Hexo Next(二) Theme Setting使用
1.版本更新提醒设置
Next 支持自动更新,并将显示在console中。配置reminder为true将会设置版本自动更新。

2.文本对齐方式
设置text-align则可以设置Next中文本对齐方式。属性有start、end、left、right、center、justify、justify-all、match-parent

3.自定义滚动条显示形状
注意:只有内核为webkit的浏览器才生效

4.自定义站点Logo
注意:Mist方案 不支持自定义Logo

5.代码显示样式
配置highlight即可设置代码显示样式。参数在如下中选择:
normal、night、night blue、night bright、night eighties、solaried、solarized dark、galactic

同时,也可以设置粘贴按钮,是否允许用户copy你的代码。



enable,为显示copy按钮。show_result为点击按钮显示是否成功copy。style为显示按钮样式。
style有三个参数:flat、mac、default
6.阅读进程显示
设置reading_progress,显示阅读进度

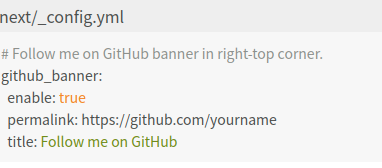
7.设置github超链接

其中permalink为自己github连接地址,title当鼠标悬浮超链接上时展示的文字。
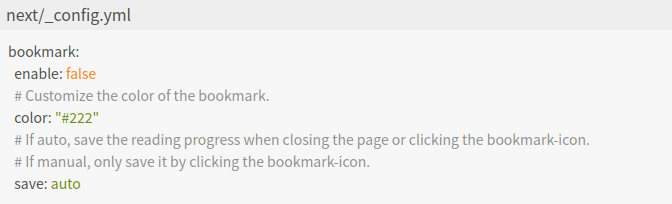
8.阅读进度保存
设置bookmark为true即可保存当前阅读进度。
9.站点Footer设置
1.站点底部icon
位于年份和版权信息之间,默认为一个人头。如果要对它进行修改只要对icon进行配置即可。

其中name为font-awesome图标类名。
设置animation,可以让图标动态显示,其中color为改变字体颜色,就不予以演示了。

2.copyright
这里默认为作者名字,修改copyrigth,可以更改版权信息。

3.Site Platform Information
创建好个人博客后,默认底部会默认展示Powered by Hexo v3.7.1 | theme - Next.Muse v6.3.0,设置powered可以让它无法显示。

设置powered将会使得Powered by Hexo v3.7.1变得可见亦或不可见。其后还有一个version属性,如果powered:false,那么version为true或false都一样。它控制的是当前版本号是否显示。 thteme 同上。
4.添加<tags>标签页
首先在Next的配置文件中,修改menu,使得tags图标呈现在主页中。

然后,添加页面,让图标指向添加的页面(注意: 添加的页面名需要与key名相同, 即在menu中,添加tags,那么新添加页名也得为tags )。
hexo new page tags #创建新的page页面
然后在tags的index.md中 front matter 添加新的一行
type: 'tags'
只用文章中有标签标识,那么它就会被自动录入到tags中。
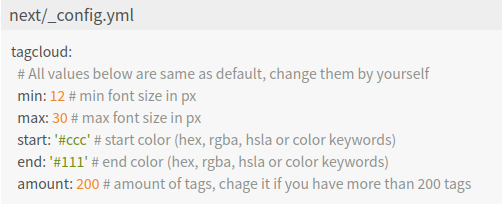
如果想要设置标签大小以及字体颜色,进入主题配置文件,修改tagcloud

5.添加<categories>页面, 同上,只需要将tags替换成categories就行。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号