AngularJS路由系列(6)-- UI-Router的嵌套State
本系列探寻AngularJS的路由机制,在WebStorm下开发。本篇主要涉及UI-Route的嵌套State。
假设一个主视图上有两个部分视图,部分视图1和部分视图2,主视图对应着一个state,两个部分视图分别对应state1和state2,那state与state1和state2形成了嵌套关系。
AngularJS路由系列包括:
1、AngularJS路由系列(1)--基本路由配置
2、AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve
3、AngularJS路由系列(3)-- UI-Router初体验
4、AngularJS路由系列(4)-- UI-Router的$state服务、路由事件、获取路由参数
5、AngularJS路由系列(5)-- UI-Router的路由约束、Resolve属性、路由附加数据、路由进入退出事件
6、AngularJS路由系列(6)-- UI-Router的嵌套State
文件结构
- index.html
- app.js
- partial-about.html
- partial-home.html
- partial-home-list.html
- table-data.html // 可复用的表格
● index.html
angular.js angular-ui-router.min.js app.js <body ng-app="routerApp"> <a ui-sref="#">AngularUI Router</a> <a ui-sref="home">Home</a> <a ui-sref="about">About</a> <!--第一级路由--> <div ui-view></div> </body>
● app.js
var routerApp = angular.module('routerApp',['ui.router']); routerApp.config(function($stateProvider, $uilRouterProvider){ $urlRouterProvider.otherwise('/home') ; $stateProvider .state('home',{ url: '/home', templateUrl:'partial-home.html' }) .state('about',{ }) });
● partial-home.html
The Homey Page
This page demonstrates nested vies.

● partial-home.html,添加2个按钮
The Homey Page
This page demonstrates nested vies.
<a ui-sref=".list">List</a>
<a ui-sref=".paragraph">Paragraph</a>
<!--第二级路由,嵌套在第一级路由中-->
<div ui-view></div>
● app.js,添加嵌套State
$urlRouterProvider.otherwise('/home') ;
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'partial-home.html'
})
// home.list符合惯例
.state('home.list', {
url: '/list',
templateUrl: 'partial-home-list.html',
controller: function($scope) {
$scope.dogs = ['Bernese', 'Husky', 'Goldendoodle'];
}
})
// home.paragraph符合惯例
.state('home.paragraph', {
url: '/paragraph',
template: 'I could sure use a drink right now.'
})
● partial-home-list.html
<ul> <li ng-repeat="dog in dogs">{{ dog }}</li> </ul>

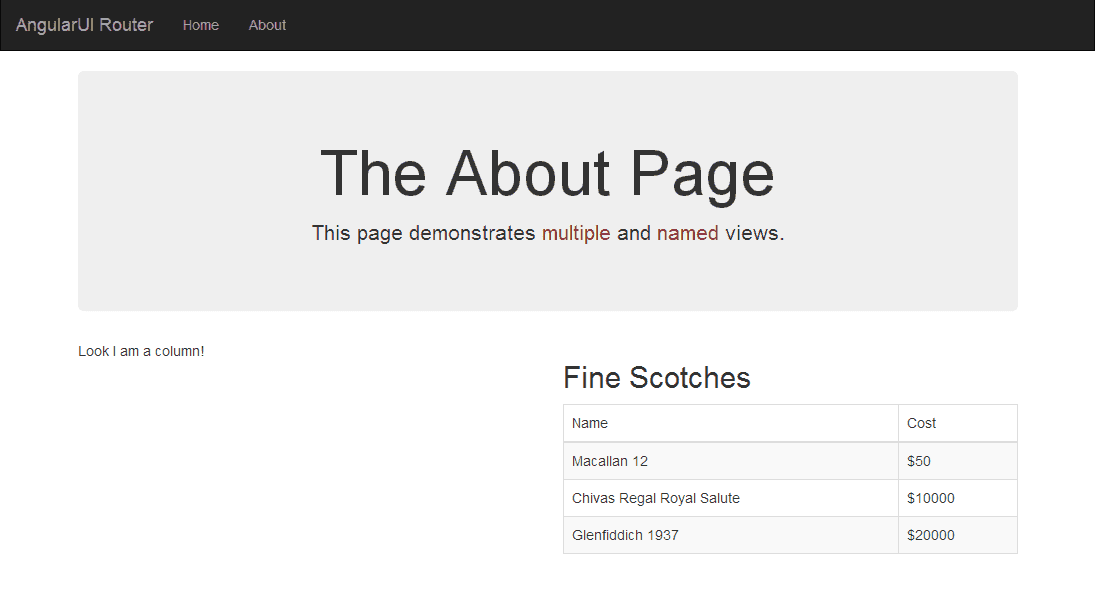
● partial-about.html
The About Page his page demonstrates multiple and named views <!--第二级路由,嵌套在第一级路由中,但有各自的名称--> <div ui-view="columnOne"></div> <div ui-view="columnTwo"></div>
● app.js,添加嵌套state,一个state有多个ng-view
$urlRouterProvider.otherwise('/home') ;
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'partial-home.html'
})
// home.list符合惯例
.state('home.list', {
url: '/list',
templateUrl: 'partial-home-list.html',
controller: function($scope) {
$scope.dogs = ['Bernese', 'Husky', 'Goldendoodle'];
}
})
// home.paragraph符合惯例
.state('home.paragraph', {
url: '/paragraph',
template: 'I could sure use a drink right now.'
})
.state('about', {
url: '/about',
views: { //是指ng-view
// 模板
'': { templateUrl: 'partial-about.html' },
// 名称为columnOne的ng-view,viewName@stateName
'columnOne@about': { template: 'Look I am a column!' },
// 名称为columnTow的ng-view,viewName@stateName
'columnTwo@about': {
templateUrl: 'table-data.html',
controller: 'SecondController'
}
}
});
routerApp.controller('SecondController', function($scope) {
$scope.message = 'test';
$scope.products = [
{
name: 'Macallan 12',
price: 50
},
{
name: 'Chivas Regal Royal Salute',
price: 10000
},
{
name: 'Glenfiddich 1937',
price: 20000
}
];
});
● table-data.html
<h2>Fine Scotches</h2> <table class="table table-hover table-striped table-bordered"> <thead> <tr> <td>Name</td> <td>Cost</td> </tr> </thead> <tbody> <tr ng-repeat="product in products"> <td>{{ product.name }}</td> <td>${{ product.price }}</td> </tr> </tbody> </table>

AngularJS路由系列,结束☺




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2014-11-20 ASP.NET MVC中商品模块小样