ASP.NET Web API实践系列01,以ASP.NET Web Form方式寄宿
创建一个空的ASP.NET Web Form项目。
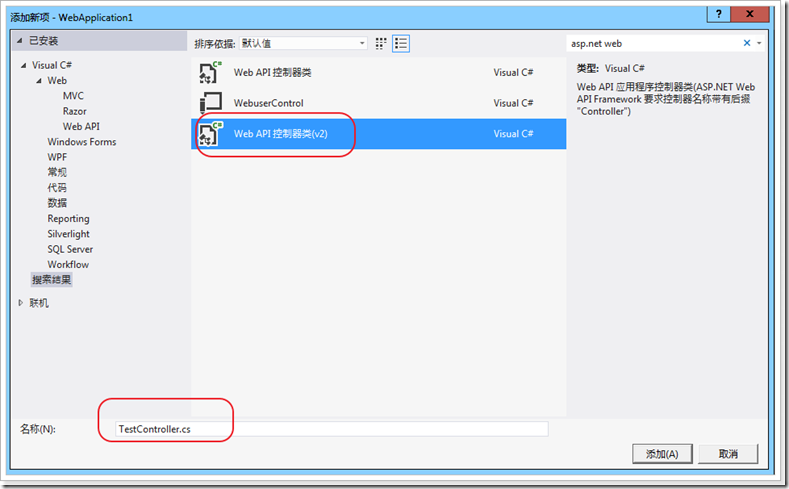
右键项目,添加新项,创建Web API控制器类,TestController。
删除掉TestController默认的内容,编写如下:
using System.Web.Http;namespace WebApplication1{public class TestController : ApiController{[AcceptVerbs("Get")]public string SayHello(){return "Hello World From ASP.NET Web API";}}}
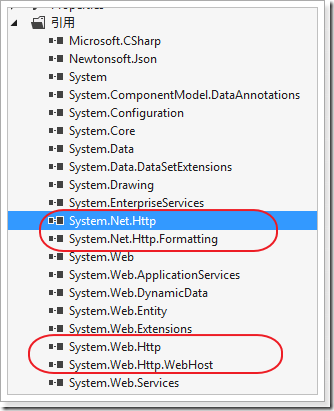
其实,在添加TestController类的时候,默认为我们添加了如下组件:
1、System.Web.Http.dll
2、System.Web.Http.WebHost.dll
3、System.Net.Http.dll
4、System.Net.Http.Formatting
接下来就要把符合类似"api/{controller}/{action}"的模版注册到ASP.NET的路由集合中去。
创建Globa.asax文件,编写如下:
using System.Web.Routing;using System.Web.Http;namespace WebApplication1{public class Global : System.Web.HttpApplication{protected void Application_Start(object sender, EventArgs e){// 符合的格式:webapi/Test/SayHelloRouteTable.Routes.MapHttpRoute("demo", "webapi/{controller}/{action}");}}}
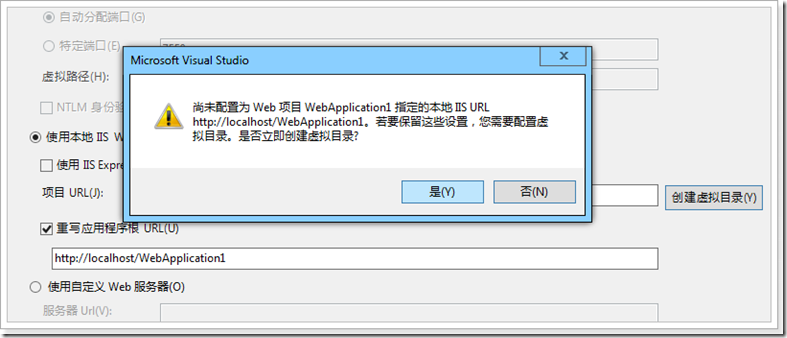
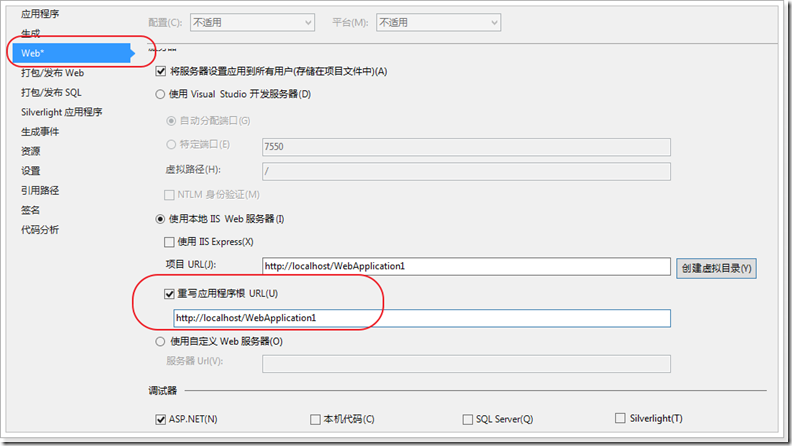
我们把项目放到IIS上,而不是IISExpress上调试。右键项目--属性--Web,设置如下:
保存设置,跳出如下提示框,点击"是"。
然后在IIS上多了一个IIS站点。
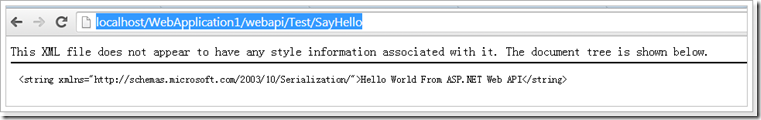
打开浏览器输入:http://localhost/WebApplication1/webapi/Test/SayHello
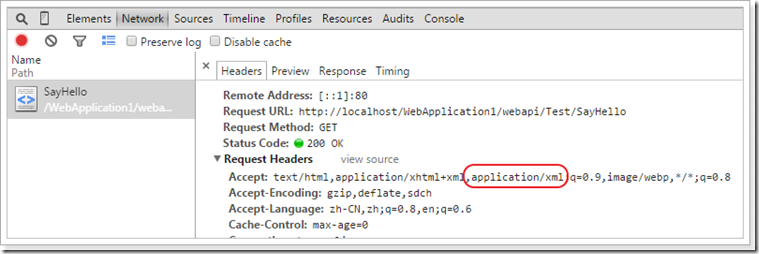
为什么返回的格式是XML呢?
--因为Chrome浏览器的请求头,"Accept"请求的类型是xml。
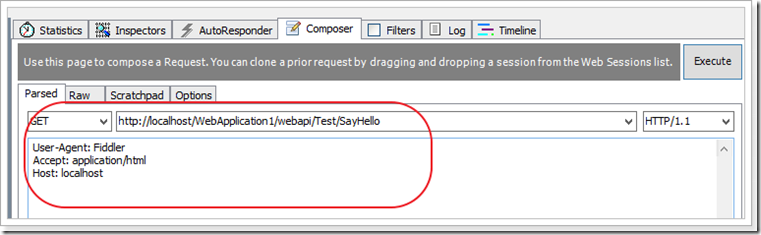
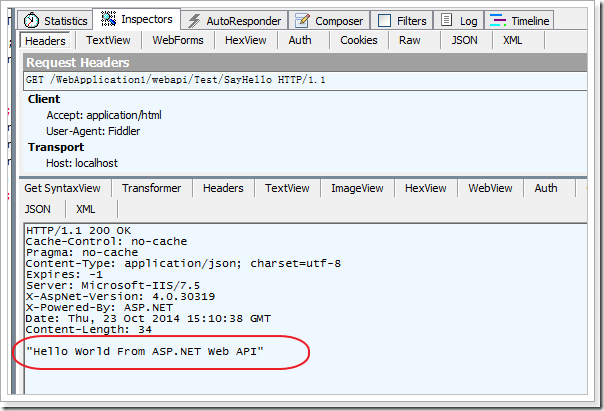
打开Fiddler,如果把请求的"Accept"设置成"application/html",我们就能获取到符合格式的内容。