typeScript笔记
typeScript 是一种给 JavaScript 添加特性的语言扩展。如:类型批注和编译时类型检查、类、接口、模块。
数据类型系统: numbers, strings, structures, boolean等,当类型没有给出时,TypeScript 编译器利用类型推断以推断类型。如果由于缺乏声明,没有类型可以被推断出,那么它就会默认为是动态的 any 类型。any’类型是一种强大的兼容存在的 JavaScript 库的类型系统。他允许跳过 TypeScript 的编译时类型的检查。(这些值可能来自动态内容,例如从用户或第三方库。在这种情况下,我们要退出类型检查)
any:
var notSure: any = 4;//notSure 这个是不确定的值,默认先给一个数字 4
notSure = "this string";//改变这个值为 this string
notSure = false; //最终确定的值是一个 boolean 值.
数组 Array:
//第一种方式,你可以在数据类型之后带上’[]‘:
var list:number[] = [1, 2, 3];
//第二种方式,也可以采用泛型的数组类型:
var list1:Array<number> = [1, 2, 3];//泛型数组
var isFlag:boolean=false;这个 : 号代表应该是代表继承的意思
枚举 Enum
enum Color {Red, Green, Blue};//enum 关键字 枚举对象{声明变量}
var c1: Color = Color.Green;//从枚举里面拿出绿色出来赋给一个叫 c 的变量
//---------手动枚举所有值都设置---------------------
//默认枚举类型其实数值从 0 开始,你可以可用手动设置某一个成员的数值。例如我们可以将上文
的起始值定为 1:
enum Color1 {Red = 1, Green = 2, Blue = 4};
var c2: Color1 = Color1.Green;
//---------手动设置全部的枚举成员:---------------------
enum Color2 {Red = 1, Green, Blue};
var colorName: string = Color2[2];
var Color1;
(function (Color1) {
Color1[Color1["Red"] = 1] = "Red";
Color1[Color1["Green"] = 2] = "Green";
Color1[Color1["Blue"] = 4] = "Blue";
})(Color1 || (Color1 = {}));
void 和‘any’相对的数据类型则是’Void‘,它代表没有任何数据类型。我们常用的一个方法
没有任何返回值:
//,格式如:function doMain:void{}
function warnUser(): void {
alert("This is my void");
}
例子:ts & js
/***返回 string 一个值***/
function setTableRowHtml2():string{
var userName:string="";
$("tr").each(function(){
userName=$(this).find("td:eq(1)").html();
);
return userName;
}
Ts 编译生成的 js
/***返回 string 一个值***/
function setTableRowHtml2() {
var userName = "";
$("tr").each(function () {
userName = $(this).find("td:eq(1)").html();
});
return userName;
}
TypeScript 接口
/**--声明一个接口,这个接口不会在 js 上面出现,只会在显示一个 user 对象在 getUserInfo*/
interface IUserInfo{
age : any;//定义一个任何变量的 age.
userName :string;//定义一个 username.
}
/*********获取用户信息*******/
function getUserInfo(user : IUserInfo):string{
return user.age+"======"+user.userName;
}
//用一个数组对象作为一个 user 对象传值过 getUserInfo 函数方法..参数必须要以接口
IUserInfo 对应上.
少传一个参数,typescript 会自动帮你检测报错,如果用纯 javascript 去写的话,不会报错,
ts 大大减少检查 js 问题
interface SquareConfig {
color?: string;//
width?: number;
}
/***************创建一个对象 function.**************/
function createSquare(config: SquareConfig): {color: string; area: number} {
//此时 newSquare 里面的参数必须与 :后面里面的参数名称一致.
var newSquare = {color: "white", area: 100};
if (config.color) {
newSquare.color = config.color;
}
if (config.width) {
newSquare.area = newSquare.area * config.width;
}
return newSquare;
}
//--createSquare 返回的对象是 newSquare,所有只能获取 color 和 area 并获取不了 width
这个属性的值..
var mySquare1 = createSquare({color: "red"});//与接口的变量 color 一样,此时这个值
是取出是默认值 color=red
var mySquare2 = createSquare({color1: "red"});//与接口的变量 color 不一样,此时这
个值是取出是默认值 color=white
console.log(mySquare1.color+"=="+mySquare1.area);//
console.log(mySquare2.color+"=="+mySquare2.area);//
var mySquare3 = createSquare({color: "yellow",width:80});//这里给了两个变量值,
一个是 color,一个是 width
console.log(mySquare3.color+"=="+mySquare3.area);//所以这个值必须等于 800JavaScript 的 的 search 函数//--typescript 的 function 类型结合 javascript 的 search 函数使interface searchFunt{
//声明一个两个变量..
(source: string, subString: string): boolean;
}
var mySearch : searchFunt;//声明一个 interface 变量接收
mySearch = function(source:string,subString:string){
var result = source.search(subString);
if (result == -1) {
return false;
}
else {
return true;
}
}
$(function(){
var source:string ="this is ok";
var subString1:string ="ok";
var subString2:string ="not";
var result:boolean;
var result1= mySearch(source,subString1);//从 source 字符串上面找 ok,返回值
是 true
var result2= mySearch(source,subString2);//从 source 字符串上面找 not,返回
值是 false
alert(result1);//
alert(result2);
});
接口定义 Array
interface StringArray {
[index: number]: string;
//length: number;
}
var myArray:StringArray;
myArray = ["Bob", "Fred"];
$(function(){
$.each(myArray,function(key,val){
alert(val);
});
})
class 实现 implements 接口
interface IClock {
currentTime: Date;
setTime(d: Date);
}
//--实现 IClock 接口
class Clock implements IClock{
currentTime:Date;
constructor(h: number, m: number) { }//--构造函数方法
setTime(d:Date){
this.currentTime=d;
}
}
//--------------------------------------------------
interface IClock1 {
new (hour: number, minute: number);
}
class Clock1 {
currentTime: Date;
constructor(h: number, m: number) { }
}
var cs: IClock1 = Clock1;
var newClock = new cs(7, 30);
console.log(newClock);
扩展接口 Extending Interfaces
interface IShape{
color:string;
}
interface PenStroke {
penWidth: number;
}
//--接口继承接口,用,分割开多继承.
interface ISquare extends IShape,PenStroke {
sideLength: number;
}
//---赋值..
var square = <ISquare>{};
square.color="red";
square.sideLength=100;
square.penWidth=50;
混合型 Hybrid Types
interface Counter {
(start: number): string;//声明一个开始变量
interval:number;//声明一个间隔变量
reset(): void;//声明一个重置 function 方法
}
var c: Counter;
c(10);//开始.
c.interval=5.0;
c.reset();//重置.
TypeScript 类
//--这个是简单的 class
class Employee {
fullName: string;
}
var employee = new Employee();
employee.fullName = "Long long";//赋值
//说明这个属性是存在的..
if (employee.fullName) {
alert(employee.fullName);
}
Ts 文件编译成 js 文件代码
/// <reference path="../plugins/typescript/typings/jquery.d.ts" />
//--这个是简单的 class
var Employee = (function () {
function Employee() {
}
return Employee;
})();
var employee = new Employee();
employee.fullName = "Long long"; //赋值
//说明这个属性是存在的..
if (employee.fullName) {
alert(employee.fullName);
}
class使用 constructor super 关键字
一、-------------------
class Person{
userName:string;//声明一个名称
//构造方法
onstructor(paramVal:string){
this.userName=paramVal;
}
//--声明一个 getPersonInfo 方法,并在声明 age 变量
getPersonInfo(age:number=120):string{
return this.userName+"\n"+age;
}
}
class Student1 extends Person{
constructor(username:string){
super(username);
}
getPersonInfo(age=100){
var superMsg=super.getPersonInfo(age);
return this.userName+"\n"+age+"岁"+"\n\t\t"+"默认信息:" +superMsg;
}
}
class Student2 extends Person{
constructor(username:string){
super(username);
}
getPersonInfo(age=120){
var superMsg=super.getPersonInfo(age);
return this.userName+"\n"+age+"岁"+"\n\t\t"+"默认信息:" +superMsg;
}
}
var stu1=new Student1("周伯通");
var stu2=new Student2("老毒物");
var stuMsg1=stu1.getPersonInfo();
var stuMsg2=stu2.getPersonInfo(80);//传一个默认值给 getPersonInfo 方法
二、-------------------默认是 public-------
class MyAnimal {
private name:string;
//构造方法
constructor(private theName : string){
this.name = theName;
}
getMsg(name : string):string{
return this.name=name;
}
}
//犀牛
class Rhino extends MyAnimal{
constructor(){
super("犀牛");
}
getMsg(name : string):string{
return name;
}
}
//员工
class Employees {
private name:string;
//构造方法
constructor(theName : string) {
this.name = theName;
}
}
var animal = new MyAnimal("山羊");//Goat 山羊
var retMsg1=animal.getMsg("鹿");
var rhino = new Rhino();
var employees = new Employees("洪七公");
animal = rhino;
//animal = employees;//此时这个值不能赋给 animal,并不能编译通过.
三、----------- class高级技巧------
//当您声明一个类,你实际上是在同一时间创建多个声明。第一个是类的实例的类型
class Greeter {
static standardGreeting = "Hello, there";
greeting: string;
greet() {
if (this.greeting) {
return "Hello, " + this.greeting;
}
else {
return Greeter.standardGreeting;
}
}
}
var greeter1: Greeter;
greeter1 = new Greeter();
alert(greeter1.greet());
var greeterMaker: typeof Greeter = Greeter;
greeterMaker.standardGreeting = "Hey there!";
var greeter2:Greeter = new greeterMaker();
alert(greeter2.greet());
TypeScript 块
分多个 ts 文件实现 module (不分文件实现 module ,将其整合在一起)
Validation.ts 代码
module Validation{
export interface StringValidator {
isAcceptable(s: string): boolean;//是否接受.
}
}
ZipCodeValidator.ts 代码
module Validation {
//匹配 0-9 的数字.
var numberRegexp = /^[0-9]+$/;
export class ZipCodeValidator implements StringValidator {
isAcceptable(s: string) {
//如果长度=5 并且是数字就返回一个 true
return s.length === 5 && numberRegexp.test(s);
}
}
}
LettersOnlyValidator.ts 代码
module Validation {
//匹配 A-Z,a-z 的英文
var lettersRegexp = /^[A-Za-z]+$/;
export class LettersOnlyValidator implements StringValidator {
isAcceptable(s: string) {
return lettersRegexp.test(s);
}
}
test-1.ts 代码
// 声明一个数组.
var strings = ['Hello', '98052', '101'];
// 使用这个验证.
var validators: { [s: string]: Validation.StringValidator; } = {};
validators['Zip Code'] = new Validation.ZipCodeValidator();//这个是验证邮政
编码
validators['Letters only'] = new Validation.LettersOnlyValidator();//这个是
验证英文
function showMsg():void{
//显示每个字符串是否通过每个验证
strings.forEach(s => {
for (var name in validators) {
console.log('"' + s + '" ' + (validators[name].isAcceptable(s) ? '
matches ' : ' does not match ') + name);
$("#msg1").html('"' + s + '" ' + (validators[name].isAcceptable(s) ?
' matches ' : ' does not match ') + name);
}//--for--end
});//--forEach--end
}
$(document).ready(function(){
showMsg();
});
import , require 关键字
某father.ts文件,子son.ts文件 import father = require('./father'); father.方法 (接口 &实现 结合 :export = 对象)
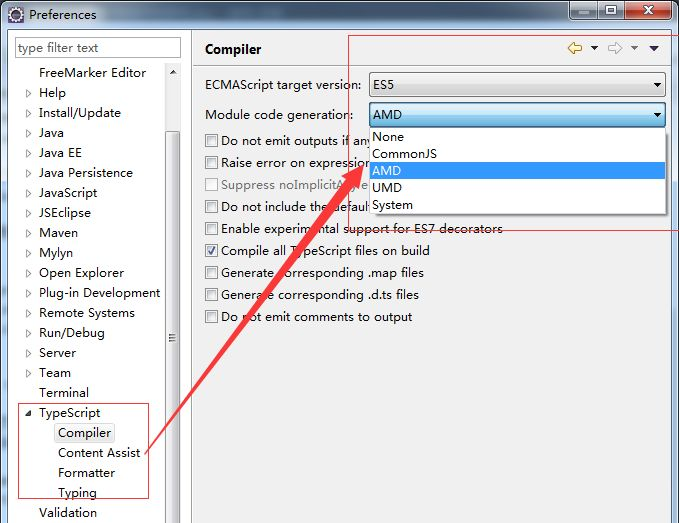
不使用 Module,如果我们在 typescript 使用了 module 函数,则生成的代码在
浏览器端执行时,需要有一些 script loader 的支持。对于浏览器端代码,我们一般生成 amd 风格的代码,所以需要找一个支持 amd 的库放在前端,我这里首选的是 AMD 这样的库有很多,比如1. RequireJS 2. Nodules 3. JSLocalnet 4. curl.js

不然的话运行这个 html 会报 ReferenceError: define is not defined
module 别名的使用
//--声明一个--Shapes 块别名--
module Shapes {
//===========================多边形===========================
export module Polygons {
//===========================三角形===========================
export class Triangle {
side : number = 3;//声明边一个变量,并且给一个默认值..
theName : string;//声明一个名字
//声明构造方法--传一个名字的参数..
constructor(strName : string) {
this.theName = strName;
}
//计算三角形,获取面积,这里为了返回一个构造方法的传进来的字符串,故返回类
型给了一个 any 类型..
getTriangleArea(side : number) : any{
return this.theName+ this.side*side;
}
}
//===========================正方形===========================
export class Square {
side : number = 8;//声明边一个变量,并且给一个默认值..
theName : string;//声明一个名字
//声明构造方法--传一个名字的参数..
constructor(strName : string) {
this.theName = strName;
}
//---计算正方形,获取面积
getSquareArea(side : number) : any{
return this.theName+ this.side*side;
}
}
}
}



