BFC模型是什么?有什么特点
BFC: 块级格式化上下文(Block Formatting Contexts)
BFC是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域
特点
说白了BFC就是一种css盒模型的渲染规则。具有以下规则
-
BFC它是一个独立的渲染区域,只有Block-level box(块元素)参与,它规定了内部的Block-level box如何布局,并且与这个区域外部毫不相关。
-
内部的Box会垂直依次序排列,且两个盒子的垂直距离由 margin 属性决定
-
创建了BFC的元素中,两个相邻Box的margin会发生重叠(取较大者的margin)。根元素就是一个BFC元素
-
BFC元素不会和浮动的元素重叠
-
计算BFC元素的高度时,里面浮动元素的高度也会参与计算
-
创建了块级格式化上下文的元素,不和它的子元素发生 margin 折叠
触发BFC的条件
- 根元素:html
- float值不为none
- overflow不为visible
- display的值为inline-block、table-cell、table-caption
- position的值为absolute或fixed
作用
-
浮动元素导致父元素没有被撑开,可以使用BFC来撑开父元素
-
不被浮动元素覆盖
例如
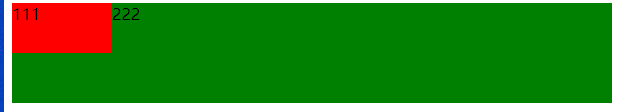
div浮动兄弟遮盖问题:
两个同级的兄弟元素中一个兄弟元素加上了浮动

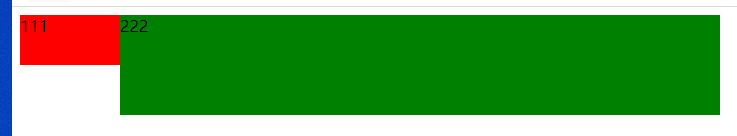
给另一个设置了overflow:hidden之后

-
BFC解决margin塌陷问题


