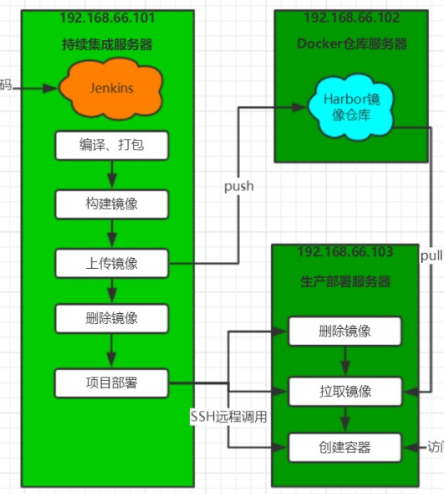
微服务持续集成——使用 Dockerfile 编译、生成镜像上传到 Harbor 镜像仓库、拉取镜像和发布应用
一、微服务持续集成——使用 Dockerfile 编译、生成镜像
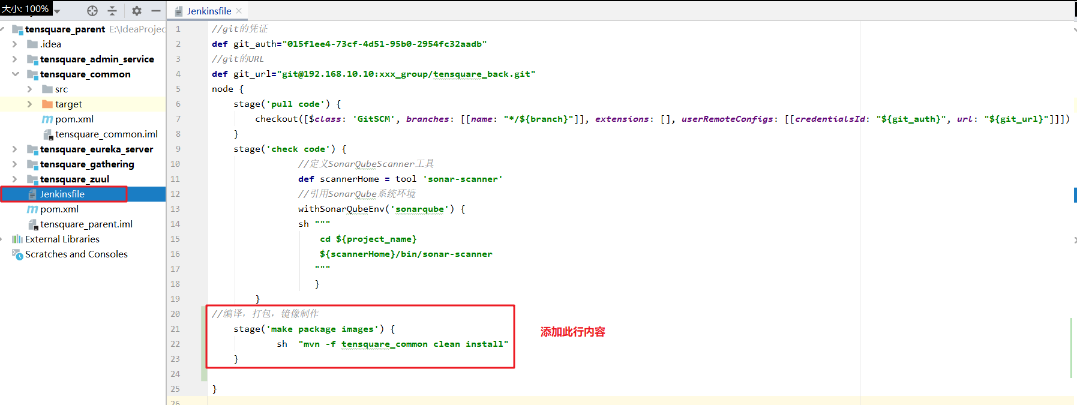
1、Jenkins 上添加以下红色代码段
//git的凭证
def git_auth="015f1ee4-73cf-4d51-95b0-2954fc32aadb"
//git的URL
def git_url="git@192.168.10.10:xxx_group/tensquare_back.git"
node {
stage('pull code') {
checkout([$class: 'GitSCM', branches: [[name: "*/${branch}"]], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: "${git_url}"]]])
}
stage('check code') {
//定义SonarQubeScanner工具
def scannerHome = tool 'sonar-scanner'
//引用SonarQube系统环境
withSonarQubeEnv('sonarqube') {
sh """
cd ${project_name}
${scannerHome}/bin/sonar-scanner
"""
}
}
//编译,打包,镜像制作
stage('make package images') {
sh "mvn -f tensquare_common clean install"
}
}

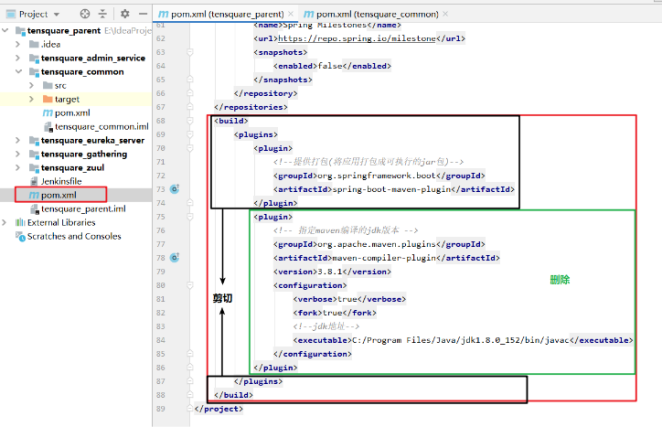
2、添加公共子工程脚本,修改 pom.xml 文件
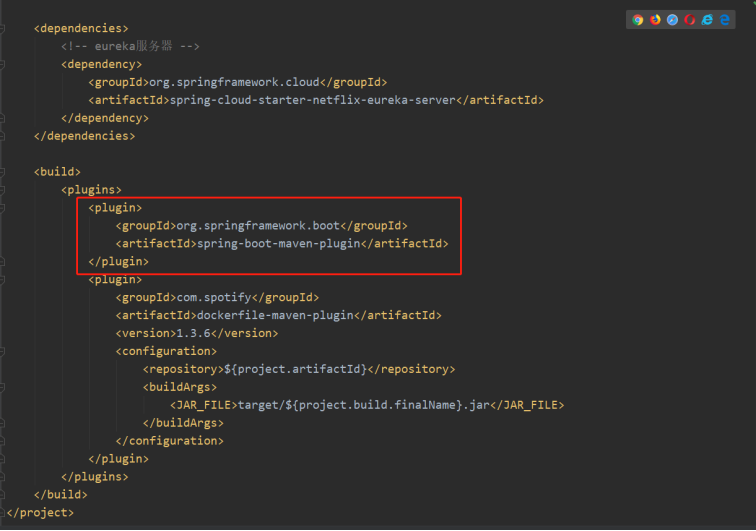
把以下父工程 pom 中的 maven 插件代码移至除了 tensquare_common 以外每个子工程pom中,
即粘贴到四个子工程:tensquare_eureka_server、tensquare_zuul、tensquare_admin_service、tensquare_gathering 中
<build>
<plugins>
<plugin>
<!--提供打包(将应用打包成可执行的jar包)-->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>

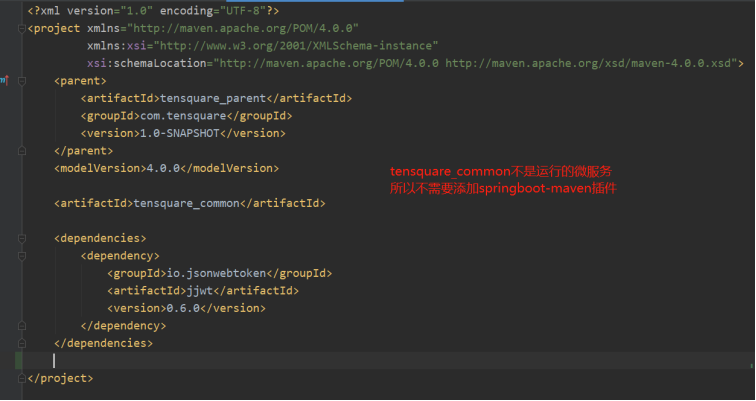
tensquare_common中 pom 配置

其他四个微服务 pom 中的配置部分

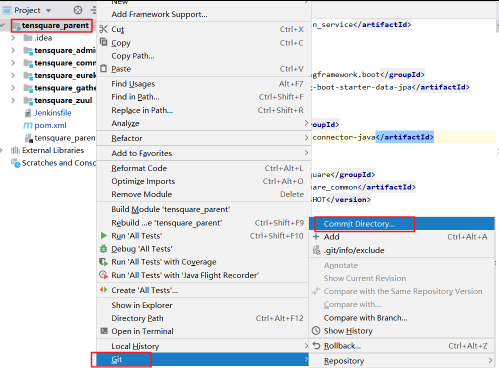
3、把整个项目目录次提交

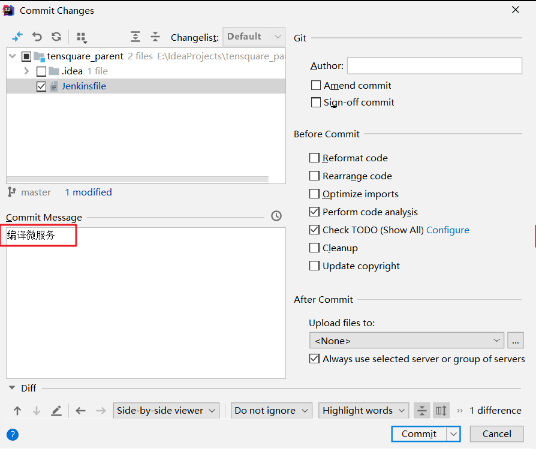
Commit Message:公共子工程安装脚本+修改 pom.xml 文件
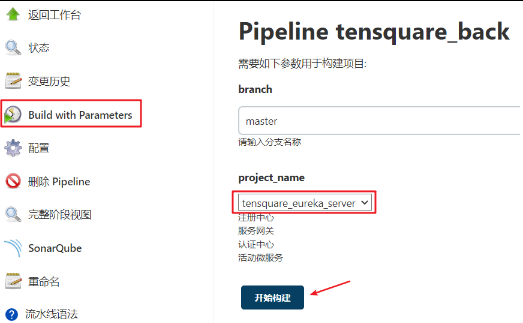
4、构建


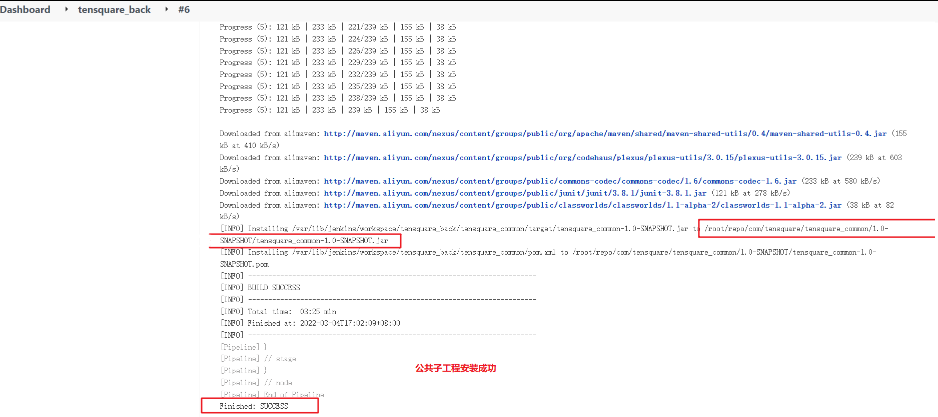
公共子工程被安装到的路径是 /root/repo/com/tensquare/tensquare_common/1.0-SNAPSHOT/

5、开始编译打包所有微服务项目
(1)在Jenkinsfile中添加微服务打包代码(红色代码)
//git的凭证
def git_auth="015f1ee4-73cf-4d51-95b0-2954fc32aadb"
//git的URL
def git_url="git@192.168.10.10:xxx_group/tensquare_back.git"
node {
stage('pull code') {
checkout([$class: 'GitSCM', branches: [[name: "*/${branch}"]], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: "${git_url}"]]])
}
stage('check code') {
//定义SonarQubeScanner工具
def scannerHome = tool 'sonar-scanner'
//引用SonarQube系统环境
withSonarQubeEnv('sonarqube') {
sh """
cd ${project_name}
${scannerHome}/bin/sonar-scanner
"""
}
}
//编译,打包,镜像制作
stage('make package images') {
sh "mvn -f tensquare_common clean install"
}
//打包微服务项目
stage('make server') {
sh "mvn -f ${project_name} clean package"
}
}
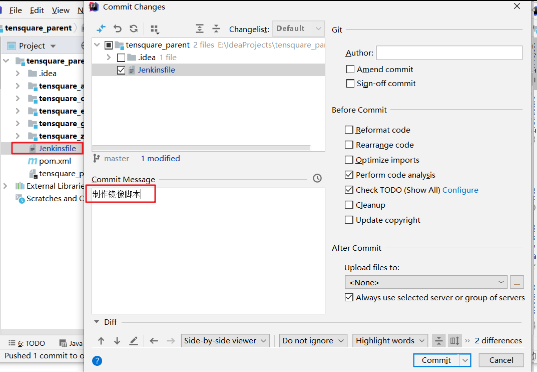
(2)提交

(3)再次构建项目,先构建eureka服务

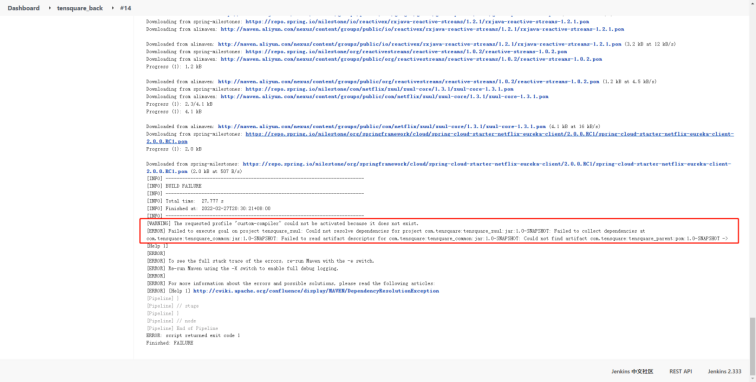
(4)构建 tensquare_zuul 服务网关,会报错误

原因:Jenkins服务器中并没有tensquare_paren工程,而zuul需要依赖这个工程
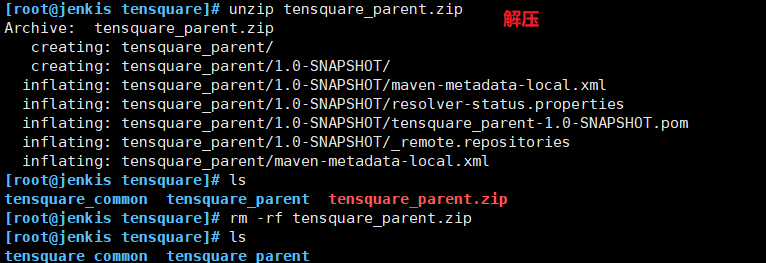
解决方法:传递父工程进Jenkins仓库
cd /root/repo/com/tensquare
此时把父工程目录传递进去


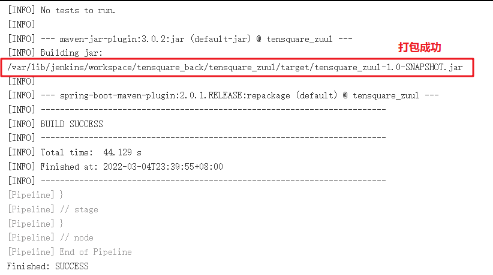
(5)继续打包 zuul 服务网关

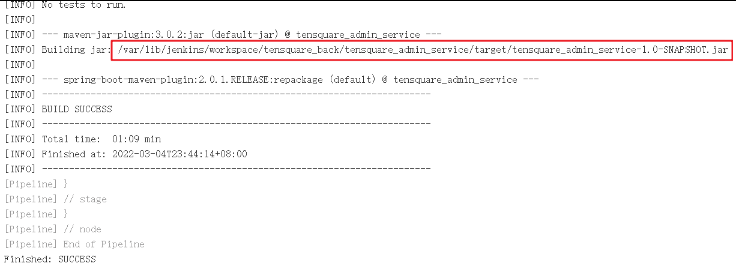
(6)继续打包权限中心服务

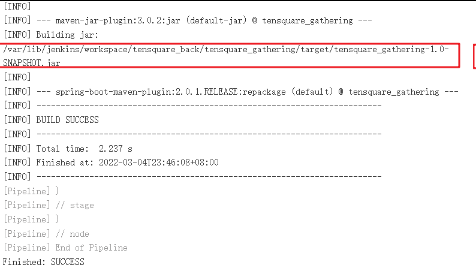
(7)最后打包活动微服务

到此所有微服务项目打包成功!!!
利用dockerfile-maven-plugin插件构建Docker镜像
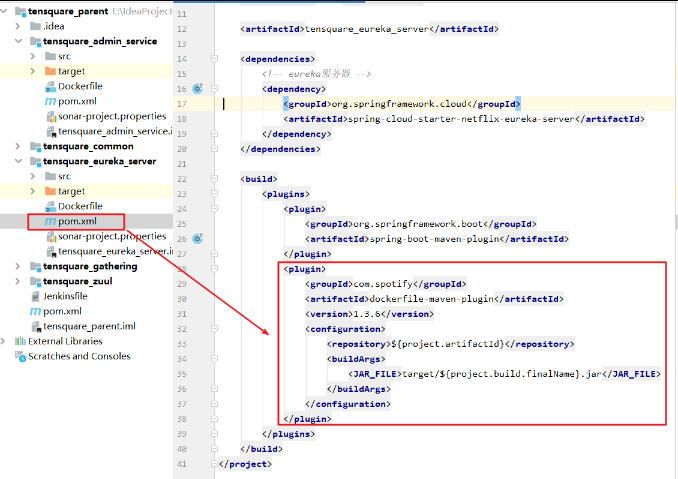
(1)在每个微服务项目的 pom.xml 加入 dockerfile-maven-plugin 插件

<plugin>
<groupId>com.spotify</groupId>
<artifactId>dockerfile-maven-plugin</artifactId>
<version>1.3.6</version>
<configuration>
<repository>${project.artifactId}</repository>
<buildArgs>
<JAR_FILE>target/${project.build.finalName}.jar</JAR_FILE>
</buildArgs>
</configuration>
</plugin>
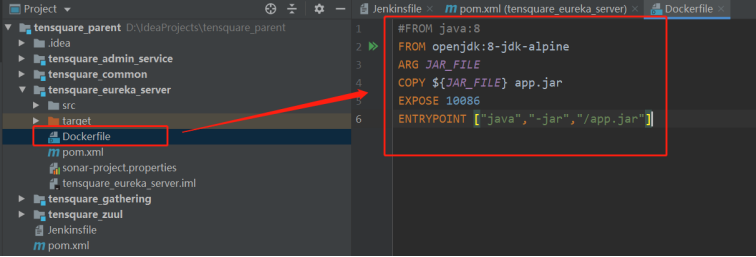
(2)在每个微服务项目(除tensquare_common外)根目录下建立 Dockerfile 文件

#FROM java:8
FROM openjdk:8-jdk-alpine ARG JAR_FILE
COPY ${JAR_FILE} app.jar EXPOSE 10086
ENTRYPOINT ["java","-jar","/app.jar"]
注意:每个项目公开的端口不一样
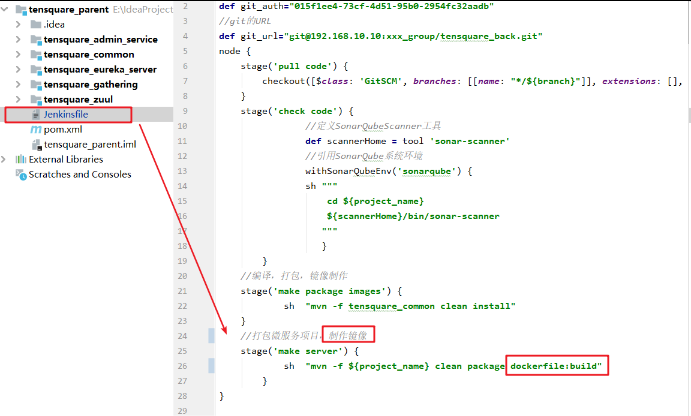
(3)修改 Jenkinsfile 构建脚本
//git的凭证
def git_auth="015f1ee4-73cf-4d51-95b0-2954fc32aadb"
//git的URL
def git_url="git@192.168.10.10:xxx_group/tensquare_back.git"
node {
stage('pull code') {
checkout([$class: 'GitSCM', branches: [[name: "*/${branch}"]], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: "${git_url}"]]])
}
stage('check code') {
//定义SonarQubeScanner工具
def scannerHome = tool 'sonar-scanner'
//引用SonarQube系统环境
withSonarQubeEnv('sonarqube') {
sh """
cd ${project_name}
${scannerHome}/bin/sonar-scanner
"""
}
}
//编译,打包,镜像制作
stage('make package images') {
sh "mvn -f tensquare_common clean install"
}
//打包微服务项目,制作镜像
stage('make server') {
sh "mvn -f ${project_name} clean package dockerfile:build"
}
}

(4)上传

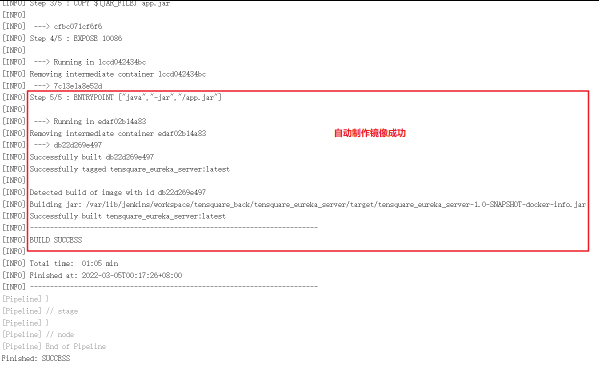
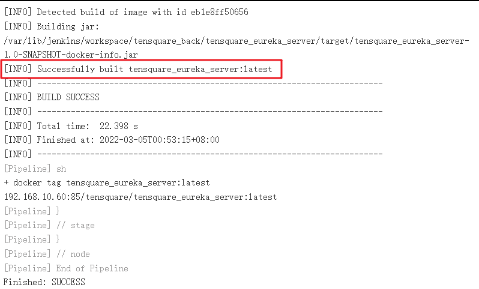
(5)构建 eureka 服务

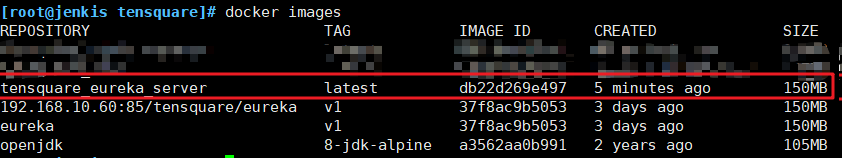
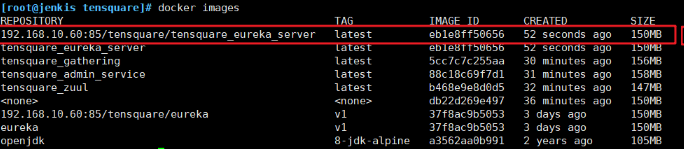
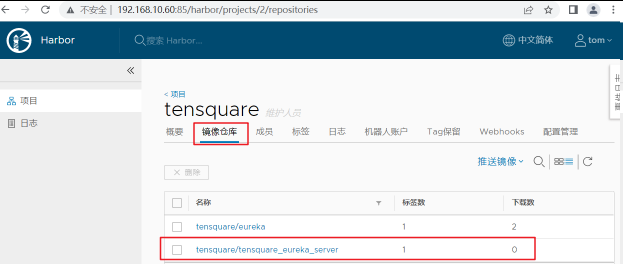
(6)进入Jenkins服务器查看镜像

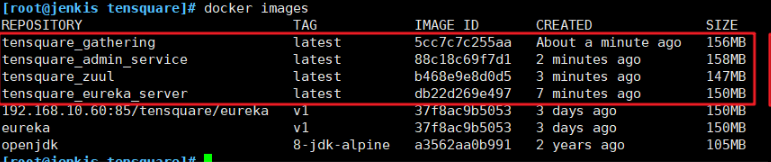
后续的所有项目都按以上步骤制作镜像
所有服务镜像制作完成 !!!

二、微服务持续集成——上传到Harbor镜像仓库
1、修改 Jenkinsfile 构建脚本,添加以下红色字段
//git的凭证 def git_auth="015f1ee4-73cf-4d51-95b0-2954fc32aadb" //git的URL def git_url="git@192.168.10.10:xxx_group/tensquare_back.git" //定义镜像标签 def tag="latest" //定义harbor的url地址 def harbor_url="192.168.10.60:85" //定义镜像仓库名 def harbor_name="tensquare" node { stage('pull code') { checkout([$class: 'GitSCM', branches: [[name: "*/${branch}"]], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: "${git_url}"]]]) } stage('check code') { //定义SonarQubeScanner工具 def scannerHome = tool 'sonar-scanner' //引用SonarQube系统环境 withSonarQubeEnv('sonarqube') { sh """ cd ${project_name} ${scannerHome}/bin/sonar-scanner """ } } //编译,打包,镜像制作 stage('make package images') { sh "mvn -f tensquare_common clean install" } //打包微服务项目,制作镜像 stage('make server') { sh "mvn -f ${project_name} clean package dockerfile:build" //定义镜像名称 def imageName="${project_name}:${tag}" //对镜像打标签 sh "docker tag ${imageName} ${harbor_url}/${harbor_name}/${imageName}" } }
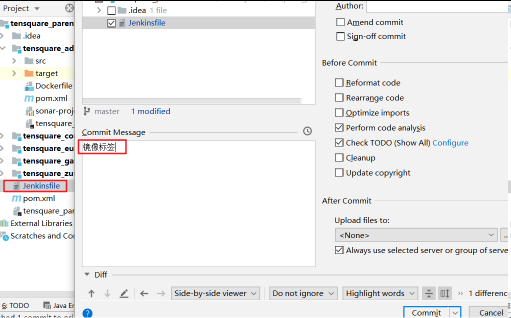
2、提交、推送

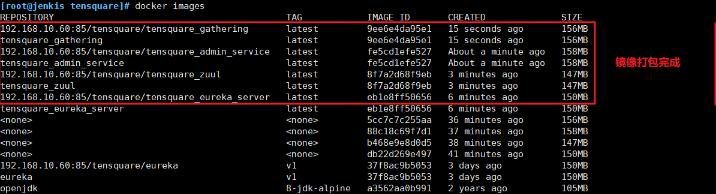
3、构建 eureka 测试打标签结果



4、后续的所有项目都按以上步骤进行镜像打包
所有服务镜像打包完成 !!!

使用凭证管理Harbor私服账户和密码
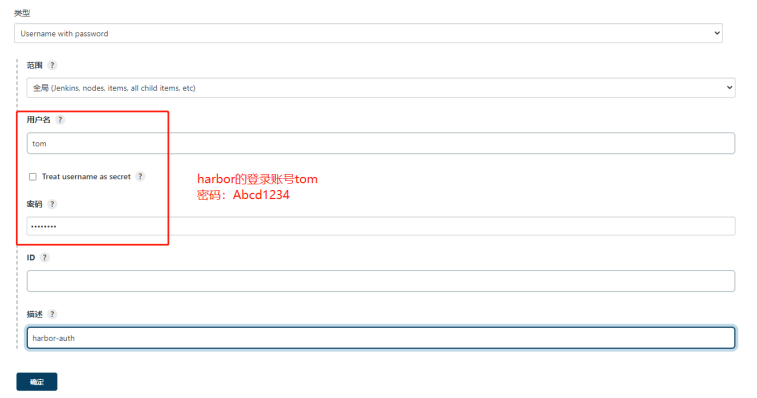
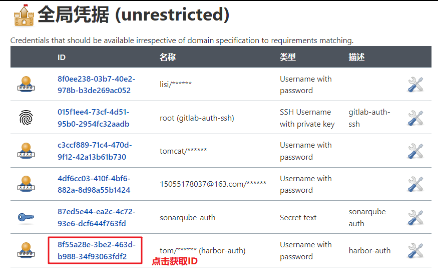
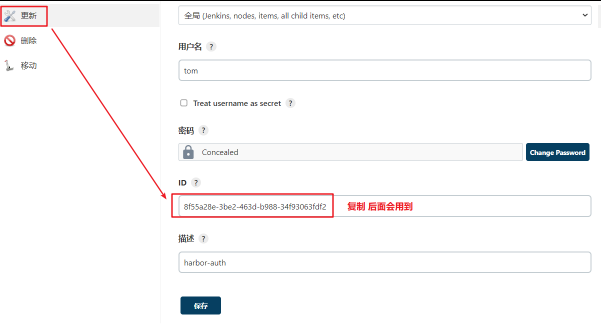
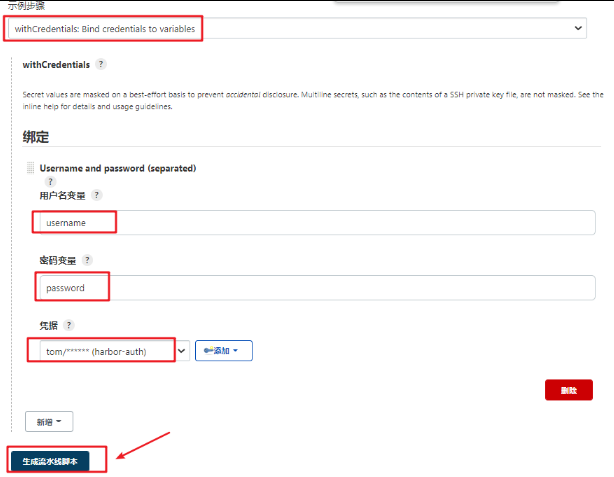
(1)先在凭证建立Harbor的凭证,在生成凭证脚本代码
Manage Jenkins --> Manage Credentials --> Stores scoped to Jenkins 全局 -->添加凭证



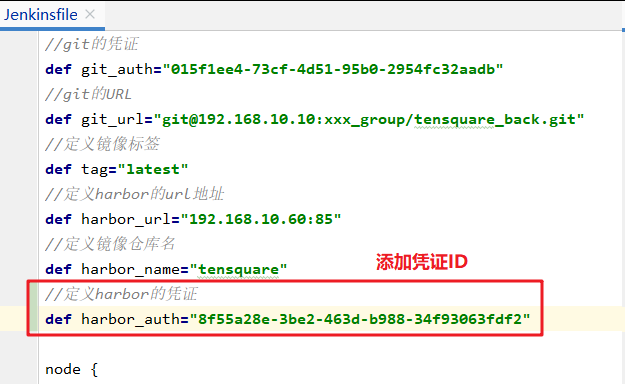
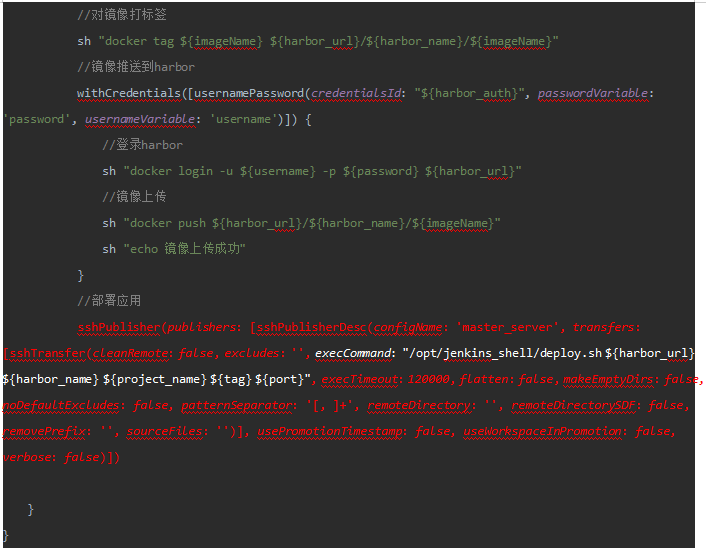
(2)在 Jenkinsfile 中添加凭证 ID
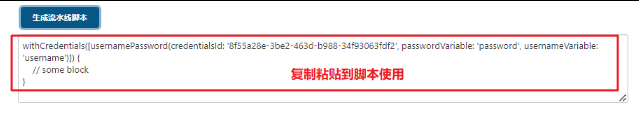
//定义harbor的凭证 def harbor_auth="8f55a28e-3be2-463d-b988-34f93063fdf2"

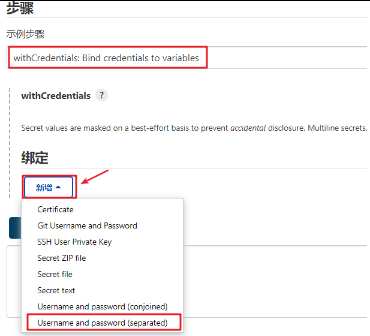
点击 项目 tensquare_back --> 配置 --> 流水线语法(最底下)--> 片段生成器



粘贴到 Jenkinsfile 中
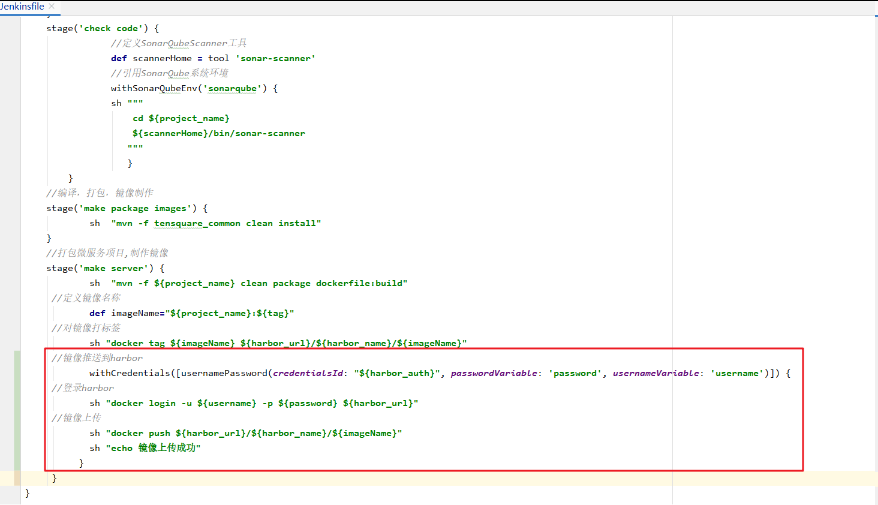
//镜像推送到harbor
withCredentials([usernamePassword(credentialsId: "${harbor_auth}", passwordVariable: 'password', usernameVariable: 'username')]) {
//登录harbor
sh "docker login -u ${username} -p ${password} ${harbor_url}"
//镜像上传
sh "docker push ${harbor_url}/${harbor_name}/${imageName}"
sh "echo 镜像上传成功"
}

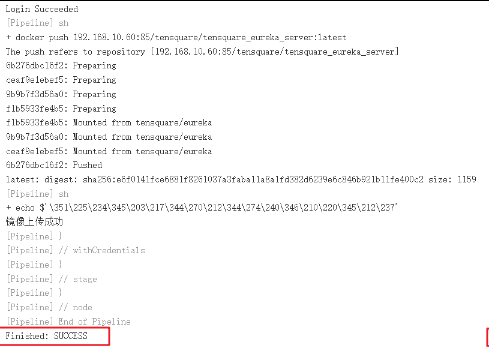
(3)上传,推送

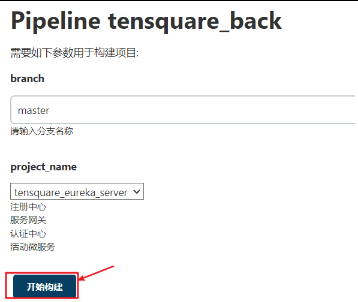
(4)构建


上传成功

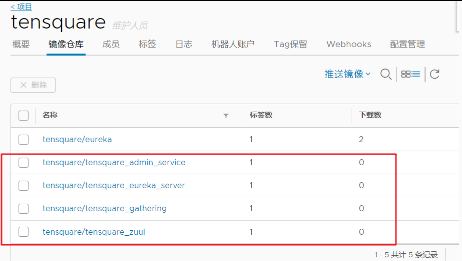
(5)后续的所有项目都按以上步骤进行镜像上传
所有服务镜像上传完成 !!!

三、微服务持续集成——拉取镜像和发布应用

注意: web-server生产服务器(192.168.66.103)已经安装Docker并启动
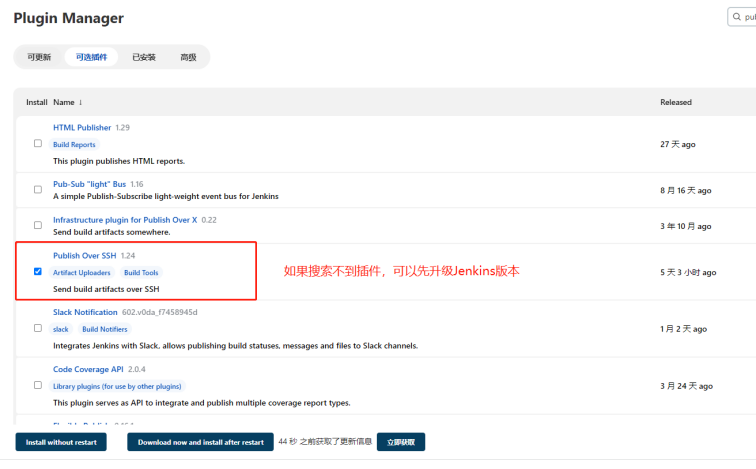
1、安装 Publish Over SSH 插件
安装以下插件,可以实现远程发送Shell命令

进入系统设置

2、配置远程部署服务器
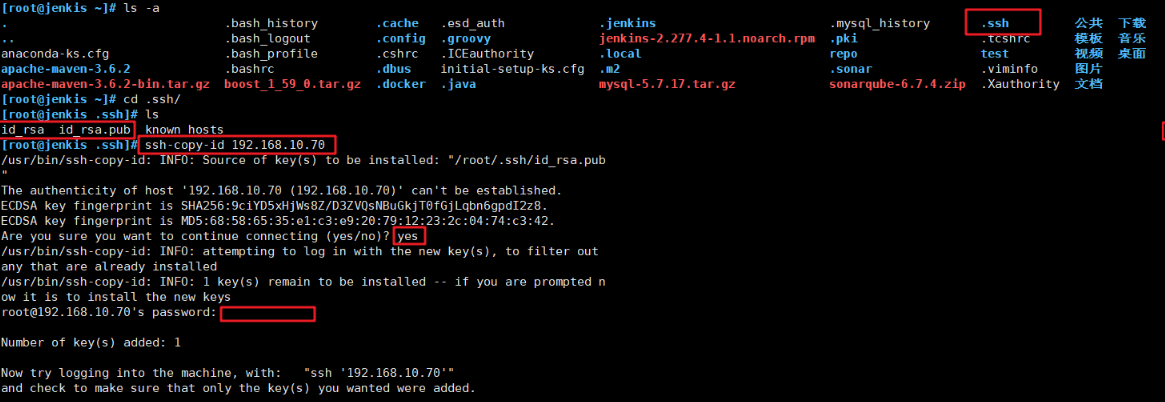
1)从 Jenkins 服务器拷贝公钥到生产服务器
#Jenkins服务器上操作:
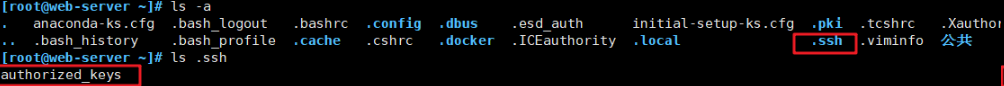
cd .ssh/
ls
ssh-copy-id 192.168.10.70 #70是 web-server生产服务器地址

web-server服务器上查看

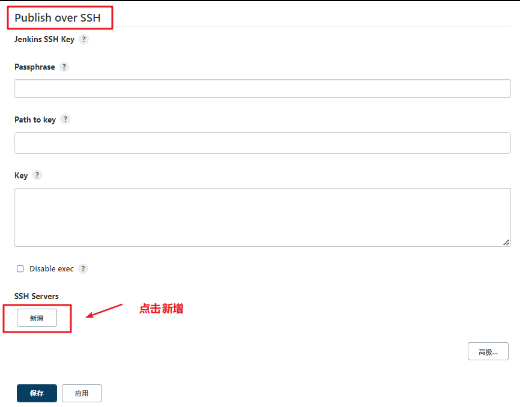
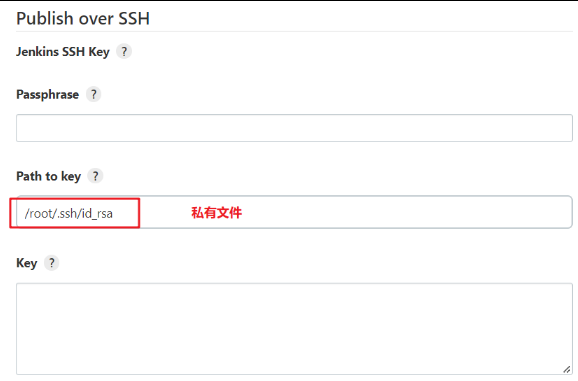
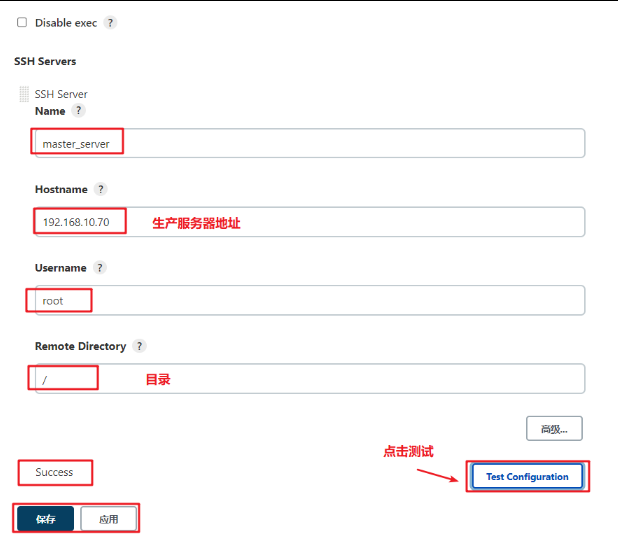
2)系统配置->添加远程服务器



3、修改 Jenkinsfile
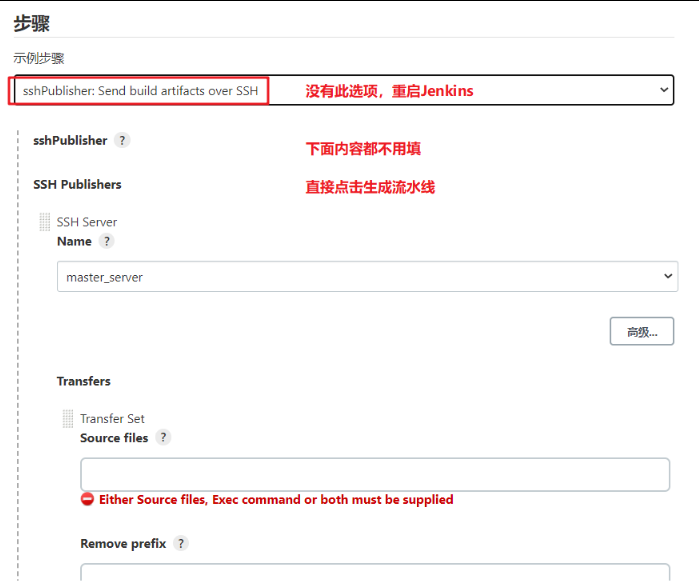
(1)构建脚本生成远程调用模板代码
点击 项目 tensquare_back --> 配置 --> 流水线语法(最底下)--> 片段生成器


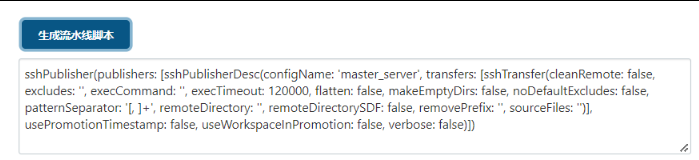
修改 Jenkinsfile 文件
sshPublisher(publishers: [sshPublisherDesc(configName: 'master_server', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: "/opt/jenkins_shell/deploy.sh ${harbor_url} ${harbor_name} ${project_name} ${tag} ${port}", execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: '')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])

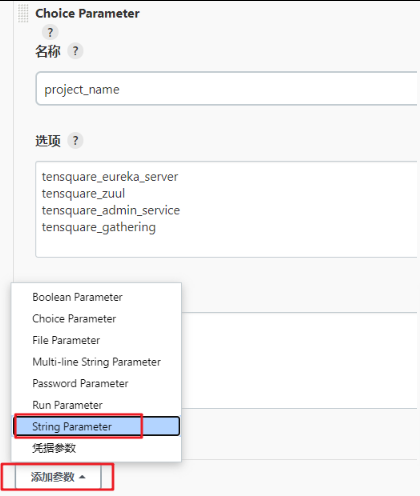
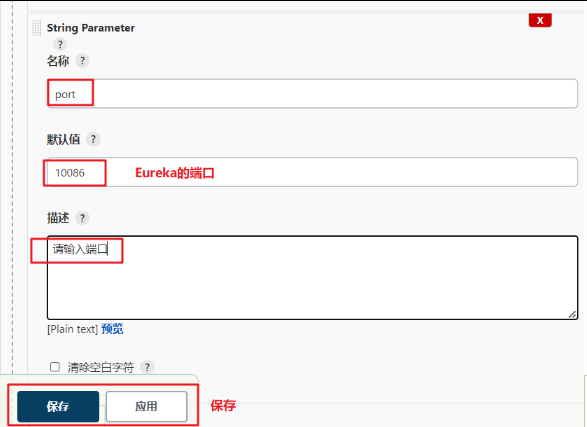
添加端口:点击 项目 tensquare_back --> 配置--> Choice Parameter -->添加参数


4、在生产服务器 web-server 上创建目录,并放入脚本
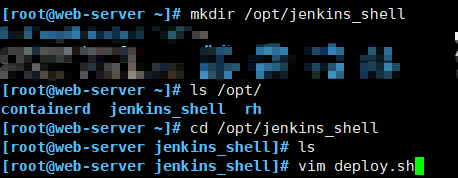
mkdir /opt/jenkins_shell
ls /opt/
cd /opt/jenkins_shell
ls
vim deploy.sh

#! /bin/sh #接收外部参数 harbor_url=$1 harbor_project_name=$2 project_name=$3 tag=$4 port=$5 imageName=$harbor_url/$harbor_project_name/$project_name:$tag echo "$imageName" #查询容器是否存在,存在则删除 containerId=`docker ps -a | grep -w ${project_name}:${tag} | awk '{print $1}'` if [ "$containerId" != "" ] ; then #停掉容器 docker stop $containerId #删除容器 docker rm $containerId echo "成功删除容器" fi #查询镜像是否存在,存在则删除 imageId=`docker images | grep -w $project_name | awk '{print $3}'` if [ "$imageId" != "" ] ; then #删除镜像 docker rmi -f $imageId echo "成功删除镜像" fi # 登录Harbor docker login -u tom -p Abcd1234 $harbor_url # 下载镜像 docker pull $imageName # 启动容器 docker run -di -p $port:$port $imageName echo "容器启动成功"
[root@web-server jenkins_shell]# ls
deploy.sh
[root@web-server jenkins_shell]# chmod +x deploy.sh
[root@web-server jenkins_shell]# ls
deploy.sh
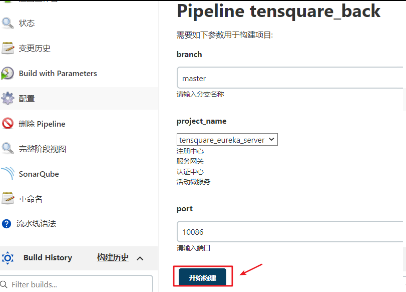
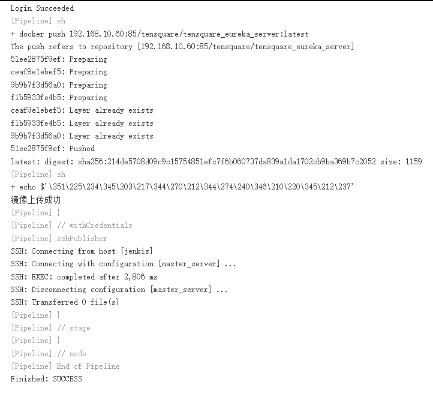
5、提交更改后的Jenkinsfile,进行构建测试



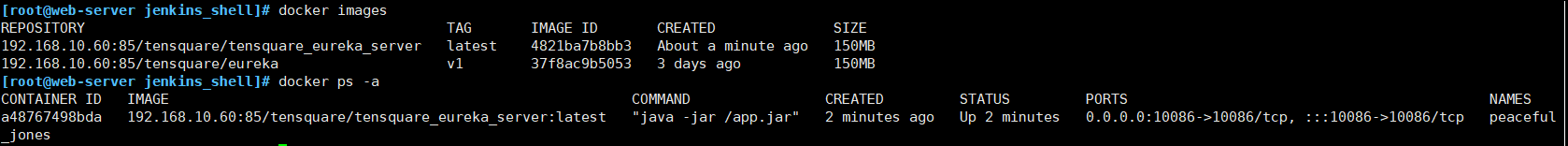
6、在生产服务器上检查结果

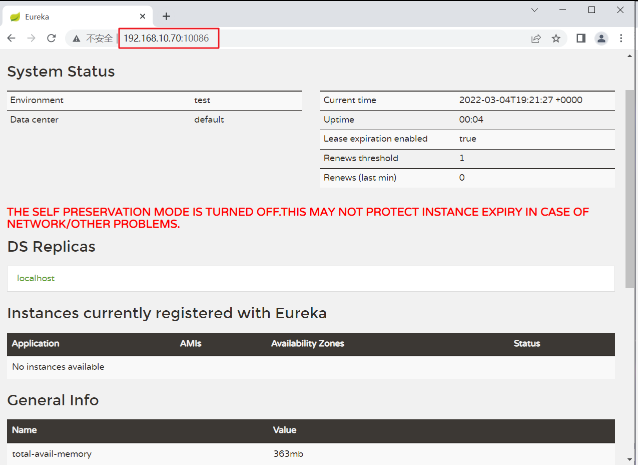
7、在浏览器中查看服务(生产服务器ip+10086端口)