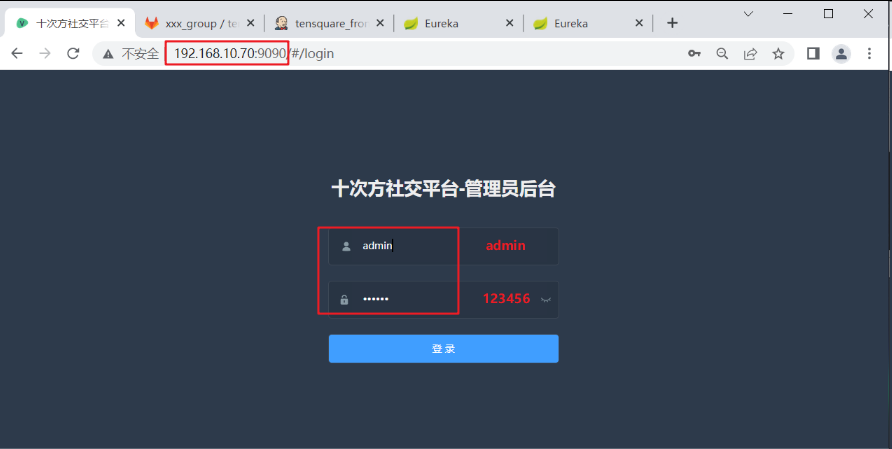
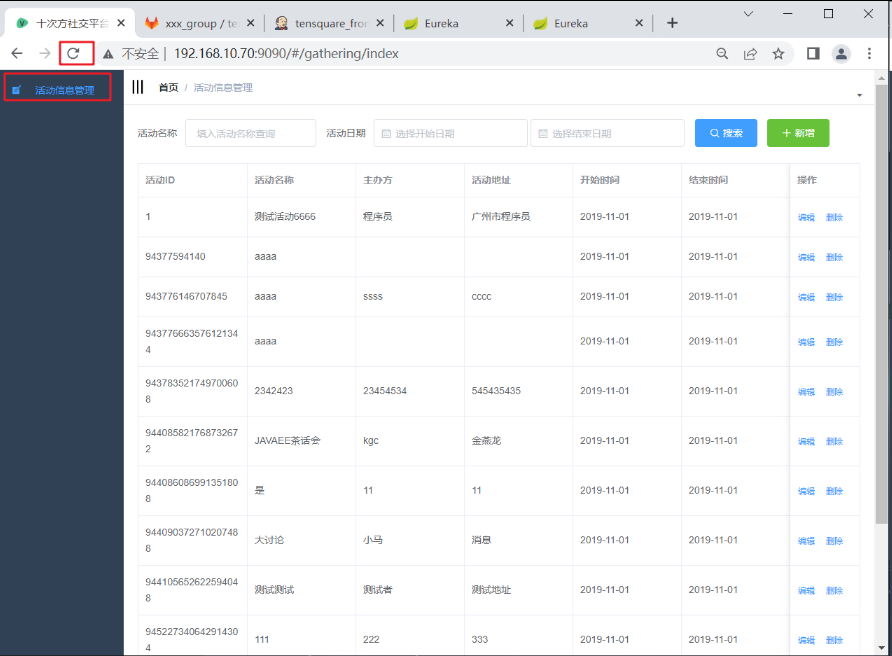
7、浏览器访问 192.168.10.70:9090


感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)