vue2 项目 性能分析及首屏加载速度优化
参考文章:
https://blog.csdn.net/sinat_40914914/article/details/114694755
https://blog.csdn.net/GongWeiBuQi/article/details/126289390
https://blog.csdn.net/qq_39025670/article/details/110951945
性能分析
安装 webpack 分析工具 webpack-bundle-analyzer
npm install webpack-bundle-analyzer --save-dev
vue.config.js 配置 引入该工具
chainWebpack: (config) => {
if (process.env.analyzer) {// 当环境变量中analyzer 为true 时 运行该配置
config.plugin("webpack-bundle-analyzer").use(require("webpack-bundle-analyzer").BundleAnalyzerPlugin);
}
}
package.json scripts 中添加:
set analyzer=true 设置 环境变量 analyzer
"analyzer": "set analyzer=true && vue-cli-service build"
运行 npm run analyzer 会自动打开8888端口,可查看 打包信息分析。如果需要配置其他端口打开,或配置更多参数:https://github.com/webpack-contrib/webpack-bundle-analyzer
{
// 可以是`server`,`static`或`disabled`。
// 在`server`模式下,分析器将启动HTTP服务器来显示软件包报告。
// 在“静态”模式下,会生成带有报告的单个HTML文件。
// 在`disabled`模式下,你可以使用这个插件来将`generateStatsFile`设置为`true`来生成Webpack Stats JSON文件。
analyzerMode: 'server',
// 将在“服务器”模式下使用的主机启动HTTP服务器。
analyzerHost: '127.0.0.1',
// 将在“服务器”模式下使用的端口启动HTTP服务器。
analyzerPort: 8888,
// 路径捆绑,将在`static`模式下生成的报告文件。
// 相对于捆绑输出目录。
reportFilename: 'report.html',
// 模块大小默认显示在报告中。
// 应该是`stat`,`parsed`或者`gzip`中的一个。
// 有关更多信息,请参见“定义”一节。
defaultSizes: 'parsed',
// 在默认浏览器中自动打开报告
openAnalyzer: true,
// 如果为true,则Webpack Stats JSON文件将在bundle输出目录中生成
generateStatsFile: false,
// 如果`generateStatsFile`为`true`,将会生成Webpack Stats JSON文件的名字。
// 相对于捆绑输出目录。
statsFilename: 'stats.json',
// stats.toJson()方法的选项。
// 例如,您可以使用`source:false`选项排除统计文件中模块的来源。
// 在这里查看更多选项:https: //github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
statsOptions: null,
logLevel: 'info' // 日志级别。可以是'信息','警告','错误'或'沉默'。
}
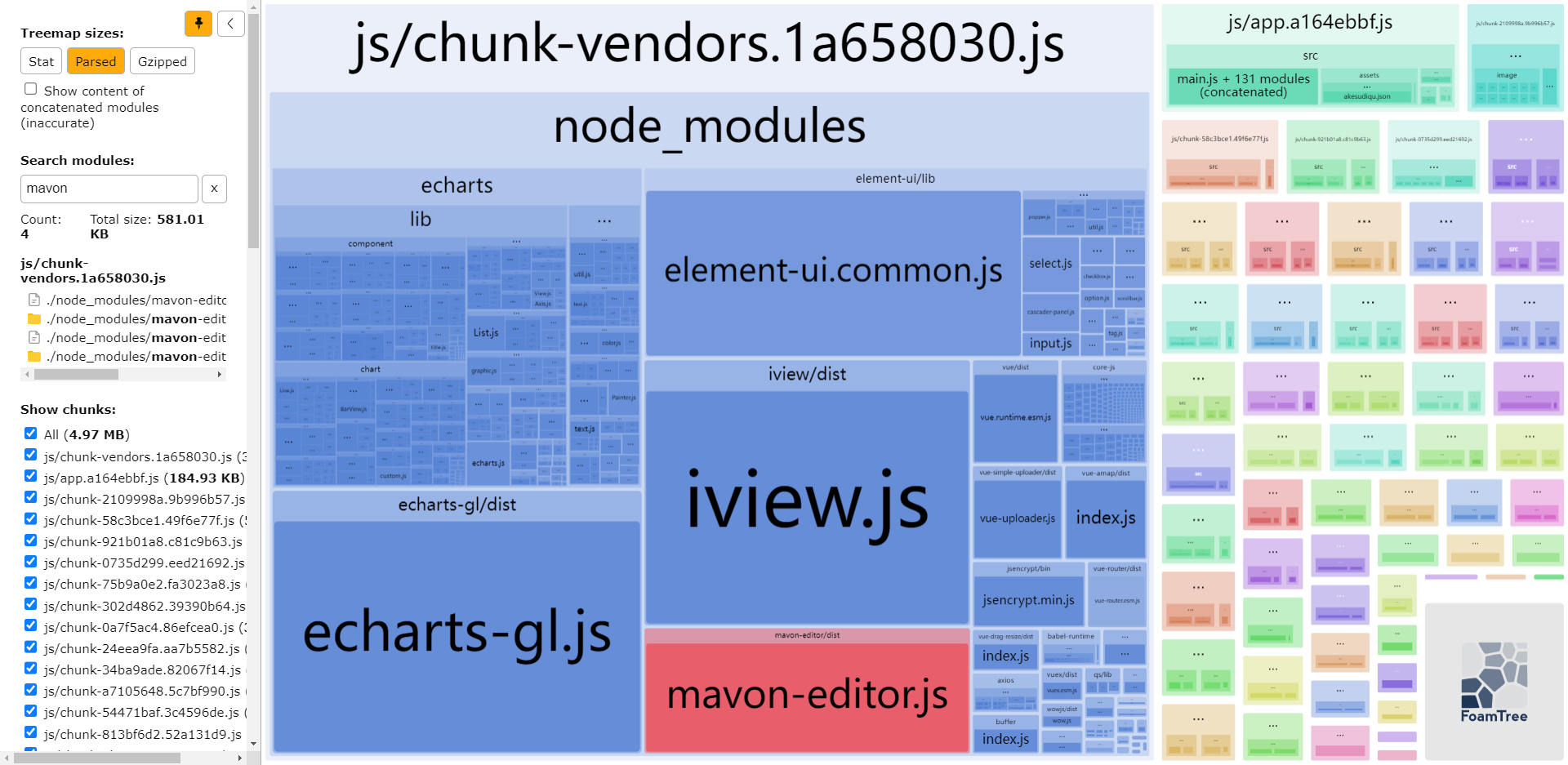
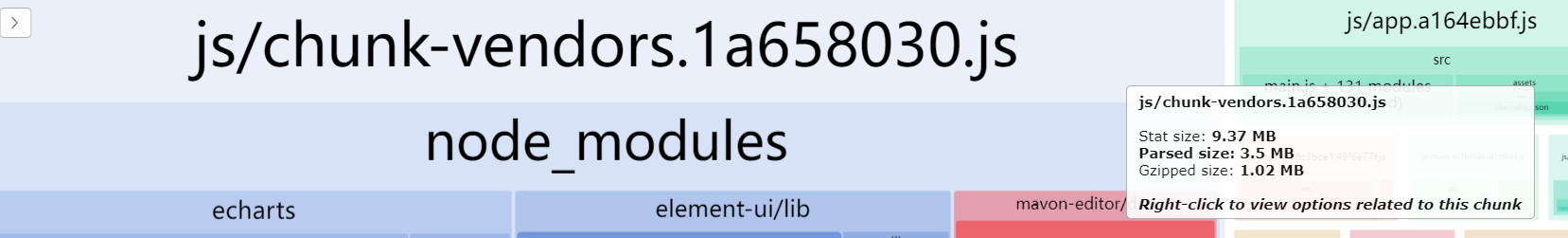
通过这个分析工具,我们可以获取到的信息有:
js文件打包生成的数量,总的大小以及每个js文件的大小,有哪些东西构成。


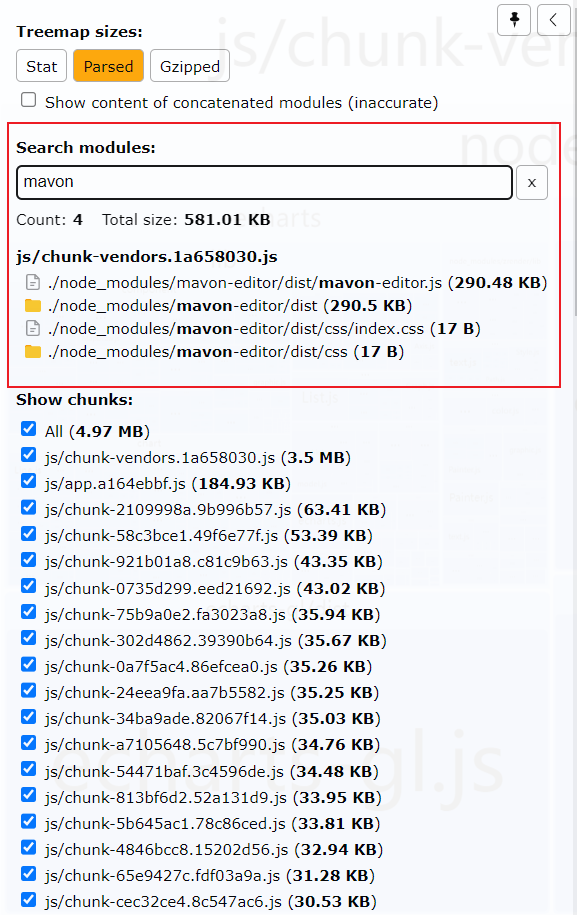
左侧工具栏可搜索查看
将安装的多余依赖卸载,

GZIP 压缩
开启 gzip 压缩服务,压缩请求响应文件大小,加快请求速度。
服务器 nginx 配置
#开启gzip
gzip on;
#低于1kb的资源不压缩
gzip_min_length 1k;
#压缩级别1-9,越大压缩率越高,同时消耗cpu资源也越多,建议设置在5左右。
gzip_comp_level 5;
#需要压缩哪些响应类型的资源,多个空格隔开。不建议压缩图片.
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;
#配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_disable "MSIE [1-6]\.";
#是否添加“Vary: Accept-Encoding”响应头
gzip_vary on;
#开启gzip静态压缩功能,开启nginx_static后,对于任何文件都会先查找是否有对应的gz文件
gzip_static on;
查看配置是否成功
查看 network 文件请求及响应 content-encoding: gzip 表示 开启了gzip
ETag: "63174c26-333c55" Etag 有 W代表服务器在线压缩,没有表示拿了.gz
tips:
nginx 是否开了多层代理 如果开了 proxy ,需要设置 gzip_http_version 1.0;
nginx gzip https://docs.nginx.com/nginx/admin-guide/web-server/compression/
移除预取
移除 prefetch 17
chainWebpack: (config) => {
// 移除 prefetch(预取) 插件
config.plugins.delete('prefetch')
}
vuecli 3默认开启prefetch(预先加载模块),提前获取用户未来可能会访问的内容。关闭这个功能优化首屏加载速度
参考官网的做法:https://cli.vuejs.org/zh/guide/html-and-static-assets.html#prefetch
分片插件
SplitChunksPlugin
vue-cli 内置了该 webpack 插件,修改默认配置即可。



