robotframework基本操作
1.alert警告框操作
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
这个alert的弹出由前端的JS语句决定,但是弹出框本身却不是网页代码的一部分,而是由浏览器弹出,所以我们无法对这个弹出框进行定位和直接Click操作。
Handle Alert
作用:处理alert弹出框 参数:两个可选参数action和timeout,action默认为ACCEPT,timeout默认为None
ACCEPT:接受alert警告,相当于点击OK或确定
DISMISS:取消alert警告,相当于点击Cancel或取消
LEAVE:离开alert警告,保持alert为打开
timeout设置等待alert弹出的时间,如果不单独设置,会使用全局的timeout设置
此关键字是seleniumLibrary3.0新出现的,取代以前的Choose XXX On Next Confirmation
Alert弹出框有三种分别是alert(只有确定键),confirm(有确定和取消两个按键),prompt(除开两个按键还有一个输入框)
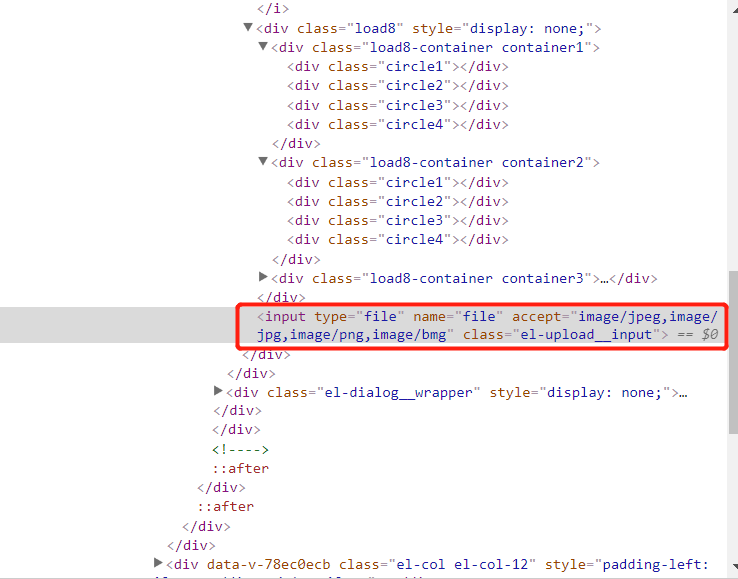
2.文件上传


3.下拉框选择
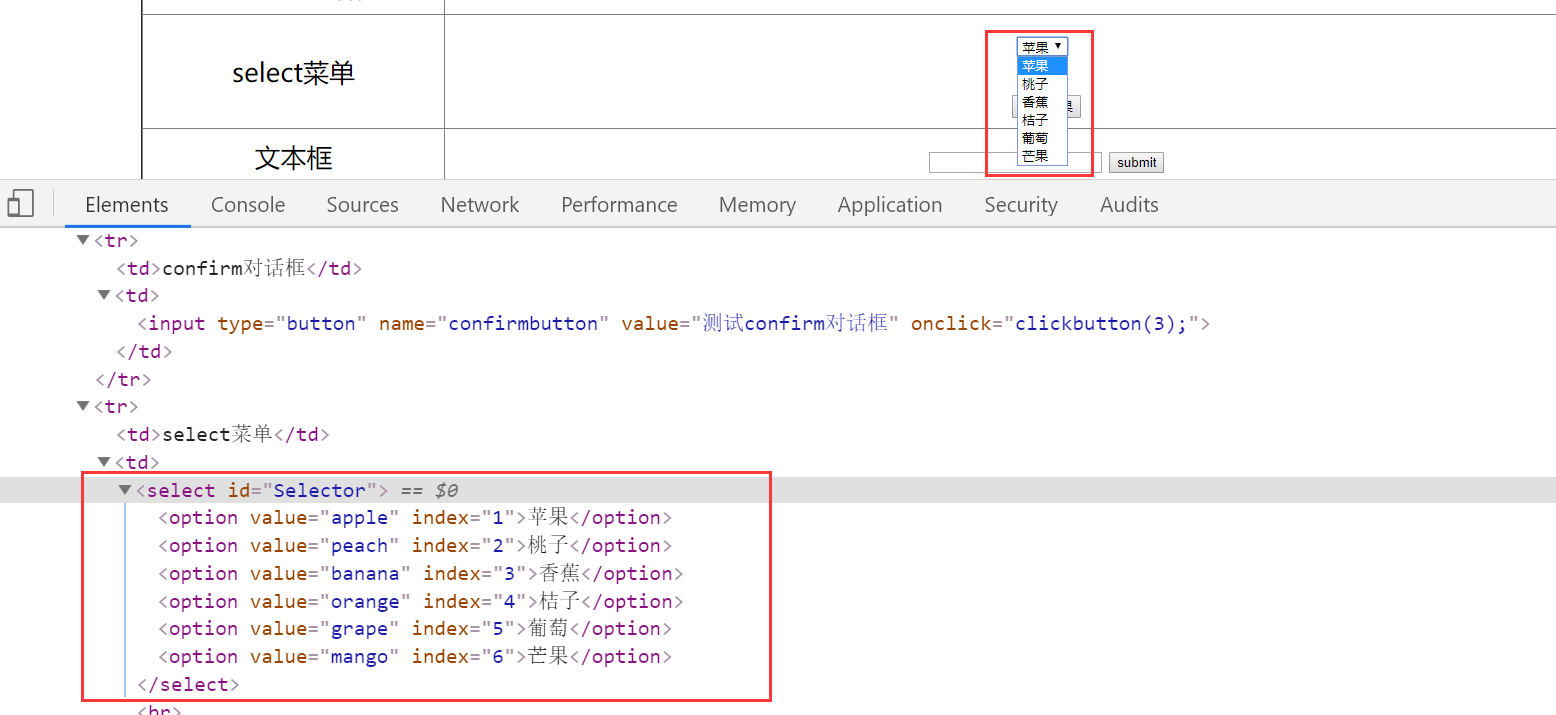
下拉菜单在网页中是<select>元素

下拉菜单未展开的时候,菜单中的选项无法click,我们操作下拉菜单有两种方式:
一种是模拟用户的操作,先click下拉菜单,再click展开的菜单选项
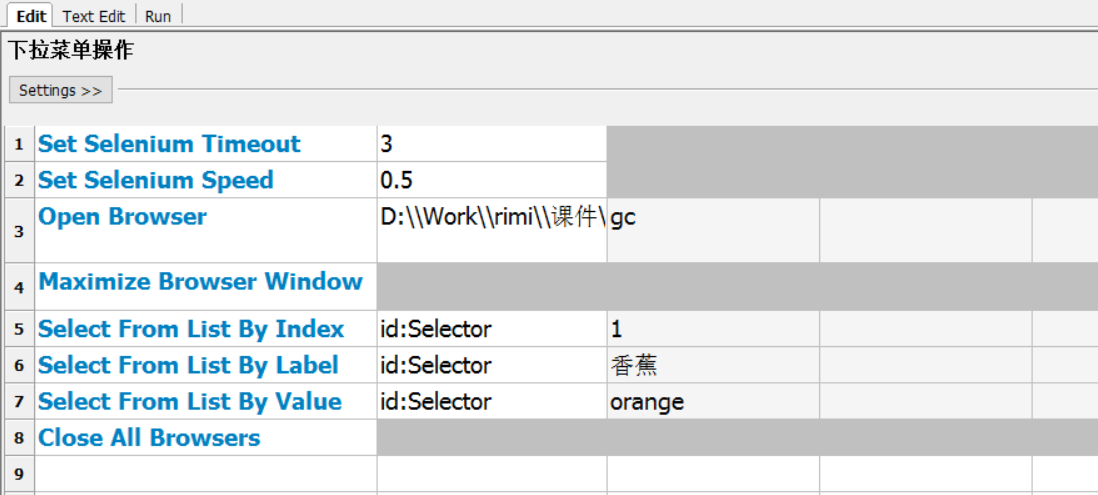
另一种就是使用seleniumLibrary提供的关键字来操作下拉菜单:
Select From List By Index
-- index:<option>选项的index索引值,注意第一项从0开始
Select From List By Label
-- lable:<option>选项中对应文本值
Select From List By Value
-- value:<option>选项中对应value属性值

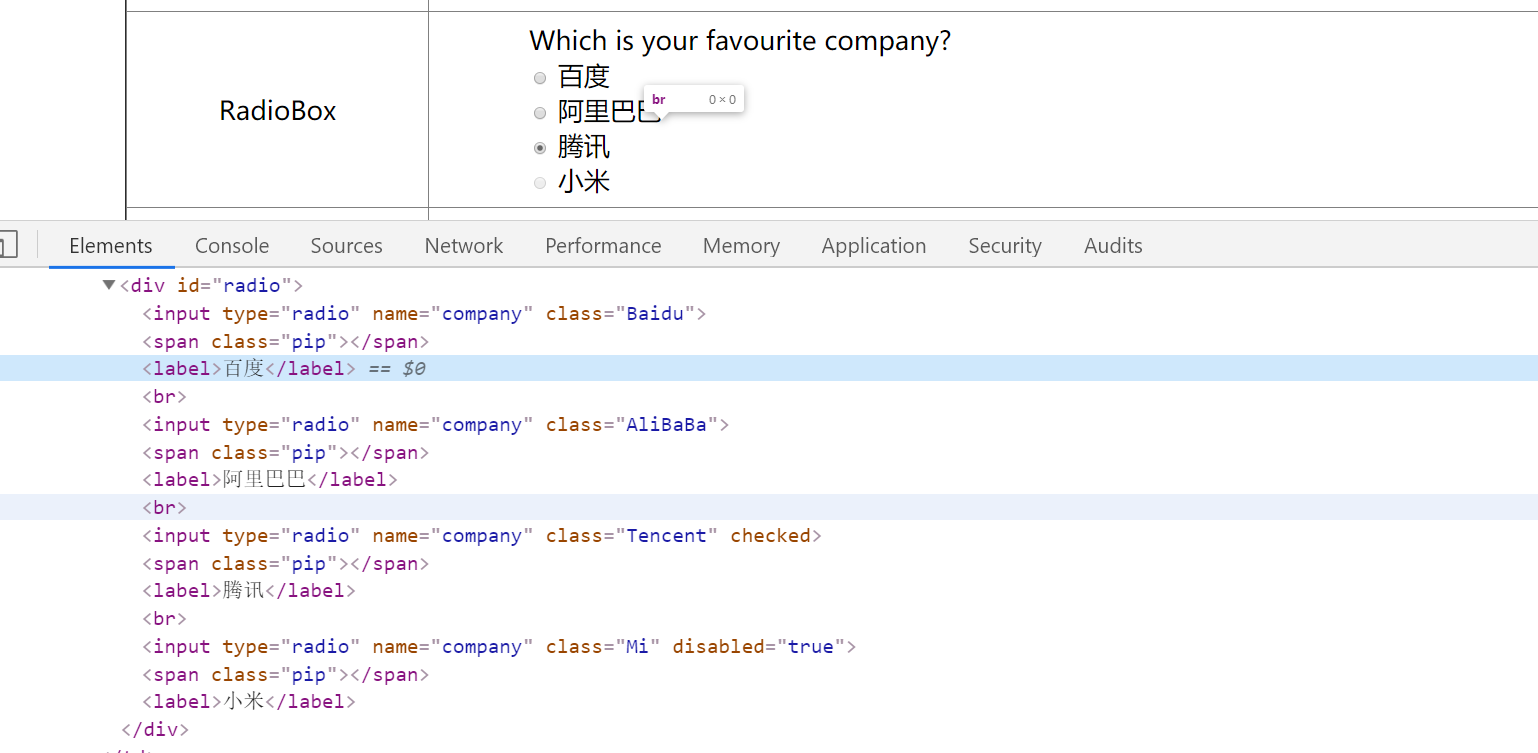
4.单选框RadioBox和复选框CheckBox操作
单选框RadioBox的操作比较简单,直接按照用户逻辑,要选哪项直接click就可以了

复选框CheckBox的操作稍微麻烦一点,麻烦不在点击动作本身,而是复选框是可以取消点击的。
第一次点击是选中,第二次点击是取消,所以在点击之前最好确定被点击的选项是否已经被选中。

部分借鉴自:https://www.cnblogs.com/jeknight/p/11270585.html 多谢多谢



