Jplayer插件使用浅析
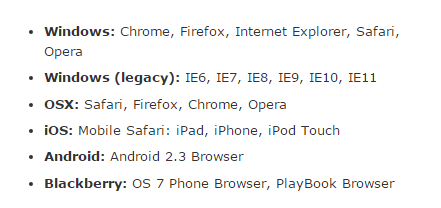
初识jplayer插件是因为它的兼容性是最好的,可以兼容到IE6,官网上对它兼容性有很详细的说明

这个是我选择使用它的首要原因。
现在从需求上来了解它的使用方法吧。第一个需求:MP3格式的音频在网页播放,样式如下:

刚看到这个需求的时候,还是觉着有些难度的。我从官网(http://www.jplayer.cn/)上下载了这个的压缩包,直接拿出了里面的例子套用(路径:/examples/blue.monday/demo-01-supplied-mp3.htm),不得不说,这也是学会使用这个插件的最快的方法。压缩包里面的例子很全面,总有一款适合你。
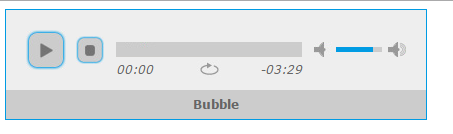
demo的样式是这样的:

现在看一下它的html结构:
<div id="jquery_jplayer_1" class="jp-jplayer"></div><!--存放音频和视频源,绝对需要--> <div id="jp_container_1" class="jp-audio" role="application" aria-label="media player"><!--播放器样式wrap--> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <div class="jp-controls"><!--播放和停止按钮--> <button class="jp-play" role="button" tabindex="0">play</button> <button class="jp-stop" role="button" tabindex="0">stop</button> </div> <div class="jp-progress"><!--进度条--> <div class="jp-seek-bar"> <div class="jp-play-bar"></div> </div> </div> <div class="jp-volume-controls"><!--音量控制键--> <button class="jp-mute" role="button" tabindex="0">mute</button> <button class="jp-volume-max" role="button" tabindex="0">max volume</button> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> </div> <div class="jp-time-holder"><!--视频时间和重复播放按钮--> <div class="jp-current-time" role="timer" aria-label="time"> </div> <div class="jp-duration" role="timer" aria-label="duration"> </div> <div class="jp-toggles"> <button class="jp-repeat" role="button" tabindex="0">repeat</button> </div> </div> </div> <div class="jp-details"><!--视频的主题--> <div class="jp-title" aria-label="title"> </div> </div> <div class="jp-no-solution"><!--jplayer提示信息,默认隐藏--> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a> </div> </div> </div>
结构是不是很清晰呢,我们需要的所有功能这里面都已经包含了,根据我的需求,我可以只保留播放和暂停按钮以及进度条,简化过后的html:
<div id="jquery_jplayer_1" class="jp-jplayer"></div><!--存放音频和视频源,绝对需要--> <div id="jp_container_1" class="jp-audio" role="application" aria-label="media player"><!--播放器样式wrap--> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <div class="jp-controls"><!--播放暂停按钮--> <button class="jp-play" role="button" tabindex="0">play</button> </div> <div class="jp-progress"><!--进度条--> <div class="jp-seek-bar"> <div class="jp-play-bar"></div> </div> </div> </div> </div> </div>
接下来就是样式问题了。我们可以通过重置它的样式来实现我们原本的功能,我建议是在html上新增class,进行重置。
具体怎么实现我就不再细说了,进入最关键的地方,js的调用。
先看一下demo中怎么调用的?并且用到了什么参数?参数代表的是什么意思?
<script type="text/javascript"> //<![CDATA[ $(document).ready(function(){ $("#jquery_jplayer_1").jPlayer({ ready: function () { $(this).jPlayer("setMedia", { title: "Bubble", mp3: "http://jplayer.org/audio/mp3/Miaow-07-Bubble.mp3" }); }, swfPath: "../../dist/jplayer", supplied: "mp3", wmode: "window", useStateClassSkin: true, autoBlur: false, smoothPlayBar: true, keyEnabled: true, remainingDuration: true, toggleDuration: true }); }); //]]> </script>
第一个参数:ready
官网的解释是:定义绑定到$.jPlayer.event.ready 事件的事件处理器函数。(事件处理器ready创建的目的是消除JS代码和Flash代码间的竞态条件。因此保证当js代码执行的时候Flash函数定义已经存在。)
通俗来说就是用来存放媒体的链接、主题。它支持的格式有:MP3、M4V、webma, webmv, oga, ogv, wav, fla, flv, rtmpa, rtmpv,媒体地址必须放在ready内,否则不会生效。
第二个参数:swfPath
官网的解释是:定义jPlayer 的Jplayer.swf文件的路径。它允许开发者把swf文件放在任何位置,使用相对定位或是绝对路径合作或是相对服务器路径引用。
该参数是必须存在的。删除它,ie的低版本浏览器将不会正常播放,并且文件的路径必须是正确的,可以使用相对路径或绝对地址。
第三个参数:supplied
这个参数是告知该媒体支持的格式,对于后台开发而言,在上传媒体时,有十分重要提示作用。
第四个参数:wmode
即窗口模式。有效的wmode值有: window, transparent, opaque, direct, gpu。这些值具体是什么意思呢,度娘已经给出了许多,就不赘述了,就说说它们间的区别。
window:缺省模式;transparent:透明模式;opaque:无窗口模式;'direct'和'gpu'是flashplayer10及以更高版本新增的参数,与前面三个值不能同时用的,不然会引起冲突。
这么说还是有些官方,我尝试删掉这个参数,在chrome46.0.2490.86,Firefox45.0.2,Opera36.0.2130.65,IE7、8中,音频依然可以正常播放。根据官方API所诉,注意Firefox 3.6 音频播放器使用Flash解决方案要求设置选项{wmode:"window"}否则的话,浏览器不嗯能够正确在页面中放置Flash。
第五个参数:useStateClassSkin
默认情况下,播放和静音状态下的dom 元素会添加class jp-state-playing, jp-state-muted 这些状态会对应一些皮肤,是否使用这些状态对应的皮肤。检验它是否对当前页面是否起作用了,我通过注释它后,发现音频不能中途暂停,只能让它播放结束后,再次点击播放,暂停功能失效。
第六个参数:autoBlur
点击之后自动失去焦点。删除后,对音频并无其他影响。该参数是可选项。
第七个参数:smoothPlayBar
官方解释:平滑过渡播放条。
将值设置为false,可以发现进度条是点击时,没有了过渡的过程,是直接到所点位置,体验并不好。
第八个参数:keyEnabled
官方解释:启用这个实例的键盘控制器特性。
通俗点就是是否允许键盘控制播放。
第九个参数:remainingDuration
是否显示剩余播放时间,如果为false 那么duration 那个dom显示的是【3:07】,如果为true 显示的为【-3:07】。像我的音频没有时间段显示的样式,那么这个参数也是可选的。
第十个参数:toggleDuration
允许点击剩余时间的dom 时切换剩余播放时间的方式,比如从【3:07】点击变成【-3:07】如果设置为false ,那么点击无效,只能显示remainingDuration 设置的方式。也是可选参数。
如上,demo里面所用到的参数你都知道怎么用了么?如果还有不清楚的,你可以自己直接使用压缩包里面的demo试验一下。
除了如上的参数,还有几个参数需特别说明一下:
size:设置媒体的宽高;
cssSelectorAncestor:定义所有cssSelector的祖先的一个cssSelector。作用相当于css的元素选择器;
globalVolume:true时共享volume,一个页面存在多个媒体时,调整其中一个的音量大小,其他也跟着改变,false则不受影响。
这样一些简单的媒体播放需求就实现了。有很多页面会提出自动播放的需求,在jpalyer里面要怎么实现了。其实也不难。
在ready参数下,
$(this).jPlayer("setMedia", { autoPlay: true }).jPlayer("play");
自动播放就实现了,页面需求升级,需要媒体循环自动播放,如何实现?在API提供了这样一个事件:
ended: function () { $(this).jPlayer("play"); },
需求继续升级,媒体自动播放1秒后停止,如何实现呢?
$(this).jPlayer("setMedia", { }).jPlayer("pause", 1);
这样还不够,一个页面同时有多个媒体(这个不细说,压缩包里面有案例),怎么阻止同时播放?
play: function() { // 当前媒体播放时,其他媒体暂停播放 $(this).jPlayer("pauseOthers"); },
......
需求变化很多,但万变不离其中,有觉得实现不了的功能,可以多多看下官网的API,maybe你就找到了解决之道。
这个分析的并不全面,如果大家有什么疑问,希望可以多多交流。





