本文体验与勾选有关的特性。
需要加载的books.json

 展开{
"total": 4,
"rows": [
{
"productid": "FI-SW-01",
"productname": "Koi",
"unitcost": 10.00,
"status": "P",
"listprice": 36.50,
"attr1": "Large",
"itemid": "EST-1",
"checked": true
},
{
"productid": "K9-DL-01",
"productname": "Dalmation",
"unitcost": 12.00,
"status": "P",
"listprice": 18.50,
"attr1": "Spotted Adult Female",
"itemid": "EST-10",
"checked": true
},
{
"productid": "RP-SN-01",
"productname": "Rattlesnake",
"unitcost": 12.00,
"status": "P",
"listprice": 38.50,
"attr1": "Venomless",
"itemid": "EST-11",
"checked": true
},
{
"productid": "RP-SN-01",
"productname": "Rattlesnake",
"unitcost": 12.00,
"status": "P",
"listprice": 26.50,
"attr1": "Rattleless",
"itemid": "EST-12",
"checked": false
}
]
}
展开{
"total": 4,
"rows": [
{
"productid": "FI-SW-01",
"productname": "Koi",
"unitcost": 10.00,
"status": "P",
"listprice": 36.50,
"attr1": "Large",
"itemid": "EST-1",
"checked": true
},
{
"productid": "K9-DL-01",
"productname": "Dalmation",
"unitcost": 12.00,
"status": "P",
"listprice": 18.50,
"attr1": "Spotted Adult Female",
"itemid": "EST-10",
"checked": true
},
{
"productid": "RP-SN-01",
"productname": "Rattlesnake",
"unitcost": 12.00,
"status": "P",
"listprice": 38.50,
"attr1": "Venomless",
"itemid": "EST-11",
"checked": true
},
{
"productid": "RP-SN-01",
"productname": "Rattlesnake",
"unitcost": 12.00,
"status": "P",
"listprice": 26.50,
"attr1": "Rattleless",
"itemid": "EST-12",
"checked": false
}
]
}
视图

 展开@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<link href="~/Content/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/themes/icon.css" rel="stylesheet" />
<input type="button" id="ButtonGetCheck" value="Get Checked"/>
<table id="tt"></table>
@section scripts
{
<script src="~/Scripts/jquery.easyui.min.js"></script>
<script src="~/Scripts/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
initData();
});
function initData() {
$('#tt').datagrid({
title: 'Checkbox selection on DataGrid',
url: 'books.json',
method: 'get', //默认是post,不允许对静态文件访问
width: '700',
rownumbers: true,
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'productid', title: 'productid' },
{ field: 'productname', title: 'productname' },
{ field: 'unitcost', title: 'unitcost' },
{ field: 'status', title: 'status' },
{ field: 'listprice', title: 'listprice' },
{field: 'itemid', title: 'itemid'}
]],
singleSelect: false, //允许选择多行
selectOnCheck: true,//true勾选会选择行,false勾选不选择行, 1.3以后有此选项
checkOnSelect: true //true选择行勾选,false选择行不勾选, 1.3以后有此选项
});
}
</script>
}
展开@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<link href="~/Content/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/themes/icon.css" rel="stylesheet" />
<input type="button" id="ButtonGetCheck" value="Get Checked"/>
<table id="tt"></table>
@section scripts
{
<script src="~/Scripts/jquery.easyui.min.js"></script>
<script src="~/Scripts/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
initData();
});
function initData() {
$('#tt').datagrid({
title: 'Checkbox selection on DataGrid',
url: 'books.json',
method: 'get', //默认是post,不允许对静态文件访问
width: '700',
rownumbers: true,
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'productid', title: 'productid' },
{ field: 'productname', title: 'productname' },
{ field: 'unitcost', title: 'unitcost' },
{ field: 'status', title: 'status' },
{ field: 'listprice', title: 'listprice' },
{field: 'itemid', title: 'itemid'}
]],
singleSelect: false, //允许选择多行
selectOnCheck: true,//true勾选会选择行,false勾选不选择行, 1.3以后有此选项
checkOnSelect: true //true选择行勾选,false选择行不勾选, 1.3以后有此选项
});
}
</script>
}
注意:
如果没有设置 method: 'get',就会报错,因为默认不能以post方式访问静态文件books.json。
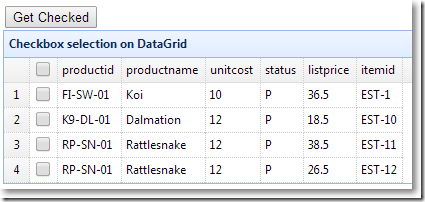
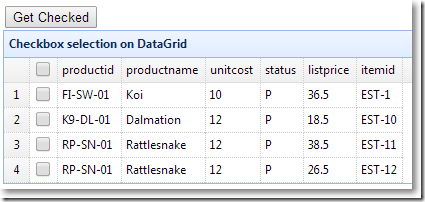
效果:

以上没有把books.json中"checked": true的行设置为选中。
设置每行属性checked为true的行选中
onLoadSuccess: function(data) { if (data) { $.each(data.rows, function(index, item) { if (item.checked) { $('#tt').datagrid('checkRow', index); }
});
}
}
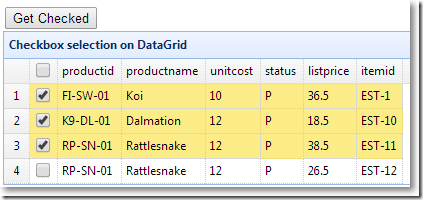
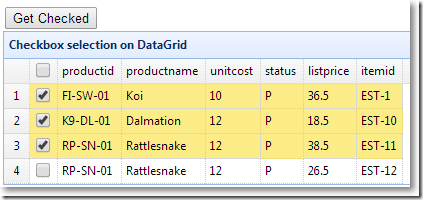
效果:

获取选中行的值
$(function() { initData();
$('#ButtonGetCheck').click(function() { var checkedItems = $('#tt').datagrid('getChecked'); var names = [];
$.each(checkedItems, function(index, item) { names.push(item.productname);
});
console.log(names.join(",")); });
});
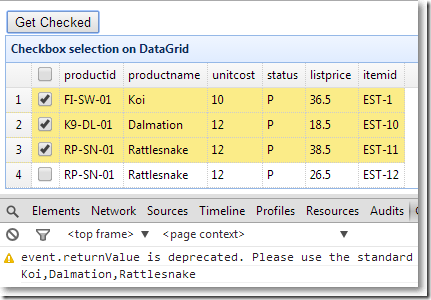
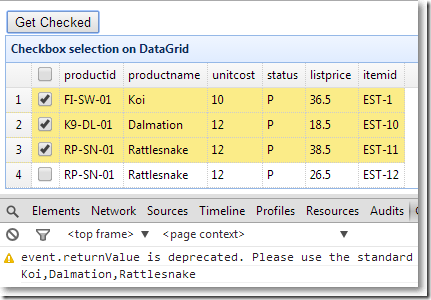
效果:

/Customer/Index 视图

 展开$('#tt').datagrid({
url: '@Url.Action("GetData","Customer")',
width: 730,
height: 400,
title: 'Customer列表',
fitColumns: true,
rownumbers: true, //是否加行号
pagination: true, //是否显式分页
pageSize: 15, //页容量,必须和pageList对应起来,否则会报错
pageNumber: 2, //默认显示第几页
pageList: [15, 30, 45],//分页中下拉选项的数值
columns: [[
//CustomerID,CompanyName,ContactName,ContactTitle,Country,Region,Address,Fax,Phone,City
{field: 'ck', checkbox: true},
{ field: 'CustomerID', title: '编号',sortable: true },
{ field: 'CompanyName', title: '客户名称', sortable: true },
{ field: 'ContactName', title: '联系人名称', sortable: true },
{ field: 'ContactTitle', title: '职位', sortable: true },
{ field: 'Address', title: '地址', sortable: true },
{ field: 'City', title: '城市名称', sortable: true },
{ field: 'Region', title: '区域' },
{ field: 'Country', title: '国家' },
{ field: 'Phone', title: '电话', sortable: true },
{ field: 'Fax', title: '传真', sortable: true }
]],
queryParams: params, //搜索json对象
sortName: 'CustomerID', //初始排序字段
sortOrder: 'asc' //初始排序方式
});
展开$('#tt').datagrid({
url: '@Url.Action("GetData","Customer")',
width: 730,
height: 400,
title: 'Customer列表',
fitColumns: true,
rownumbers: true, //是否加行号
pagination: true, //是否显式分页
pageSize: 15, //页容量,必须和pageList对应起来,否则会报错
pageNumber: 2, //默认显示第几页
pageList: [15, 30, 45],//分页中下拉选项的数值
columns: [[
//CustomerID,CompanyName,ContactName,ContactTitle,Country,Region,Address,Fax,Phone,City
{field: 'ck', checkbox: true},
{ field: 'CustomerID', title: '编号',sortable: true },
{ field: 'CompanyName', title: '客户名称', sortable: true },
{ field: 'ContactName', title: '联系人名称', sortable: true },
{ field: 'ContactTitle', title: '职位', sortable: true },
{ field: 'Address', title: '地址', sortable: true },
{ field: 'City', title: '城市名称', sortable: true },
{ field: 'Region', title: '区域' },
{ field: 'Country', title: '国家' },
{ field: 'Phone', title: '电话', sortable: true },
{ field: 'Fax', title: '传真', sortable: true }
]],
queryParams: params, //搜索json对象
sortName: 'CustomerID', //初始排序字段
sortOrder: 'asc' //初始排序方式
});
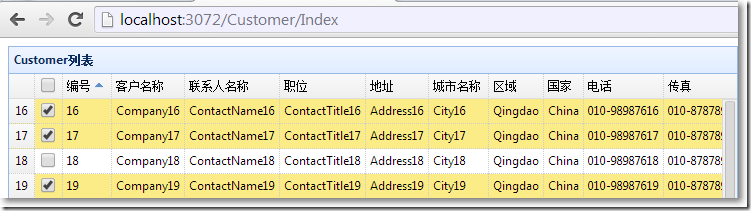
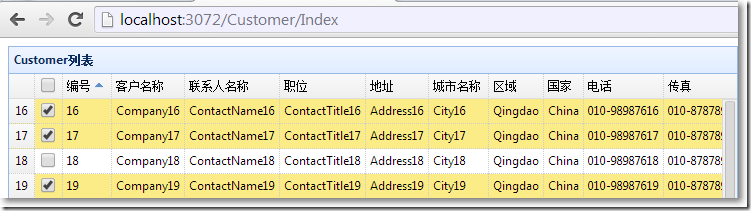
效果:

可见,默认状态下:
可以多选
勾选会选择行
选中行会勾选
展开
展开
展开