datagrid在MVC中的运用04-同时添加搜索和操作区域
本文介绍在datagrid上同时添加搜索和操作区域。
仅仅是增加操作区域
□ 方法1
$('#dg').datagrid({
toolbar: '#tb'
});
<div id="tb">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"/a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help',plain:true"/a>
</div>
□ 方法2
$('#dg').datagrid({
toolbar: [{
iconCls: 'icon-edit',
handler: function(){alert('edit')}
},'-',{
iconCls: 'icon-help',
handler: function(){alert('help')}
}]
});
仅仅增加搜索区域
$('#dg').datagrid({
toolbar: '#tb'
});
<!--搜索开始-->
<div id="tb" style="padding:3px">
<span>主键:</span>
<input id="itemid" style="line-height:22px;border:1px solid #ccc">
<span>产品编号:</span>
<input id="productid" style="line-height:22px;border:1px solid #ccc">
<a href="#" class="easyui-linkbutton" plain="false" id="btnQuery">搜索</a>
</div>
<!--搜索结束-->
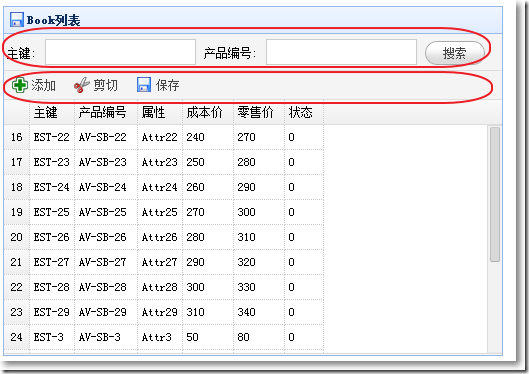
同时增加搜索和操作区域
$('#dg').datagrid({
toolbar: '#tb,#tb1',
});
<!--搜索开始-->
<div id="tb" style="padding:3px">
<span>主键:</span>
<input id="itemid" style="line-height:22px;border:1px solid #ccc">
<span>产品编号:</span>
<input id="productid" style="line-height:22px;border:1px solid #ccc">
<a href="#" class="easyui-linkbutton" plain="false" id="btnQuery">搜索</a>
</div>
<!--搜索结束-->
<!--操作按钮开始-->
<div id="tb1">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">添加</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true" onclick="javascript:alert('Cut')">剪切</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">保存</a>
</div>
<!--操作按钮结束-->