MVC打印表格,把表格内容放到部分视图打印
假设在一个页面上有众多内容,而我们只想把该页面上的表格内容打印出来,window.print()方法会把整个页面的内容打印出来,如何做到只打印表格内容呢?
既然window.print()只会打印整页的内容,何不把表格放在一个部分视图中,在部分视图中再调用window.print()方法。
Model很简单:
public class Student { public int Id { get; set; } public string Name { get; set; } public decimal Score { get; set; } }
Home控制器中有一个Action方法返回Student的集合到部分视图:
public class HomeController : Controller { public ActionResult Index() { return View(); } public ActionResult PrintStudent() { var result = new List<Student> { new Student(){Id = 1, Name = "darren", Score = 90.9M}, new Student(){Id = 2, Name = "smith", Score = 91.8M}, new Student(){Id = 3, Name = "kathy", Score = 98.6M} }; return PartialView(result); } }
在Home/PrintStudent.cshtml这个强类型视图中调用window.print()方法:
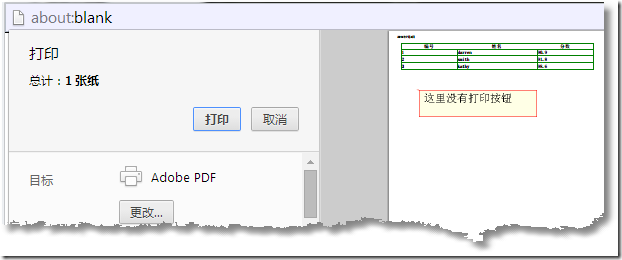
@model IEnumerable<MvcApplication1.Models.Student> <style type="text/css"> .c { width: 100%; border: 1px solid green; border-collapse: collapse; } .c td { padding: 2px; border: 1px solid green; } </style> <style> /* 打印的时候让打印按钮隐藏 */ @@media only print { a { display: none; } } </style> <a href="#" onclick="window.print();return false;">打印表格</a> <table class="c"> <thead> <tr> <th>编号</th> <th>姓名</th> <th>分数</th> </tr> </thead> <tbody> @foreach (var student in Model) { <tr> <td>@student.Id</td> <td>@student.Name</td> <td>@student.Score</td> </tr> } </tbody> </table> <a href="#" onclick="window.print();return false;">打印表格</a>
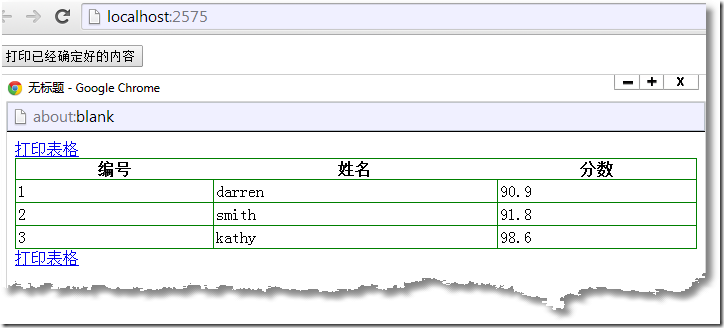
在Home/Index.cshtml视图中,点击按钮,弹出部分视图内容:
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } <button id="p">打印已经确定好的内容</button> @section scripts { <script type="text/javascript"> $(function() { $('#p').click(function() { $.ajax({ url: '@Url.Action("PrintStudent","Home")', success: function(data) { if (judgePopupBlocked) { alert("浏览器禁用弹出窗口了,请允许弹出窗口"); } var popUpWindow = window.open(); if (popUpWindow) { $(popUpWindow.document.body).html(data); } else { alert("浏览器禁用弹出窗口了,请允许弹出窗口"); } } }); }); }); //判断浏览器是否阻止了弹出窗口 function judgePopupBlocked() { var w = window.open(null, "", "width=1,height=1"); try { w.close(); return false; } catch (e) { return true; } } </script> }
点击"打印已经确定好的内容"按钮: