DateTimePicker 日期时间选择器 + mybatis-plus 传参后端查询 传值自定义list,后端再接收
前端
<el-form-item label="创建时间" prop="extendate">
<el-date-picker
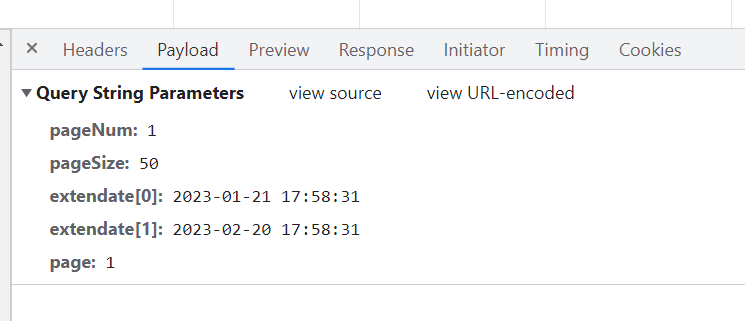
v-model="queryParams.extendate"
value-format="yyyy-MM-dd HH:mm:ss"
type="datetimerange"
:picker-options="pickerOptions"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right"
>
</el-date-picker>
</el-form-item>
// 时间控件
pickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
},
extendate: [new Date(2000, 10, 10, 10, 10), new Date(2000, 10, 11, 10, 10)],
后端
// 实体
// @TableField(exist = false)
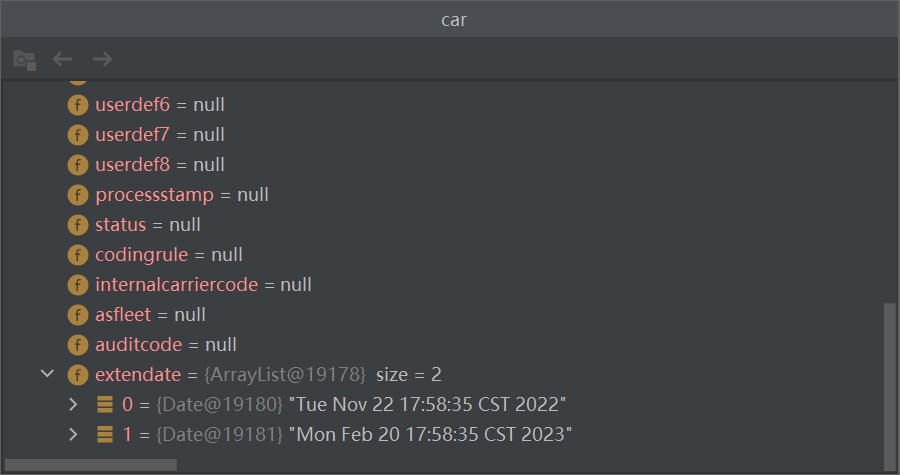
// private List<Date> extendate;
@Log(title = "承运商查询", businessType = BusinessType.QUERY)
@GetMapping("/listByPage")
public TableDataInfo listforPage(Carrier car) {
startPage();
List<Carrier> list = carrierService.lambdaQuery()
.like(StrUtil.isNotBlank(car.getCode()), Carrier::getCode, car.getCode())
.like(StrUtil.isNotBlank(car.getName()), Carrier::getName, car.getName())
.eq(StrUtil.isNotBlank(car.getWarehousecode()), Carrier::getWarehousecode, car.getWarehousecode())
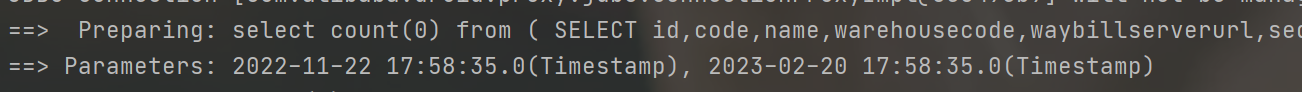
.ge(car.getExtendate() != null, Carrier::getCreated, car.getExtendate() != null ? car.getExtendate().get(0) : 1)
.le(car.getExtendate() != null, Carrier::getCreated, car.getExtendate() != null ? car.getExtendate().get(1) : 1)
.list();
return getDataTable(list);
}
// car.getExtendate() != null ? car.getExtendate().get(0) : 1 用了一个三元表达式来区分前端是否传值,虽然 condition 判断了,如果为false就不会拼接,但是他没有管是否get,即condition为false 依然会去执行 car.getExtendate().get(0)



惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。
一代天骄,成吉思汗,只识弯弓射大雕。
俱往矣,数风流人物,还看今朝





