js中原型与原型链的关系
prototype
- 每一个函数都有一个prototype属性
- 函数的prototype指向了一个对象,而这个对象正是调用构造函数时创建的实例的原型
function Person(age) {
this.age = age
}
Person.prototype.name = 'duck'
var person1 = new Person()
console.log(person1.__proto__) // null
console.log(person1.name) // duck
console.log(person1.prototype) // undefined
可以看见prototype是构造函数的一个属性,指向的是实例化的对象
proto
每个对象(除null外)都会有的属性,叫做__proto__,这个属性会指向该对象的原型。
function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true
constructor
每个原型都有一个constructor属性,指向该关联的构造函数。
function Person() {
}
console.log(Person===Person.prototype.constructor) //true
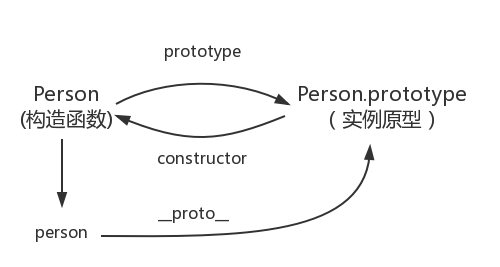
关系如图所示

-
prototype是函数的一个对象属性,指向该函数的实例化对象,实例化的对象可以访问prototype里面的值
-
__proto__是实例化的对象的一个属性,指向prototype
-
constructor是prototype上的一个属性,指向的是构造函数本身
实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
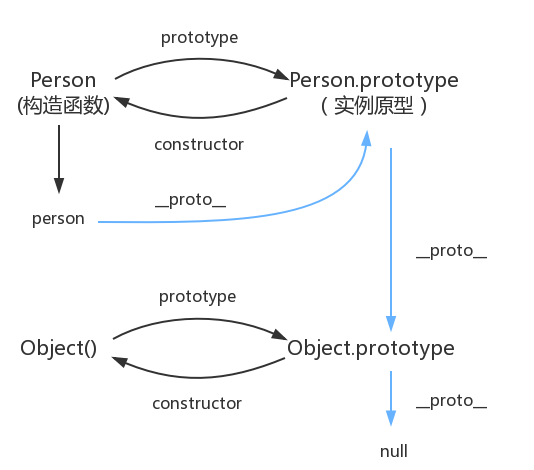
原型的原型

-
原型也是一个对象,可以通过new Object()的方式创建
-
每一个prototype对象都相当于是使用new Object()的方式创建的,所以每个对象都可以通过原型链来找到Object
let obj = new Object()
function Animal(){}
let cat = new Animal()
// 实例对象的原型
console.log(cat.__proto__ === Animal.prototype) // true
// 原型的原型
console.log(Animal.prototype.__proto__ === Object.prototype) // true
// 实例对象的原型的原型
console.log(cat.__proto__.__proto__ === Object.prototype) // true


