css 让内容满屏居中不变形
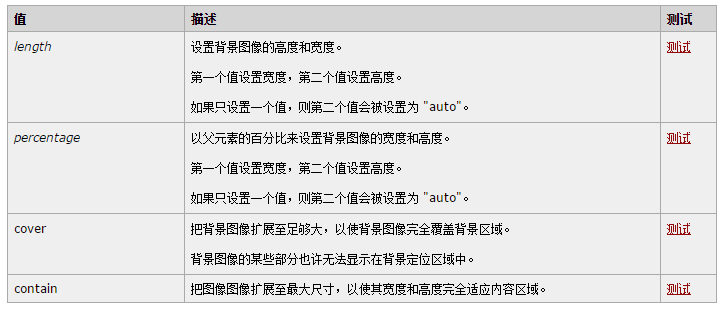
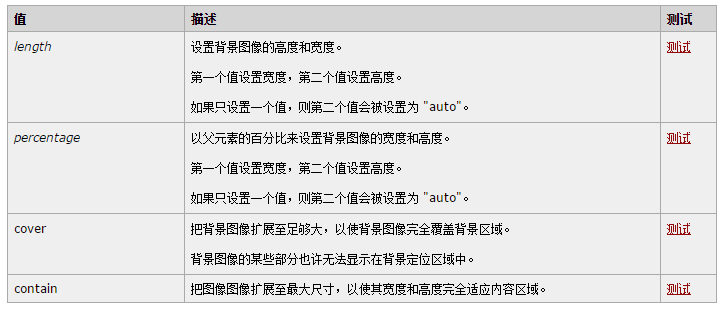
.selector { position: fixed; width: 100%; height: 100%; background-image: url(path); background-repeat: no-repeat; background-position: center center; background-size: cover; }
说明:postion:fixed;提供占位。

.selector { position: fixed; width: 100%; height: 100%; background-image: url(path); background-repeat: no-repeat; background-position: center center; background-size: cover; }
说明:postion:fixed;提供占位。