本文主要通过一个子datagrid来实现主次表。谢谢Kevin的博文。
代码部分与http://www.cnblogs.com/darrenji/p/3576258.html相似,这里只列出不一样的地方。
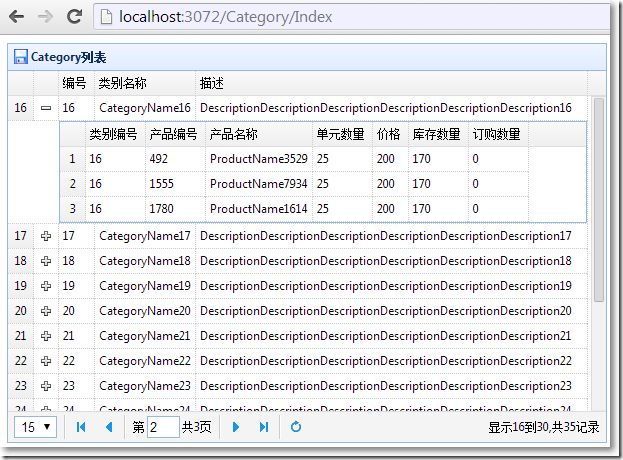
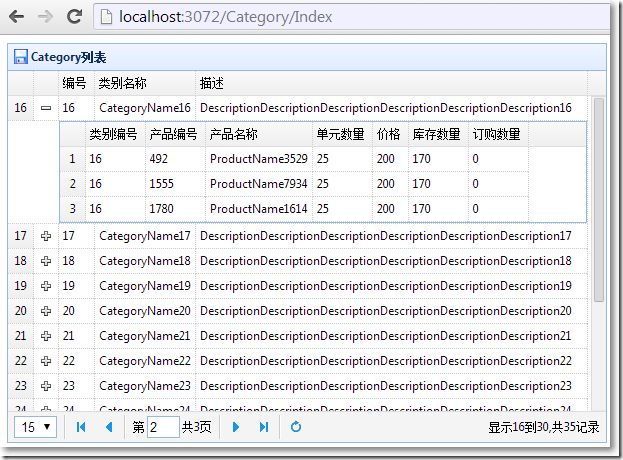
最终效果:

ProductController 让子表Product返回json字符串
public ActionResult GetJsonByCategory(int? categoryId = null)
{ if (!categoryId.HasValue)
{ return new EmptyResult();
}
var service = new Service();
var products = service.LoadProductsByCategory((int)categoryId);
//把Products集合对象实例序列化成json字符串
string str = JsonSerializeHelper.SerializeToJson(products);
return Content(str);
}
/Category/Index视图

 展开@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<link href="~/Content/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/themes/icon.css" rel="stylesheet" />
<table id="tt"></table>
@section scripts
{
<script src="~/Scripts/jquery.easyui.min.js"></script>
<script src="~/Scripts/datagrid-detailview.js"></script>
<script src="~/Scripts/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
initData();
});
function initData(params) {
$('#tt').datagrid({
url: '@Url.Action("GetData","Category")',
width: 600,
height: 400,
title: 'Category列表',
iconCls: 'icon-save',
fitColumns: true,
rownumbers: true, //是否加行号
pagination: true, //是否显式分页
pageSize: 15, //页容量,必须和pageList对应起来,否则会报错
pageNumber: 2, //默认显示第几页
pageList: [15, 30, 45],//分页中下拉选项的数值
columns: [[
//book.ItemId, book.ProductId, book.ListPrice, book.UnitCost, book.Status, book.Attr1
{ field: 'ID', title: '编号'},
{ field: 'Name', title: '类别名称'},
{ field: 'Description', title: '描述', width: 600 }
]],
queryParams: params, //搜索json对象
view: detailview,
detailFormatter: function(index, row) {
return '<div id="ddv-' + index + '" style="padding:5px;"></div>';
},
onExpandRow: function(index, row) {
$('#ddv-' + index).datagrid({
url: '@Url.Action("GetJsonByCategory","Product", new {categoryId = "_id_"})'.replace("_id_", row.ID),
fitColumns: true,
singleSelect: true,
rownumbers: true,
loadMsg: '',
height: 'auto',
columns: [[
{ field: 'CategoryID', title: '类别编号' },
{ field: 'ProductID', title: '产品编号' },
{ field: 'ProductName', title: '产品名称' },
{ field: 'QuantityPerUnit', title: '单元数量' },
{ field: 'UnitPrice', title: '价格' },
{ field: 'UnitsInStock', title: '库存数量' },
{ field: 'UnitOnOrder', title: '订购数量' }
]],
onResize: function() {
$('#DataGrid').datagrid('fixDetailRowHeight', index);
},
onLoadSuccess: function() {
setTimeout(function() {
$('#DataGrid').datagrid('fixDetailRowHeight', index);
},0);
}
});
$('#DataGrid').datagrid('fixDetailRowHeight', index);
}
});
}
</script>
}
展开@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<link href="~/Content/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/themes/icon.css" rel="stylesheet" />
<table id="tt"></table>
@section scripts
{
<script src="~/Scripts/jquery.easyui.min.js"></script>
<script src="~/Scripts/datagrid-detailview.js"></script>
<script src="~/Scripts/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
initData();
});
function initData(params) {
$('#tt').datagrid({
url: '@Url.Action("GetData","Category")',
width: 600,
height: 400,
title: 'Category列表',
iconCls: 'icon-save',
fitColumns: true,
rownumbers: true, //是否加行号
pagination: true, //是否显式分页
pageSize: 15, //页容量,必须和pageList对应起来,否则会报错
pageNumber: 2, //默认显示第几页
pageList: [15, 30, 45],//分页中下拉选项的数值
columns: [[
//book.ItemId, book.ProductId, book.ListPrice, book.UnitCost, book.Status, book.Attr1
{ field: 'ID', title: '编号'},
{ field: 'Name', title: '类别名称'},
{ field: 'Description', title: '描述', width: 600 }
]],
queryParams: params, //搜索json对象
view: detailview,
detailFormatter: function(index, row) {
return '<div id="ddv-' + index + '" style="padding:5px;"></div>';
},
onExpandRow: function(index, row) {
$('#ddv-' + index).datagrid({
url: '@Url.Action("GetJsonByCategory","Product", new {categoryId = "_id_"})'.replace("_id_", row.ID),
fitColumns: true,
singleSelect: true,
rownumbers: true,
loadMsg: '',
height: 'auto',
columns: [[
{ field: 'CategoryID', title: '类别编号' },
{ field: 'ProductID', title: '产品编号' },
{ field: 'ProductName', title: '产品名称' },
{ field: 'QuantityPerUnit', title: '单元数量' },
{ field: 'UnitPrice', title: '价格' },
{ field: 'UnitsInStock', title: '库存数量' },
{ field: 'UnitOnOrder', title: '订购数量' }
]],
onResize: function() {
$('#DataGrid').datagrid('fixDetailRowHeight', index);
},
onLoadSuccess: function() {
setTimeout(function() {
$('#DataGrid').datagrid('fixDetailRowHeight', index);
},0);
}
});
$('#DataGrid').datagrid('fixDetailRowHeight', index);
}
});
}
</script>
}
展开