django 备件管理系统
个人博客地址
回头翻代码,发下自动折叠后背景色和代码高亮有问题,重新整理一遍
整理的同时发现原来的自己真牛逼,不会套模板,js css html全部都自己写,现在让我写估计难写出来,看自己写的代码都费老大劲儿
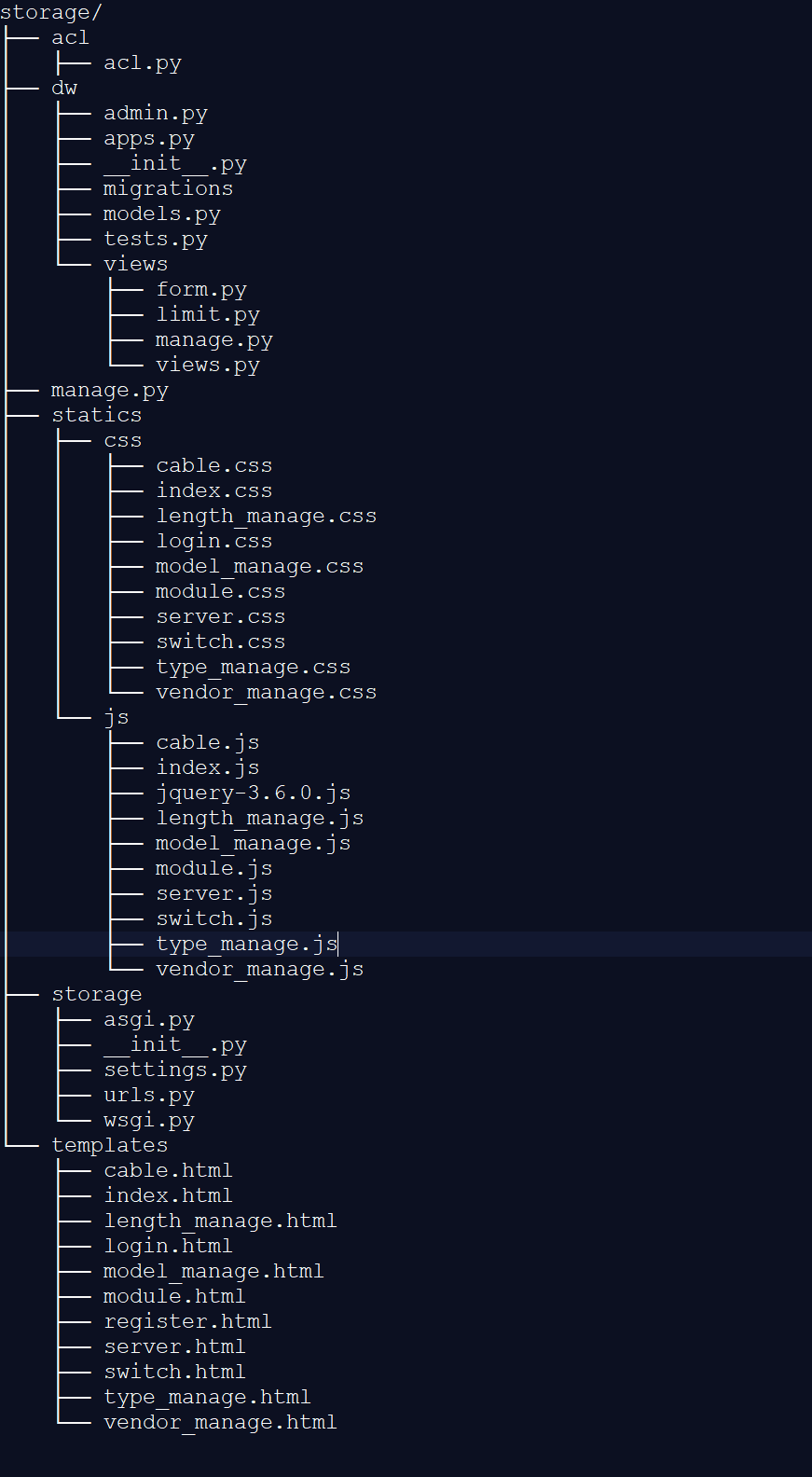
tree

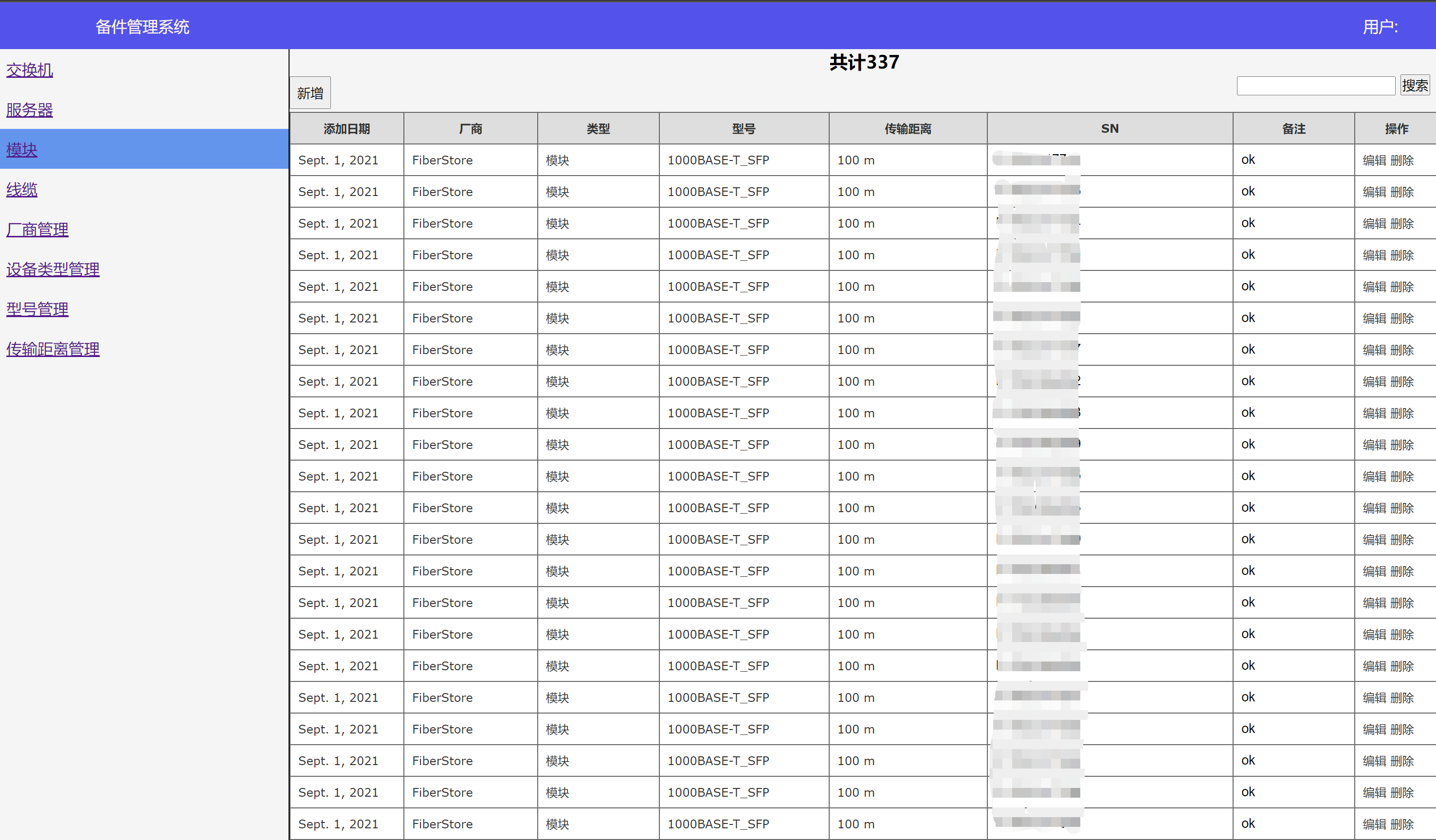
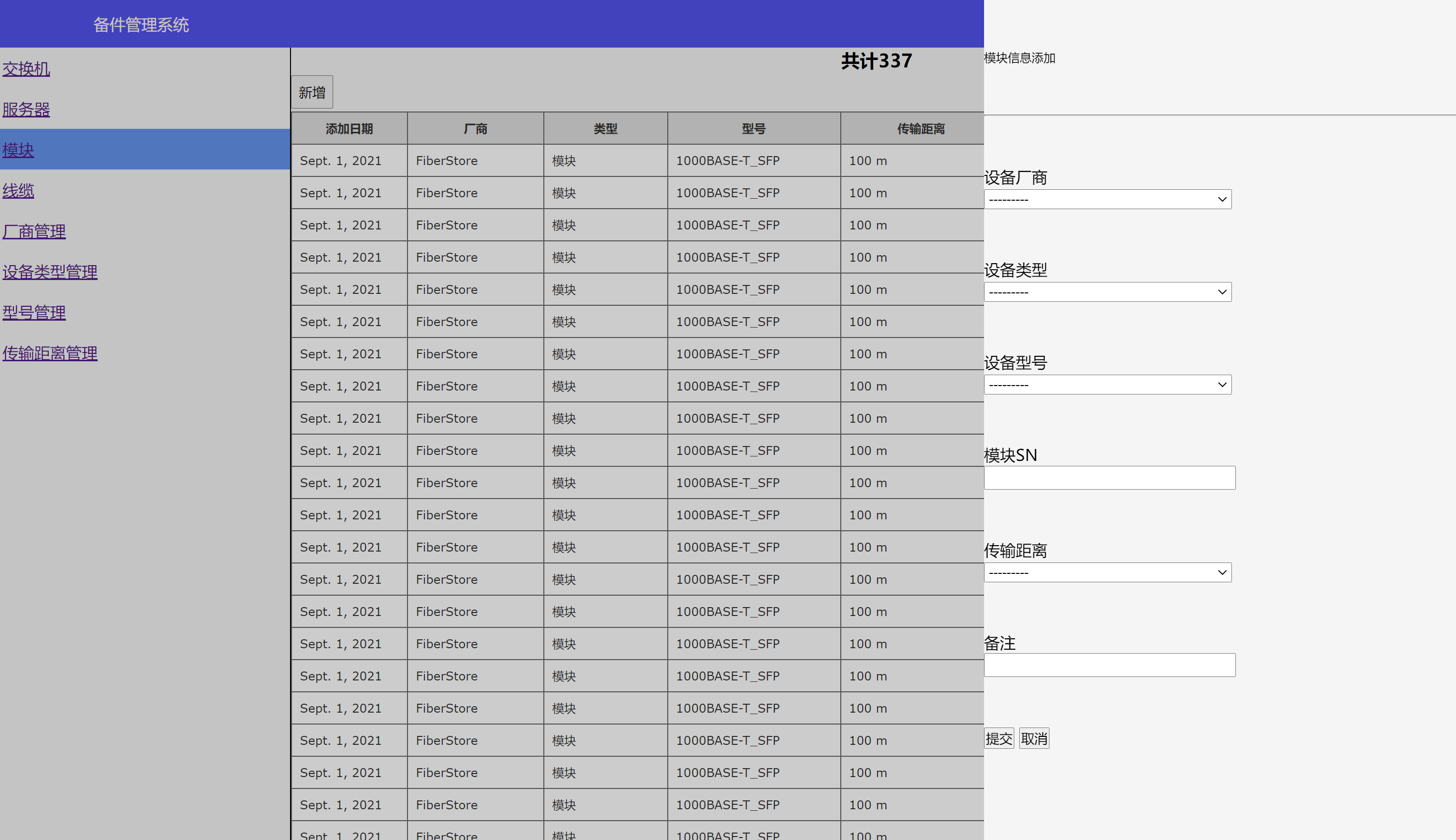
效果图





代码部分
views
limit.py
#----------------usage---------------- #arg(request,obj)传入http request和数据库的queryset对象 class limit: def limit(self,res,obj): limit = int(res.GET.get('limit',1)) pagelimit = int(res.GET.get('pagelimit',30)) startlimit = (limit-1)*pagelimit endlimit = limit*pagelimit logdb = obj[startlimit:endlimit] page_count,lastpage_count = divmod(obj.count(),pagelimit) if lastpage_count: page_count +=1 startpage = 1 endpage = page_count hrefli=[] pagenumber = [30,50,70,100,200] part1 = '<form style="display: inline;" method="GET" action="%s">每页显示<select name="pagelimit" class = "pagelimit">'%res.path part2li=[] part3 = '<input type="submit" value = "确定"></form>' for number in pagenumber: if number == pagelimit: option = '<option selected>%s</option>'%number else: option = '<option>%s</option>'%number part2li.append(option) part2 = ''.join(part2li) pagesize = part1+part2+part3 hrefli.append(pagesize) if limit !=1: hrefli.append('<a class="page" href="%s?limit=%s&pagelimit=%s">%s</a>'%(res.path,limit-1,pagelimit,'上一页')) for x in range(startpage,endpage+1): if limit+3 < x or x <limit -3: hrefli.append('<a class="page pitch hidden" href="%s?limit=%s&pagelimit=%s">%s</a>'%(res.path,x,pagelimit,x)) elif x == limit: hrefli.append('<a class="page pitch" href="%s?limit=%s&pagelimit=%s">%s</a>'%(res.path,x,pagelimit,x)) else: hrefli.append('<a class="page unpitch" href="%s?limit=%s&pagelimit=%s">%s</a>'%(res.path,x,pagelimit,x)) if limit != endpage: hrefli.append('<a class="page" href="%s?limit=%s&pagelimit=%s">%s</a>'%(res.path,limit+1,pagelimit,'下一页')) href=''.join(hrefli) return href,logdb
url.py
from django import forms from django.forms import models as form_models from django.core.validators import RegexValidator from django.utils.safestring import mark_safe from dw import models class login(forms.Form): username = forms.CharField(initial='username',required=True,widget=forms.TextInput(attrs={'placeholder':'username'})) pwd = forms.CharField(widget=forms.PasswordInput(attrs={'placeholder':'password'}),min_length=7) class register(forms.Form): username = forms.CharField(initial='username',required=True) pwd = forms.CharField(min_length=7,widget=forms.PasswordInput(),validators=[RegexValidator('[0-9]+')],error_messages={'invalid':'请至少包含数字字母与特殊字符'}) def db(): device = models.device_type.objects.all().values('id','device_type') return vendor,device class switchadd(forms.Form): vendor = models.vendor.objects.all() device_type = models.device_type.objects.all() device_model = models.switch_model.objects.all() switch_vendor_id = form_models.ModelChoiceField(queryset=vendor,required=True) switch_type_id = form_models.ModelChoiceField(queryset=device_type,required=True) switch_model_id = form_models.ModelChoiceField(queryset=device_model,required=True) switch_sn = forms.CharField(required=True,max_length=32) switch_image = forms.CharField(max_length=32) switch_status = forms.CharField(max_length=32) class moduladd(forms.Form): vendor = models.vendor.objects.all() device_type = models.device_type.objects.all() device_model = models.module_model.objects.all() length = models.length.objects.all() module_vendor_id = form_models.ModelChoiceField(queryset=vendor,required=True) module_type_id = form_models.ModelChoiceField(queryset=device_type,required=True) module_model_id = form_models.ModelChoiceField(queryset=device_model,required=True) module_sn = forms.CharField(required=True,max_length=32) module_length_id = form_models.ModelChoiceField(queryset=length,required=True) module_status = forms.CharField(max_length=32) class cableadd(forms.Form): vendor = models.vendor.objects.all() device_type = models.device_type.objects.all() device_model = models.cable_model.objects.all() length = models.length.objects.all() cable_vendor_id = form_models.ModelChoiceField(queryset=vendor,required=True) cable_type_id = form_models.ModelChoiceField(queryset=device_type,required=True) cable_model_id = form_models.ModelChoiceField(queryset=device_model,required=True) cable_length_id = form_models.ModelChoiceField(queryset=length,required=True) cable_count = forms.IntegerField(required=True) cable_status = forms.CharField(max_length=32) class serveradd(forms.Form): vendor = models.vendor.objects.all() device_type = models.device_type.objects.all() device_model = models.server_model.objects.all() server_vendor_id = form_models.ModelChoiceField(queryset=vendor,required=True) server_type_id = form_models.ModelChoiceField(queryset=device_type,required=True) server_model_id = form_models.ModelChoiceField(queryset=device_model,required=True) server_sn = forms.CharField(required=True,max_length=32) server_image = forms.CharField(max_length=32) server_status = forms.CharField(max_length=32)
manage.py
from django.shortcuts import render,redirect,HttpResponse from dw import models from dw.views import form from django.views.decorators.csrf import csrf_exempt from functools import wraps from django.db.models import Q from django.utils.safestring import mark_safe from dw.views.views import auth @csrf_exempt @auth def vendor_manage(request): obj = models.vendor.objects if request.method == 'GET': db_queryset = obj.all() return render(request,'vendor_manage.html',{'db_queryset':db_queryset}) elif request.method == 'POST': if request.POST.get('id'): sid = request.POST.get('id') obj.filter(id=sid).delete() return HttpResponse('ok') if request.POST.get('vendor_name'): vendor_name = request.POST.get('vendor_name') obj.create(**{'vendor_name':vendor_name}) return redirect ('/vendor_manage.html/') @csrf_exempt @auth def type_manage(request): obj = models.device_type.objects if request.method == 'GET': return render(request,'type_manage.html',{'db_queryset':obj.all()}) if request.method == 'POST': if request.POST.get('type_name'): type_name = request.POST.get('type_name') obj.create(**{'device_type':type_name}) if request.POST.get('id'): id = request.POST.get('id') obj.filter(id=id).delete() return HttpResponse('ok') return redirect('/type_manage.html/') @csrf_exempt @auth def model_manage(request): switch_model_obj = models.switch_model.objects module_model_obj = models.module_model.objects cable_model_obj = models.cable_model.objects server_model_obj = models.server_model.objects if request.method == 'GET': return render( request,'model_manage.html', { 'switch_model_queryset':switch_model_obj.all(), 'module_model_queryset':module_model_obj.all(), 'cable_model_queryset':cable_model_obj.all(), 'server_model_queryset':server_model_obj.all() } ) if request.method == 'POST': if request.POST.get('type'): obj_name = request.POST.get('type') obj = getattr(models,obj_name).objects obj.create(**{obj_name:request.POST.get('model')}) elif request.POST.get('table_name'): obj_name = request.POST.get('table_name') id = request.POST.get('id') obj = getattr(models,obj_name).objects obj.filter(id=id).delete() return HttpResponse('ok') return redirect('/model_manage.html/') @csrf_exempt @auth def length_manage(request): obj = models.length.objects if request.method == 'GET': db_queryset = obj.all() return render(request,'length_manage.html',{'db_queryset':db_queryset}) elif request.method == 'POST': if request.POST.get('id'): sid = request.POST.get('id') obj.filter(id=sid).delete() return HttpResponse('ok') if request.POST.get('length'): length = request.POST.get('length') obj.create(**{'length':length}) return redirect ('/length_manage.html/')
views.py
from django.shortcuts import render,redirect,HttpResponse from dw import models from dw.views import form from django.views.decorators.csrf import csrf_exempt from functools import wraps from django.db.models import Q from django.utils.safestring import mark_safe from django.db.models import Sum,Max # Create your views here. def auth(func): @wraps(func) def check_login(res,*args,**kwargs): try: res.session['name'] return func(res,*args,**kwargs) except: return redirect('/login.html') return check_login @csrf_exempt def login(request): form_obj = form.login() if request.method == 'GET': return render(request,'login.html',{'form_obj':form_obj}) elif request.method == 'POST': auth_obj = models.login.objects request_form = form.login(request.POST) if request_form.is_valid(): user_info = request_form.clean() if auth_obj.filter(**user_info): request.session['name']=user_info['username'] return redirect('/index.html/') else: errors = '用户名或密码错误' return render(request,'login.html',{'form_obj':form_obj,'errors':errors}) else: errors = request_form.errors() return render(request,'login.html',{'form_obj':form_obj,'errors':errors}) return render(request,'login.html',{'form_obj':form_obj}) @csrf_exempt def register(request): form_obj = form.register() if request.method == 'GET': return render(request,'register.html',{'form_obj':form_obj}) elif request.method == 'POST': register_form = form.register(request.POST) if register_form.is_valid(): userinfo = register_form.clean() if models.login.objects.filter(username=userinfo['username']): errors='用户名已经被注册' return render(request,'register.html',{'form_obj':form_obj,'errors':errors}) else: models.login.objects.create(**userinfo) return redirect('/index.html/') else: errors = register_form.errors['pwd'][0] return render(request,'register.html',{'form_obj':form_obj,'errors':errors}) @csrf_exempt @auth def index(request): return render(request,'index.html') @csrf_exempt @auth def module(request): obj = models.module_info.objects if request.method == 'GET': search = request.GET.get('search','') db_search = obj.filter( Q(module_vendor__vendor_name__icontains=search)|\ Q(module_type__device_type__icontains=search)|\ Q(module_model__module_model__icontains=search)|\ Q(module_length__length__icontains=search)|\ Q(module_sn__icontains=search)|\ Q(module_status__icontains=search)) form_obj = form.moduladd() if search: count = db_search.count() web_limit = '<p class="font">共计:%s</p>'%count db_obj = db_search else: count = obj.all().count() from dw.views.limit import limit data_limit = limit() web_limit,db_obj = data_limit.limit(request,obj.all()) return render(request,'module.html',{'db_queryset':db_obj,'form_obj':form_obj,'limit':mark_safe(web_limit),'count':count}) elif request.method == 'POST': if request.POST.get('id'): sid = request.POST.get('id') obj.filter(id=sid).delete() return HttpResponse('ok') elif request.POST.getlist('data'): datalist = request.POST.getlist('data') dic = {} dic['module_vendor_id'],dic['module_type_id'],dic['module_model_id'],\ dic['module_length_id'],dic['module_sn'],dic['module_status'],dic['id'] = datalist obj.filter(id=dic['id']).update(**dic) return HttpResponse('ok') data_form = form.moduladd(request.POST) data_form.is_valid() obj.create(**data_form.clean()) return redirect('/module.html/') @csrf_exempt @auth def server(request): obj = models.server_info.objects if request.method == 'GET': search = request.GET.get('search','') db_search = obj.filter( Q(server_vendor__vendor_name__icontains=search)|\ Q(server_type__device_type__icontains=search)|\ Q(server_model__server_model__icontains=search)|\ Q(server_sn__icontains=search)|\ Q(server_image__icontains=search)|\ Q(server_status__icontains=search)) form_obj = form.serveradd() if search: count = db_search.count() web_limit = '<p class="font">共计:%s</p>'%count db_obj = db_search else: count = obj.all().count() from dw.views.limit import limit data_limit = limit() web_limit,db_obj = data_limit.limit(request,obj.all()) return render(request,'server.html',{'db_queryset':db_obj,'form_obj':form_obj,'limit':mark_safe(web_limit),'count':count}) elif request.method == 'POST': if request.POST.get('id'): sid = request.POST.get('id') obj.filter(id=sid).delete() return HttpResponse('ok') elif request.POST.getlist('data'): datalist = request.POST.getlist('data') dic = {} dic['server_vendor_id'],dic['server_type_id'],dic['server_model_id'],\ dic['server_sn'],dic['server_image'],dic['server_status'],dic['id'] = datalist obj.filter(id=dic['id']).update(**dic) return HttpResponse('ok') data_form = form.serveradd(request.POST) data_form.is_valid() obj.create(**data_form.clean()) return redirect('/server.html/') @csrf_exempt @auth def switch(request): obj = models.switch_info.objects if request.method == 'GET': search = request.GET.get('search','') db_search = obj.filter( Q(switch_vendor__vendor_name__icontains=search)|\ Q(switch_type__device_type__icontains=search)|\ Q(switch_model__switch_model__icontains=search)|\ Q(switch_image__icontains=search)|\ Q(switch_sn__icontains=search)|\ Q(switch_status__icontains=search)) form_obj = form.switchadd() if search: count = db_search.count() web_limit = '<p class="font">共计:%s</p>'%count db_obj = db_search else: count = obj.all().count() from dw.views.limit import limit data_limit = limit() web_limit,db_obj = data_limit.limit(request,obj.all()) return render(request,'switch.html',{'form_obj':form_obj,'db_queryset':db_obj,'limit':mark_safe(web_limit),'count':count}) elif request.method == 'POST': if request.POST.get('id'): sid = request.POST.get('id') obj.filter(id=sid).delete() return HttpResponse('ok') elif request.POST.getlist('data'): datalist = request.POST.getlist('data') dic = {} dic['switch_vendor_id'],dic['switch_type_id'],dic['switch_model_id'],\ dic['switch_sn'],dic['switch_image'],dic['switch_status'],dic['id'] = datalist obj.filter(id=dic['id']).update(**dic) return HttpResponse('ok') data_form = form.switchadd(request.POST) data_form.is_valid() obj.create(**data_form.clean()) return redirect('/switch.html/') # 'count':count @csrf_exempt @auth def cable(request): obj = models.cable_info.objects if request.method == 'GET': search = request.GET.get('search','') db_search = obj.filter( Q(cable_vendor__vendor_name__icontains=search)|\ Q(cable_type__device_type__icontains=search)|\ Q(cable_model__cable_model__icontains=search)|\ Q(cable_length__length__icontains=search)|\ Q(cable_status__icontains=search)) form_obj = form.cableadd() if search: count = db_search.aggregate(count=Sum('cable_count'))['count'] web_limit = '<p class="font">共计:%s</p>'%count db_obj = db_search else: count = obj.aggregate(count=Sum('cable_count'))['count'] from dw.views.limit import limit data_limit = limit() web_limit,db_obj = data_limit.limit(request,obj.all()) return render(request,'cable.html',{'db_queryset':db_obj,'form_obj':form_obj,'limit':mark_safe(web_limit),\ 'count':count}) elif request.method == 'POST': if request.POST.get('id'): sid = request.POST.get('id') obj.filter(id=sid).delete() return HttpResponse('ok') elif request.POST.getlist('data'): datalist = request.POST.getlist('data') dic = {} dic['cable_vendor_id'],dic['cable_type_id'],dic['cable_model_id'],\ dic['cable_length_id'],dic['cable_count'],dic['cable_status'],dic['id'] = datalist obj.filter(id=dic['id']).update(**dic) return HttpResponse('ok') data_form = form.cableadd(request.POST) data_form.is_valid() obj.create(**data_form.clean()) return redirect('/cable.html/')
url
"""storage URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/3.2/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path from dw.views import views,manage urlpatterns = [ path('admin/', admin.site.urls), path('register.html/', views.register), path('login.html/', views.login), path('index.html/', views.index), path('cable.html/', views.cable), path('vendor_manage.html/', manage.vendor_manage), path('type_manage.html/', manage.type_manage), path('model_manage.html/', manage.model_manage), path('length_manage.html/', manage.length_manage), path('module.html/', views.module), path('server.html/', views.server), path('switch.html/', views.switch), ]
models
from django.db import models import django.utils.timezone as timezone # Create your models here. class login(models.Model): username = models.CharField(max_length=64) pwd = models.CharField(max_length=64) class vendor(models.Model): date = models.DateField(default=timezone.now()) vendor_name = models.CharField(max_length=32,unique=True) def __str__(self): return self.vendor_name class device_type(models.Model): date = models.DateField(default=timezone.now()) device_type = models.CharField(max_length=32,unique=True) def __str__(self): return self.device_type class switch_model(models.Model): date = models.DateField(default=timezone.now()) switch_model = models.CharField(max_length=32,unique=True) def __str__(self): return self.switch_model class module_model(models.Model): date = models.DateField(default=timezone.now()) module_model = models.CharField(max_length=32,unique=True) def __str__(self): return self.module_model class cable_model(models.Model): date = models.DateField(default=timezone.now()) cable_model = models.CharField(max_length=32,unique=True) def __str__(self): return self.cable_model class server_model(models.Model): date = models.DateField(default=timezone.now()) server_model = models.CharField(max_length=32,unique=True) def __str__(self): return self.server_model class length(models.Model): date = models.DateField(default=timezone.now()) length = models.CharField(max_length=32,unique=True) def __str__(self): return self.length class switch_info(models.Model): date = models.DateField(default=timezone.now()) switch_vendor = models.ForeignKey(to='vendor',to_field='vendor_name',related_name='switch',on_delete=models.CASCADE) switch_type = models.ForeignKey(to='device_type',to_field='device_type',related_name='switch',on_delete=models.CASCADE) switch_model = models.ForeignKey(to='switch_model',to_field='switch_model',related_name='switch',on_delete=models.CASCADE) switch_sn = models.CharField(max_length=32) switch_image = models.CharField(max_length=32) switch_status = models.CharField(max_length=32) class module_info(models.Model): date = models.DateField(default=timezone.now()) module_vendor = models.ForeignKey(to='vendor',to_field='vendor_name',related_name='module',on_delete=models.CASCADE) module_type = models.ForeignKey(to='device_type',to_field='device_type',related_name='module',on_delete=models.CASCADE) module_model = models.ForeignKey(to='module_model',to_field='module_model',related_name='module',on_delete=models.CASCADE) module_sn = models.CharField(max_length=32) module_length = models.ForeignKey(to='length',to_field='length',related_name='module',on_delete=models.CASCADE) module_status = models.CharField(max_length=32) class cable_info(models.Model): date = models.DateField(default=timezone.now()) cable_vendor = models.ForeignKey(to='vendor',to_field='vendor_name',related_name='cable',on_delete=models.CASCADE) cable_type = models.ForeignKey(to='device_type',to_field='device_type',related_name='cable',on_delete=models.CASCADE) cable_model = models.ForeignKey(to='cable_model',to_field='cable_model',related_name='cable',on_delete=models.CASCADE) cable_length = models.ForeignKey(to='length',to_field='length',related_name='cable',on_delete=models.CASCADE) cable_count = models.IntegerField(max_length=16,default=1) cable_status = models.CharField(max_length=32) class server_info(models.Model): date = models.DateField(default=timezone.now()) server_vendor = models.ForeignKey(to='vendor',to_field='vendor_name',related_name='server',on_delete=models.CASCADE) server_type = models.ForeignKey(to='device_type',to_field='device_type',related_name='server',on_delete=models.CASCADE) server_model = models.ForeignKey(to='server_model',to_field='server_model',related_name='server',on_delete=models.CASCADE) server_sn = models.CharField(max_length=32) server_image = models.CharField(max_length=32) server_status = models.CharField(max_length=32)
CSS
cable.css
/* .swadd{ position: absolute;top: 50%;left: 50%; transform: translate(-50%,-50%); z-index: 101; background-color:teal; width: 300px; } */ .font{ font-family: verdana,arial,sans-serif; font-size:11px; } .search{ float: right;margin-right: 10px; } .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;} .cableadd{ position: absolute;top:0px;bottom: 0px; right: 0px; z-index: 101; background-color: whitesmoke; width: 500px; } .cableadd p,hr{ margin-top: 50px; } .cableadd input,.cableadd select{ width: 50%;height: 20px; } .info input{ border: none } .info .date{ width: 100px; } .info .short{ width: 70px; } .info .long{ width: 100%; } .cable{ background-color: cornflowerblue; } table.gridtable { font-family: verdana,arial,sans-serif; font-size:11px; width: 100%; color:#333333; border-width: 1px; border-color: #666666; border-collapse: collapse; } table.gridtable th { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #dedede; } .change{ width: 70px; } table.gridtable td { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #ffffff; }
index.css
*{margin: 0;padding: 0; } .top{ background-color: rgb(83, 83, 236); height: 52px; } .top-left{ width: 300px;height: 53px; float: left; text-align: center;line-height: 48px; color: seashell; } .top-right{height: 53px; float: right; text-align: center;line-height: 48px; color: seashell; margin-right: 60px; } .left{background-color: whitesmoke; position: absolute;left: 0;top: 48px;bottom: 0; z-index: 99; width: 300px; border-right:1px solid black; z-index: 99; } .right{ background-color: whitesmoke; position: absolute;left: 301px;top: 48px;bottom: 0;right: 0; z-index: 99; overflow: scroll; z-index: 99; } a:hover{ background-color: cornflowerblue; } .leftmenu{ display: block;padding: 10px; } .block{ position: absolute;top: 0;bottom: 0;right: 0;left: 0; background-color: black ;opacity: 0.2;z-index: 100; } .currsor:hover{ cursor: pointer; } .hidden{ display: none; } .pitch{ background-color:black;color: white; } .unpitch{ background-color: white;color: black; } .page{ margin-left: 10px; }
length_manage.css
.font{font-family: verdana,arial,sans-serif;} .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;} .manageadd{ position: absolute;top: 50%;left: 50%; transform: translate(-50%,-50%); z-index: 101; background-color: whitesmoke; width: 500px; height: 50px; } .manageadd input{height: 20px;} .length_manage{ background-color: cornflowerblue; } table.gridtable { font-family: verdana,arial,sans-serif; font-size:11px; width: 50%; color:#333333; border-width: 1px; border-color: #666666; border-collapse: collapse; } table.gridtable th { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #dedede; } .change{ width: 70px; } table.gridtable td { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #ffffff; }
login.css
*{margin: 0;padding:0} body{background-color: royalblue;} .login{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);} .button,input{width: 300px; height: 20px;margin-top: 10px;} h1{text-align: center; color: seashell} .errors{color: red;}
model_manage.css
/* .swadd{ position: absolute;top: 50%;left: 50%; transform: translate(-50%,-50%); z-index: 101; background-color:teal; width: 300px; } */ .font{font-family: verdana,arial,sans-serif;} .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;} .manageadd{ position: absolute;top: 50%;left: 50%; transform: translate(-50%,-50%); z-index: 101; background-color: whitesmoke; width: 500px; height: 50px; } .manageadd input{height: 20px;} .model_manage{ background-color: cornflowerblue; } table.gridtable { font-family: verdana,arial,sans-serif; font-size:11px; width: 50%; color:#333333; border-width: 1px; border-color: #666666; border-collapse: collapse; } table.gridtable th { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #dedede; } .change{ width: 70px; } table.gridtable td { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #ffffff; }
module.css
/* .swadd{ position: absolute;top: 50%;left: 50%; transform: translate(-50%,-50%); z-index: 101; background-color:teal; width: 300px; } */ .font{ font-family: verdana,arial,sans-serif; font-size:11px; } .module{ background-color: cornflowerblue; } .search{ float: right;margin-right: 10px; } .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;} .swadd{ position: absolute;top:0px;bottom: 0px; right: 0px; z-index: 101; background-color: whitesmoke; width: 500px; } .swadd p,hr{ margin-top: 50px; } .swadd input,.swadd select{ width: 50%;height: 20px; } .info input{ border: none } .info .date{ width: 100px; } .info .short{ width: 70px; } .info .long{ width: 100%; } table.gridtable { font-family: verdana,arial,sans-serif; font-size:11px; width: 100%; color:#333333; border-width: 1px; border-color: #666666; border-collapse: collapse; } table.gridtable th { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #dedede; } .change{ width: 70px; } table.gridtable td { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #ffffff; }
server.css
/* .swadd{ position: absolute;top: 50%;left: 50%; transform: translate(-50%,-50%); z-index: 101; background-color:teal; width: 300px; } */ .font{ font-family: verdana,arial,sans-serif; font-size:11px; } .server{ background-color: cornflowerblue; } .search{ float: right;margin-right: 10px; } .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;} .serveradd{ position: absolute;top:0px;bottom: 0px; right: 0px; z-index: 101; background-color: whitesmoke; width: 500px; } .serveradd p,hr{ margin-top: 50px; } .serveradd input,.serveradd select{ width: 50%;height: 20px; } .info input{ border: none } .info .date{ width: 100px; } .info .short{ width: 70px; } .info .long{ width: 100%; } table.gridtable { font-family: verdana,arial,sans-serif; font-size:11px; width: 100%; color:#333333; border-width: 1px; border-color: #666666; border-collapse: collapse; } table.gridtable th { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #dedede; } .change{ width: 70px; } table.gridtable td { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #ffffff; }
switch.css
.font{ font-family: verdana,arial,sans-serif; font-size:11px; } .switch{ background-color: cornflowerblue; } .search{ float: right;margin-right: 10px; } .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;} .swadd{ position: absolute;top:0px;bottom: 0px; right: 0px; z-index: 101; background-color: whitesmoke; width: 500px; } .swadd p,hr{ margin-top: 50px; } .swadd input,.swadd select{ width: 50%;height: 20px; } .info input{ border: none } .info .date{ width: 100px; } .info .short{ width: 70px; } .info .long{ width: 100%; } table.gridtable { font-family: verdana,arial,sans-serif; font-size:11px; width: 100%; color:#333333; border-width: 1px; border-color: #666666; border-collapse: collapse; } table.gridtable th { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #dedede; } .change{ width: 70px; } table.gridtable td { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #ffffff; }
type_manage.css
.font{font-family: verdana,arial,sans-serif;} .type_manage{ background-color: cornflowerblue; } .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;} .manageadd{ position: absolute;top: 50%;left: 50%; transform: translate(-50%,-50%); z-index: 101; background-color: whitesmoke; width: 500px; height: 50px; } .manageadd input{height: 20px;} table.gridtable { font-family: verdana,arial,sans-serif; font-size:11px; width: 50%; color:#333333; border-width: 1px; border-color: #666666; border-collapse: collapse; } table.gridtable th { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #dedede; } .change{ width: 70px; } table.gridtable td { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #ffffff; }
vendor_manage.css
.font{font-family: verdana,arial,sans-serif;} .vendor_manage{ background-color: cornflowerblue; } .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;} .manageadd{ position: absolute;top: 50%;left: 50%; transform: translate(-50%,-50%); z-index: 101; background-color: whitesmoke; width: 500px; height: 50px; } .manageadd input{height: 20px;} table.gridtable { font-family: verdana,arial,sans-serif; font-size:11px; width: 50%; color:#333333; border-width: 1px; border-color: #666666; border-collapse: collapse; } table.gridtable th { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #dedede; } .change{ width: 70px; } table.gridtable td { border-width: 1px; padding: 8px; border-style: solid; border-color: #666666; background-color: #ffffff; }
JQuery
cable.js
$(function(){ add() cancel() del() edit() commit() pagelimit() }) function add(){ $('.add').click(function(){ $('.block').removeClass('hidden') $('.cableadd').removeClass('hidden') }) } function cancel(){ $('.cancel').click(function(){ $('.cableadd').addClass('hidden') $('.block').addClass('hidden') }) } function del(){ $('.delete').click(function(){ var id = $(this).attr('sid') $.ajax({ url:'/cable.html/', data:{'id':id}, type:'POST', success:function(){ location.reload() } }) }) } function edit(){ $('.edit').click(function(){ var id = $(this).attr('sid') $('.commit'+id).removeClass('hidden') $(this).addClass('hidden') $('.'+id).removeAttr('readonly') $('.option'+id).removeClass('hidden') $('.p'+id).addClass('hidden') }) } function commit(){ $('.commit').click(function(){ $(this).addClass('hidden') $('.edit').removeClass('hidden') var id = $(this).attr('sid') $('.'+id).attr('readonly','readonly') var data = $('.'+id) var list = new Array() $(this).parent().siblings().find('select option:checked').each(function(k,v){ list.push(v.text) }) data.each(function(index,x){ list.push(x.value) }); list.push(id) $.ajax({ url:'/cable.html/', data:{'data':list}, type:'POST', traditional:true, success:function(res){ if(res=='ok'){ location.reload() } else{ alert(res) } } }) }) } // function pagelimit(){ // var option = $('.pagelimit').val() // var pagelimit = '&'+'?pagelimit'+option // var a = $('.page') // a.each(function(){ // var base_href = $(this).attr('href') // var new_href = base_href + pagelimit // console.log(new_href) // }) // // for(x in a){ // // console.log(x) // // } // }
module.js
$(function(){ add() cancel() del() edit() commit() // pagelimit() text() }) function add(){ $('.add').click(function(){ $('.block').removeClass('hidden') $('.swadd').removeClass('hidden') }) } function cancel(){ $('.cancel').click(function(){ $('.swadd').addClass('hidden') $('.block').addClass('hidden') }) } function del(){ $('.delete').click(function(){ var id = $(this).attr('sid') $.ajax({ url:'/module.html/', data:{'id':id}, type:'POST', success:function(){ location.reload() } }) }) } function edit(){ $('.edit').click(function(){ var id = $(this).attr('sid') $('.commit'+id).removeClass('hidden') $(this).addClass('hidden') $('.'+id).removeAttr('readonly') $('.option'+id).removeClass('hidden') $('.p'+id).addClass('hidden') }) } function commit(){ $('.commit').click(function(){ $(this).addClass('hidden') $('.edit').removeClass('hidden') var id = $(this).attr('sid') $('.'+id).attr('readonly','readonly') var data = $('.'+id) var list = new Array() $(this).parent().siblings().find('select option:checked').each(function(k,v){ list.push(v.text) }) data.each(function(index,x){ list.push(x.value) }); list.push(id) console.log(list) $.ajax({ url:'/module.html/', data:{'data':list}, type:'POST', traditional:true, success:function(res){ if(res=='ok'){ location.reload() } else{ alert(res) } } }) }) } // function pagelimit(){ // var option = $('.pagelimit').val() // var pagelimit = '&'+'?pagelimit'+option // var a = $('.page') // a.each(function(){ // var base_href = $(this).attr('href') // var new_href = base_href + pagelimit // console.log(new_href) // }) // // for(x in a){ // // console.log(x) // // } // }
server.js
$(function(){ add() cancel() del() edit() commit() pagelimit() }) function add(){ $('.add').click(function(){ $('.block').removeClass('hidden') $('.serveradd').removeClass('hidden') }) } function cancel(){ $('.cancel').click(function(){ $('.serveradd').addClass('hidden') $('.block').addClass('hidden') }) } function del(){ $('.delete').click(function(){ var id = $(this).attr('sid') $.ajax({ url:'/server.html/', data:{'id':id}, type:'POST', success:function(){ location.reload() } }) }) } function edit(){ $('.edit').click(function(){ var id = $(this).attr('sid') $('.commit'+id).removeClass('hidden') $(this).addClass('hidden') $('.'+id).removeAttr('readonly') $('.option'+id).removeClass('hidden') $('.p'+id).addClass('hidden') }) } function commit(){ $('.commit').click(function(){ $(this).addClass('hidden') $('.edit').removeClass('hidden') var id = $(this).attr('sid') $('.'+id).attr('readonly','readonly') var data = $('.'+id) var list = new Array() $(this).parent().siblings().find('select option:checked').each(function(k,v){ list.push(v.text) }) data.each(function(index,x){ list.push(x.value) }); list.push(id) $.ajax({ url:'/server.html/', data:{'data':list}, type:'POST', traditional:true, success:function(res){ if(res=='ok'){ location.reload() } else{ alert(res) } } }) }) } // function pagelimit(){ // var option = $('.pagelimit').val() // var pagelimit = '&'+'?pagelimit'+option // var a = $('.page') // a.each(function(){ // var base_href = $(this).attr('href') // var new_href = base_href + pagelimit // console.log(new_href) // }) // // for(x in a){ // // console.log(x) // // } // }
switch,js
$(function(){ add() cancel() del() edit() commit() }) function add(){ $('.add').click(function(){ $('.block').removeClass('hidden') $('.swadd').removeClass('hidden') }) } function cancel(){ $('.cancel').click(function(){ $('.swadd').addClass('hidden') $('.block').addClass('hidden') }) } function del(){ $('.delete').click(function(){ var id = $(this).attr('sid') $.ajax({ url:'/switch.html/', data:{'id':id}, type:'POST', success:function(){ location.reload() } }) }) } function edit(){ $('.edit').click(function(){ var id = $(this).attr('sid') $('.commit'+id).removeClass('hidden') $(this).addClass('hidden') $('.'+id).removeAttr('readonly') $('.option'+id).removeClass('hidden') $('.p'+id).addClass('hidden') }) } function commit(){ $('.commit').click(function(){ $(this).addClass('hidden') $('.edit').removeClass('hidden') var id = $(this).attr('sid') $('.'+id).attr('readonly','readonly') var data = $('.'+id) var list = new Array() $(this).parent().siblings().find('select option:checked').each(function(k,v){ list.push(v.text) }) data.each(function(index,x){ list.push(x.value) }); list.push(id) $.ajax({ url:'/switch.html/', data:{'data':list}, type:'POST', traditional:true, success:function(res){ if(res=='ok'){ location.reload() } else{ alert(res) } } }) }) }
length_manage.js
$(function(){ add() cancel() del() }) function add(){ $('.add').click(function(){ $('.block').removeClass('hidden') $('.manageadd').removeClass('hidden') }) } function cancel(){ $('.cancel').click(function(){ $('.manageadd').addClass('hidden') $('.block').addClass('hidden') event.preventDefault() }) } function del(){ $('.delete').click(function(){ var id = $(this).attr('sid') $.ajax({ url:'/length_manage.html/', data:{'id':id}, type:'POST', success:function(){ location.reload() } }) }) }
model_manage.js
$(function(){ add() cancel() del() }) function add(){ $('.add').click(function(){ $('.block').removeClass('hidden') $('.manageadd').removeClass('hidden') }) } function cancel(){ $('.cancel').click(function(){ $('.manageadd').addClass('hidden') $('.block').addClass('hidden') event.preventDefault() }) } function del(){ $('.delete').click(function(){ var id = $(this).attr('sid') var table_name = $(this).attr('dtype') $.ajax({ url:'/model_manage.html/', data:{'id':id,'table_name':table_name}, type:'POST', success:function(){ location.reload() } }) }) }
type_manage.js
$(function(){ add() cancel() del() }) function add(){ $('.add').click(function(){ $('.block').removeClass('hidden') $('.manageadd').removeClass('hidden') }) } function cancel(){ $('.cancel').click(function(){ $('.manageadd').addClass('hidden') $('.block').addClass('hidden') event.preventDefault() }) } function del(){ $('.delete').click(function(){ var id = $(this).attr('sid') $.ajax({ url:'/type_manage.html/', data:{'id':id}, type:'POST', success:function(){ location.reload() } }) }) }
vendor_manage.js
$(function(){ add() cancel() del() }) function add(){ $('.add').click(function(){ $('.block').removeClass('hidden') $('.manageadd').removeClass('hidden') }) } function cancel(){ $('.cancel').click(function(){ $('.manageadd').addClass('hidden') $('.block').addClass('hidden') event.preventDefault() }) } function del(){ $('.delete').click(function(){ var id = $(this).attr('sid') $.ajax({ url:'/vendor_manage.html/', data:{'id':id}, type:'POST', success:function(){ location.reload() } }) }) }
html页面
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>index</title> <link href="/static/css/index.css" rel='stylesheet' type="text/css"> <script src="/static/js/jquery-3.6.0.js"></script> <script src="/static/js/index.js"></script> {%block cssandjs%} {%endblock%} </head> <body> <div class="hidden block"></div> <div class="top"> <div class="top-left"> 备件管理系统 </div> <div class="top-right"> <div>用户:{{request.user}}</div> </div> </div> <div class="left"> <a class="leftmenu switch" href="/switch.html">交换机</a> <a class="leftmenu server" href="/server.html">服务器</a> <a class="leftmenu module" href="/module.html">模块</a> <a class="leftmenu cable" href="/cable.html">线缆</a> <a class="leftmenu vendor_manage" href="/vendor_manage.html">厂商管理</a> <a class="leftmenu type_manage" href="/type_manage.html">设备类型管理</a> <a class="leftmenu model_manage" href="/model_manage.html">型号管理</a> <a class="leftmenu length_manage" href="/length_manage.html">传输距离管理</a> </div> {%block change%} {%endblock%} <div class="right"> {%block data%} {%endblock%} </div> </body> </html>
cable.html
{% extends 'index.html' %} {%block cssandjs%} <link href="/static/css/cable.css" rel='stylesheet' type="text/css"> <style> </style> <script src="/static/js/cable.js"></script> <script> </script> {%endblock%} {%block change%} <div class="hidden cableadd"> <p class="font"> 线缆信息添加 </p> <hr> <form id="add" action="/cable.html/" method="POST"> <p> <p> <label for="id_cable_vendor_id">厂商</label> </p> {{form_obj.cable_vendor_id}} </p> <p> <p> <label for="id_cable_type_id">线缆类型</label> </p> {{form_obj.cable_type_id}} </p> <p> <p> <label for="id_cable_model_id">线缆型号</label> </p> {{form_obj.cable_model_id}} </p> <p> <p> <label for="id_cable_length_id">长度</label> </p> {{form_obj.cable_length_id}} </p> <p> <p> <label for="id_cable_length_id">数量</label> </p> {{form_obj.cable_count}} </p> <p> <p> <label for="id_cabls_status">备注</label> </p> {{form_obj.cable_status}} </p> <p> <button class="submit">提交</button> <button class="cancel">取消</button> </p> </form> </div> {%endblock%} {%block data %} <div > <h3 style="text-align: center;">共计{{count}}</h3> <button class="add currsor">新增</button> <form class="search" action="/cable.html/" method="GET" > <input type="text" name="search"> <input type="submit" value="搜索"> </form> </div> <table class="gridtable"> <tr> <th>添加日期</th> <th>厂商</th> <th>类型</th> <th>型号</th> <th>传输距离</th> <th>数量</th> <th>备注</th> <th class='change'>操作</th> </tr> {%for x in db_queryset%} <tr class="info"> <td class="date"> {{x.date}} </td> <td> <p class='short p{{x.id}}'>{{x.cable_vendor.vendor_name}}</p> <P class="option{{x.id}} hidden">{{form_obj.cable_vendor_id}}</P> </td> <td> <p class='short p{{x.id}}'>{{x.cable_type.device_type}}</p> <P class="option{{x.id}} hidden">{{form_obj.cable_type_id}}</P> </td> <td> <p class='short p{{x.id}}'>{{x.cable_model.cable_model}}</p> <P class="option{{x.id}} hidden">{{form_obj.cable_model_id}}</P> </td> <td> <p class='short p{{x.id}}'>{{x.cable_length.length}}</p> <P class="option{{x.id}} hidden">{{form_obj.cable_length_id}}</P> </td> <td> <input class='short {{x.id}}' value={{x.cable_count}} readonly='readonly'> </td> <td> <input class='short {{x.id}}' value={{x.cable_status}} readonly='readonly'> </td> <td> <a class="edit currsor" sid={{x.id}}>编辑</a> <a class="currsor hidden commit commit{{x.id}} " sid={{x.id}}>确定</a> <a class="delete currsor" sid = {{x.id}}>删除</a> </td> </tr> {%endfor%} </table> {{limit}} {%endblock%} <script> </script>
length_manage.html
{% extends 'index.html' %} {%block cssandjs%} <link href="/static/css/length_manage.css" rel='stylesheet' type="text/css"> <style> </style> <script src="/static/js/length_manage.js"></script> <script> </script> {%endblock%} {%block change%} <div class="hidden manageadd"> <form id="add" method="POST" action="/length_manage.html/"> <input type="text" placeholder="传输距离" name="length"> <button class="submit">提交</button> <button class="cancel">取消</button> </form> </div> {%endblock%} {%block data %} <div > <button class="add currsor">新增</button> </div> <table class="gridtable"> <tr> <th>添加日期</th> <th>传输距离</th> <th class='change'>操作</th> </tr> {%for x in db_queryset%} <tr> <td> {{x.date}} </td> <td>{{x.length}}</td> <td> <a class="delete currsor" sid = {{x.id}}>删除</a> </td> </tr> {%endfor%} </table> {{limit}} {%endblock%} <script> </script>
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="/static//css/login.css" rel='stylesheet'> <title>login</title> </head> <body> <div class="login"> <form action="/login.html/" method="POST"> <h1>备件管理系统</h1> <p> {{form_obj.username}} </p> <p> {{form_obj.pwd}} </p> <input type="submit" value="登录"> </form> <a href="/register.html/"> <button class="button">注册</button> </a> <p class="errors"> {{errors}} </p> </div> </body> </html>
model_manage.html
{% extends 'index.html' %} {%block cssandjs%} <link href="/static/css/model_manage.css" rel='stylesheet' type="text/css"> <style> </style> <script src="/static/js/model_manage.js"></script> <script> </script> {%endblock%} {%block change%} <div class="hidden manageadd"> <form id="add" method="POST" action="/model_manage.html/"> <select name="type"> <option>switch_model</option> <option>module_model</option> <option>cable_model</option> <option>server_model</option> </select> <input type="text" placeholder="型号" name="model"> <button class="submit">提交</button> <button class="cancel">取消</button> </form> </div> {%endblock%} {%block data %} <div > <button class="add currsor">新增</button> </div> <table class="gridtable"> <tr> <th>添加日期</th> <th>型号</th> <th class='change'>操作</th> </tr> {%for x in switch_model_queryset%} <tr class="info"> <td> {{x.date}} </td> <td> {{x.switch_model}} </td> <td> <a class="delete currsor" sid = {{x.id}} dtype='switch_model'>删除</a> </td> </tr> {%endfor%} {%for x in module_model_queryset%} <tr class="info"> <td> {{x.date}} </td> <td> {{x.module_model}} </td> <td> <a class="delete currsor" sid = {{x.id}} dtype='module_model'>删除</a> </td> </tr> {%endfor%} {%for x in cable_model_queryset%} <tr class="info"> <td> {{x.date}} </td> <td> {{x.cable_model}} </td> <td> <a class="delete currsor" sid = {{x.id}} dtype='cable_model'>删除</a> </td> </tr> {%endfor%} {%for x in server_model_queryset%} <tr class="info"> <td> {{x.date}} </td> <td > {{x.server_model}} </td> <td> <a class="delete currsor" sid = {{x.id}} dtype='server_model'>删除</a> </td> </tr> {%endfor%} </table> {{limit}} {%endblock%} <script> </script>
module.html
{% extends 'index.html' %} {%block cssandjs%} <link href="/static/css/module.css" rel='stylesheet' type="text/css"> <style> </style> <script src="/static/js/module.js"></script> <script> </script> {%endblock%} {%block change%} <div class="hidden swadd"> <p class="font"> 模块信息添加 </p> <hr> <form id="add" action="/module.html/" method="POST"> <p> <p> <label for="id_module_vendor_id">设备厂商</label> </p> {{form_obj.module_vendor_id}} </p> <p> <p> <label for="id_module_type_id">设备类型</label> </p> {{form_obj.module_type_id}} </p> <p> <p> <label for="id_module_model_id">设备型号</label> </p> {{form_obj.module_model_id}} </p> <p> <p> <label for="id_module_sn">模块SN</label> </p> {{form_obj.module_sn}} </p> <p> <p> <label for="module_length_id">传输距离</label> </p> {{form_obj.module_length_id}} </p> <p> <p> <label for="id_module_status">备注</label> </p> {{form_obj.module_status}} </p> <p> <button class="submit">提交</button> <button class="cancel">取消</button> </p> </form> </div> {%endblock%} {%block data %} <div > <h3 style="text-align: center;">共计{{count}}</h3> <button class="add currsor">新增</button> <form class="search" action="/module.html/" method="GET" > <input type="text" name="search"> <input type="submit" value="搜索"> </form> </div> <table class="gridtable"> <tr> <th>添加日期</th> <th>厂商</th> <th>类型</th> <th>型号</th> <th>传输距离</th> <th>SN</th> <th>备注</th> <th class='change'>操作</th> </tr> {%for x in db_queryset%} <tr class="info"> <td class="date"> {{x.date}} </td> <td> <p class='long p{{x.id}}'> {{x.module_vendor.vendor_name}}</p> <P class="option{{x.id}} hidden">{{form_obj.module_vendor_id}}</P> </td> <td> <p class='short p{{x.id}}'> {{x.module_type.device_type}}</p> <P class="option{{x.id}} hidden">{{form_obj.module_type_id}}</P> </td> <td> <p class='long p{{x.id}}'> {{x.module_model.module_model}}</p> <P class="option{{x.id}} hidden">{{form_obj.module_model_id}}</P> </td> <td> <p class='long p{{x.id}}'> {{x.module_length.length}}</p> <P class="option{{x.id}} hidden">{{form_obj.module_length_id}}</P> </td> <td> <input class='long {{x.id}}' type="text" value="{{x.module_sn}}" readonly='readonly'> </td> <td> <input class='short {{x.id}}' value={{x.module_status}} readonly='readonly'> </td> <td> <a class="edit currsor" sid={{x.id}}>编辑</a> <a class="currsor hidden commit commit{{x.id}} " sid={{x.id}}>确定</a> <a class="delete currsor" sid = {{x.id}}>删除</a> </td> </tr> {%endfor%} </table> {{limit}} {%endblock%} <script> </script>
register.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="/static//css/login.css" rel='stylesheet'> <title>register</title> </head> <body> <div class="login"> <form action="/register.html/" method="POST"> <h1>备件管理系统</h1> <p> {{form_obj.username}} </p> <p> {{form_obj.pwd}} </p> <input type="submit" value="注册"> <p class="errors">{{errors}}</p> </form> </div> </body> </html>
server.html
{% extends 'index.html' %} {%block cssandjs%} <link href="/static/css/server.css" rel='stylesheet' type="text/css"> <style> </style> <script src="/static/js/server.js"></script> <script> </script> {%endblock%} {%block change%} <div class="hidden serveradd"> <p class="font"> 线缆信息添加 </p> <hr> <form id="add" action="/server.html/" method="POST"> <p> <p> <label for="id_server_vendor_id">厂商</label> </p> {{form_obj.server_vendor_id}} </p> <p> <p> <label for="id_servere_type_id">类型</label> </p> {{form_obj.server_type_id}} </p> <p> <p> <label for="id_server_model_id">型号</label> </p> {{form_obj.server_model_id}} </p> <p> <p> <label for="id_server_length_id">SN</label> </p> {{form_obj.server_sn}} </p> <p> <p> <label for="id_server_length_id">系统</label> </p> {{form_obj.server_image}} </p> <p> <p> <label for="id_server_status">备注</label> </p> {{form_obj.server_status}} </p> <p> <button class="submit">提交</button> <button class="cancel">取消</button> </p> </form> </div> {%endblock%} {%block data %} <div > <h3 style="text-align: center;">共计{{count}}</h3> <button class="add currsor">新增</button> <form class="search" action="/server.html/" method="GET" > <input type="text" name="search"> <input type="submit" value="搜索"> </form> </div> <table class="gridtable"> <tr> <th>添加日期</th> <th>厂商</th> <th>类型</th> <th>型号</th> <th>SN</th> <th>系统</th> <th>备注</th> <th class='change'>操作</th> </tr> {%for x in db_queryset%} <tr class="info"> <td class="date"> {{x.date}} </td> <td> <p class='short p{{x.id}}'>{{x.server_vendor.vendor_name}}</p> <P class="option{{x.id}} hidden">{{form_obj.server_vendor_id}}</P> </td> <td> <p class='short p{{x.id}}'>{{x.server_type.device_type}}</p> <P class="option{{x.id}} hidden">{{form_obj.server_type_id}}</P> </td> <td> <p class='short p{{x.id}}'>{{x.server_model.server_model}}</p> <P class="option{{x.id}} hidden">{{form_obj.server_model_id}}</P> </td> <td> <input class='long {{x.id}}' type="text" value={{x.server_sn}} readonly='readonly'> </td> <td> <input class='long {{x.id}}' type="text" value={{x.server_image}} readonly='readonly'> </td> <td> <input class='short {{x.id}}' type="text" value={{x.server_status}} readonly='readonly'> </td> <td> <a class="edit currsor" sid={{x.id}}>编辑</a> <a class="currsor hidden commit commit{{x.id}} " sid={{x.id}}>确定</a> <a class="delete currsor" sid = {{x.id}}>删除</a> </td> </tr> {%endfor%} </table> {{limit}} {%endblock%} <script> </script>
switch.html
{% extends 'index.html' %} {%block cssandjs%} <link href="/static/css/switch.css" rel='stylesheet' type="text/css"> <style> </style> <script src="/static/js/switch.js"></script> <script> </script> {%endblock%} {%block change%} <div class="hidden swadd"> <p class="font"> 交换机信息添加 </p> <hr> <form id="add" action="/switch.html/" method="POST"> <p> <p> <label for="id_switch_vendor_id">设备厂商</label> </p> {{form_obj.switch_vendor_id}} </p> <p> <p> <label for="id_switch_type_id">设备类型</label> </p> {{form_obj.switch_type_id}} </p> <p> <p> <label for="id_switch_model_id">设备型号</label> </p> {{form_obj.switch_model_id}} </p> <p> <p> <label for="id_switch_sn">设备SN</label> </p> {{form_obj.switch_sn}} </p> <p> <p> <label for="id_switch_image">设备镜像</label> </p> {{form_obj.switch_image}} </p> <p> <p> <label for="id_switch_status">备注</label> </p> {{form_obj.switch_status}} </p> <p> <button class="submit">提交</button> <button class="cancel">取消</button> </p> </form> </div> {%endblock%} {%block data %} <div > <h3 style="text-align: center;">共计{{count}}</h3> <button class="add currsor">新增</button> <form class="search" action="/switch.html/" method="GET" > <input type="text" name="search"> <input type="submit" value="搜索"> </form> </div> <table class="gridtable"> <tr> <th>添加日期</th> <th>厂商</th> <th>类型</th> <th>型号</th> <th>SN</th> <th>镜像</th> <th>备注</th> <th class='change'>操作</th> </tr> {%for x in db_queryset%} <tr class="info"> <td class="date"> {{x.date}} </td> <td> <p class='short p{{x.id}}'>{{x.switch_vendor.vendor_name}}</p> <P class="option{{x.id}} hidden">{{form_obj.switch_vendor_id}}</P> </td> <td> <p class='short p{{x.id}}'>{{x.switch_type.device_type}}</p> <P class="option{{x.id}} hidden">{{form_obj.switch_type_id}}</P> </td> <td> <p class='short p{{x.id}}'>{{x.switch_model.switch_model}}</p> <P class="option{{x.id}} hidden">{{form_obj.switch_model_id}}</P> </td> <td> <input class='long {{x.id}}' type="text" value={{x.switch_sn}} readonly='readonly'> </td> <td> <input class='long {{x.id}}' type="text" value={{x.switch_image}} readonly='readonly'> </td> <td> <input class='short {{x.id}}' type="text" value={{x.switch_status}} readonly='readonly'> </td> <td> <a class="edit currsor" sid={{x.id}}>编辑</a> <a class="currsor hidden commit commit{{x.id}} " sid={{x.id}}>确定</a> <a class="delete currsor" sid = {{x.id}}>删除</a> </td> </tr> {%endfor%} </table> {{limit}} {%endblock%} <script> </script>
type_manage.html
{% extends 'index.html' %} {%block cssandjs%} <link href="/static/css/type_manage.css" rel='stylesheet' type="text/css"> <style> </style> <script src="/static/js/type_manage.js"></script> <script> </script> {%endblock%} {%block change%} <div class="hidden manageadd"> <form id="add" method="POST" action="/type_manage.html/"> <input type="text" placeholder="设备类型" name="type_name"> <button class="submit">提交</button> <button class="cancel">取消</button> </form> </div> {%endblock%} {%block data %} <div > <button class="add currsor">新增</button> </div> <table class="gridtable"> <tr> <th>添加日期</th> <th>设备类型</th> <th class='change'>操作</th> </tr> {%for x in db_queryset%} <tr> <td> {{x.date}} </td> <td>{{x.device_type}}</td> <td> <a class="delete currsor" sid = {{x.id}}>删除</a> </td> </tr> {%endfor%} </table> {{limit}} {%endblock%} <script> </script>
vendor_manage.html
{% extends 'index.html' %} {%block cssandjs%} <link href="/static/css/vendor_manage.css" rel='stylesheet' type="text/css"> <style> </style> <script src="/static/js/vendor_manage.js"></script> <script> </script> {%endblock%} {%block change%} <div class="hidden manageadd"> <form id="add" method="POST" action="/vendor_manage.html/"> <input type="text" placeholder="厂商" name="vendor_name"> <button class="submit">提交</button> <button class="cancel">取消</button> </form> </div> {%endblock%} {%block data %} <div > <button class="add currsor">新增</button> </div> <table class="gridtable"> <tr> <th>添加日期</th> <th>厂商</th> <th class='change'>操作</th> </tr> {%for x in db_queryset%} <tr> <td> {{x.date}} </td> <td>{{x.vendor_name}}</td> <td> <a class="delete currsor" sid = {{x.id}}>删除</a> </td> </tr> {%endfor%} </table> {{limit}} {%endblock%} <script> </script>
以驱魔为理想,为生计而奔波




