使用webrtc-streamer在html页面中显示tp-link摄像头实时视频
在Windows环境下运行webrtc-streamer服务端,
并通过前端页面html通过浏览器查看摄像头实时画面
摄像头配置
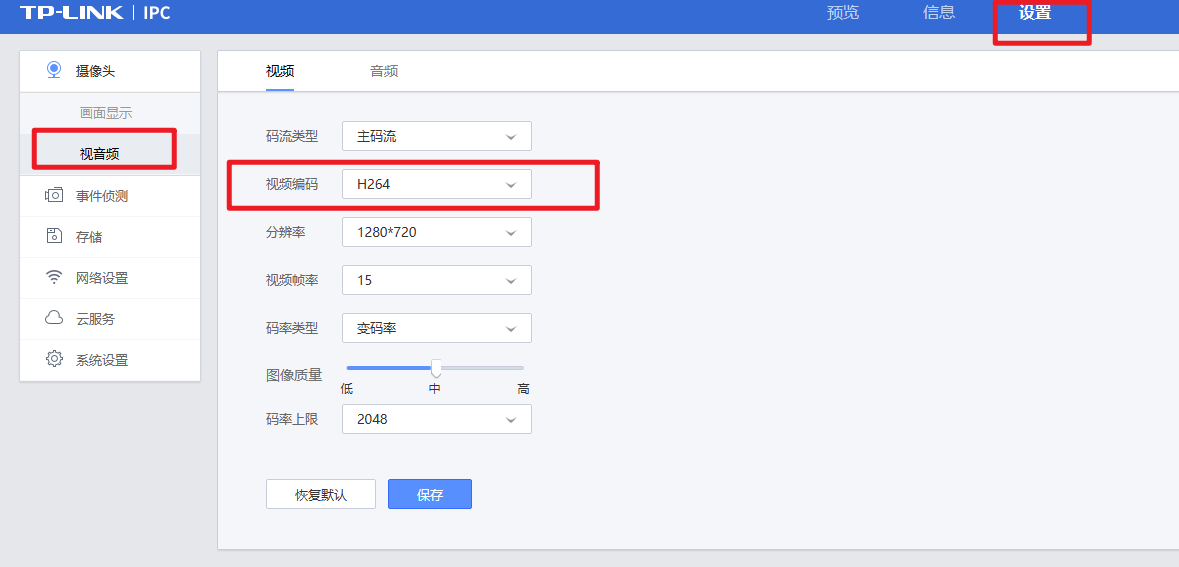
视频需要设置成H264格式,视频需要设置成H264格式,视频需要设置成H264格式
以tplink摄像头为例,修改视频编码为H264

视频流测试
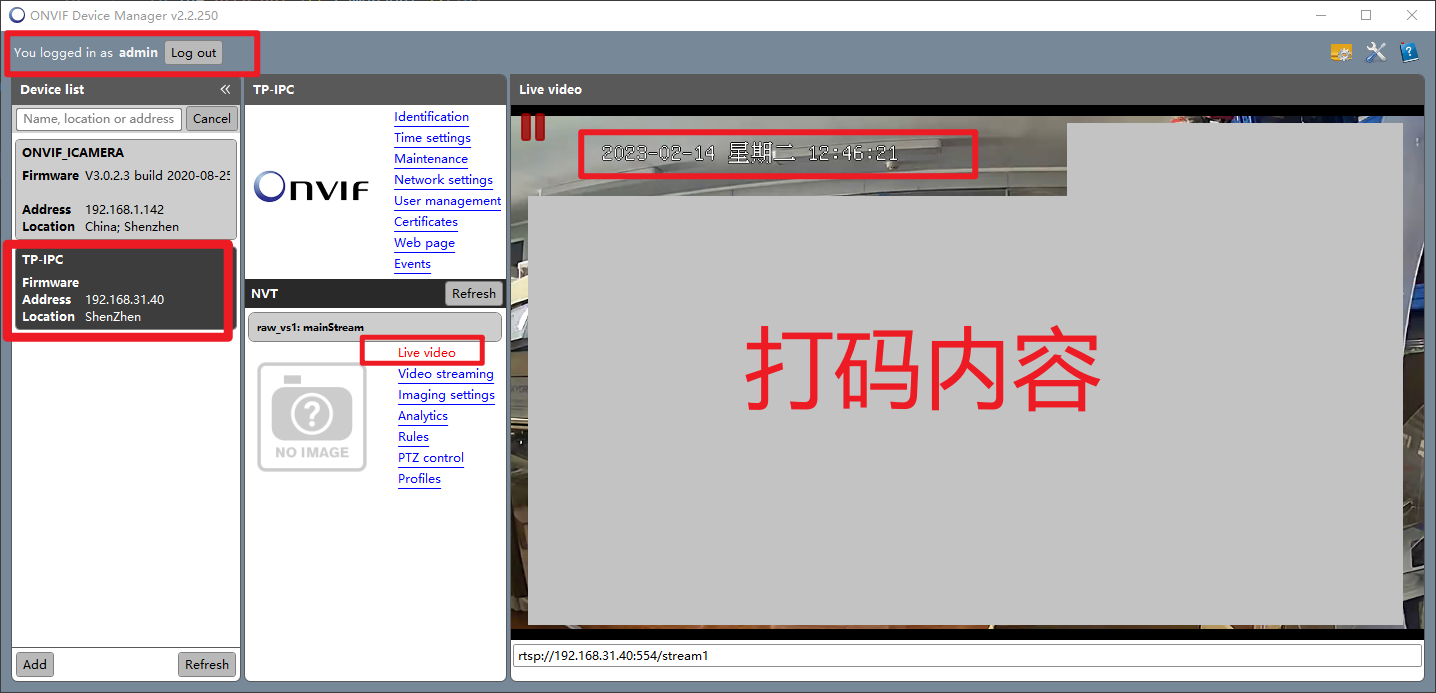
通过onvif device manager 登录并查看ip及是否能正常显示,也可直接通过VLC查看实时画面

部署服务端
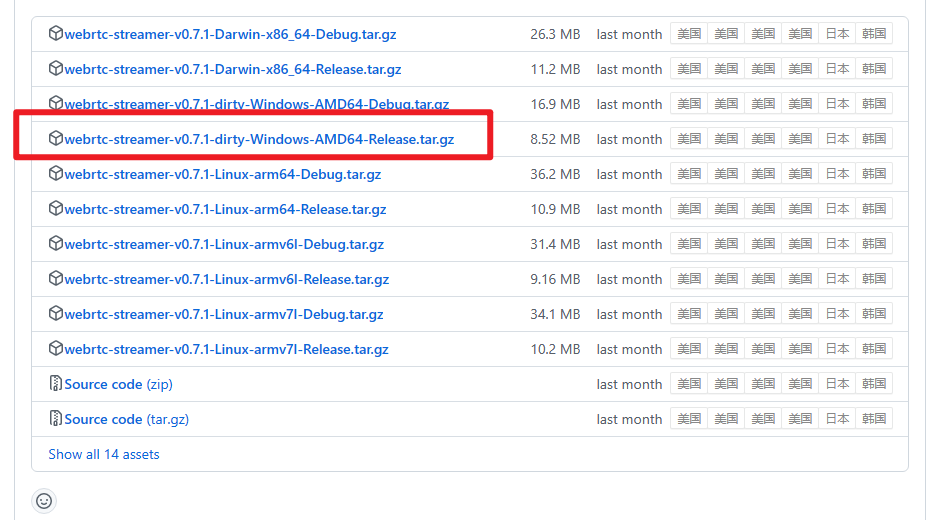
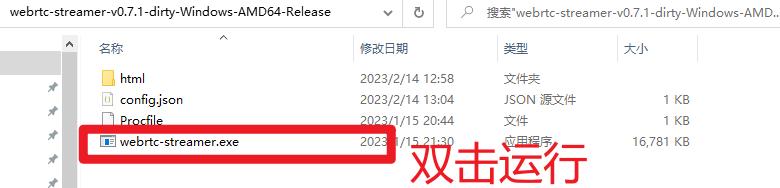
下载webrtc-streamer服务端,我下载的是当前Windows环境的最新版本:webrtc-streamer-v0.7.1-dirty-Windows-AMD64-Release.tar.gz

下载之后解压文件夹,修改文件夹根目录中config.json里的地址为你的摄像头rtsp地址,前面的key仅用于标识
{
"urls":{
"dapenson" : { "video": "rtsp://admin:oooooo00@192.168.31.40:554/stream1"}
}
}
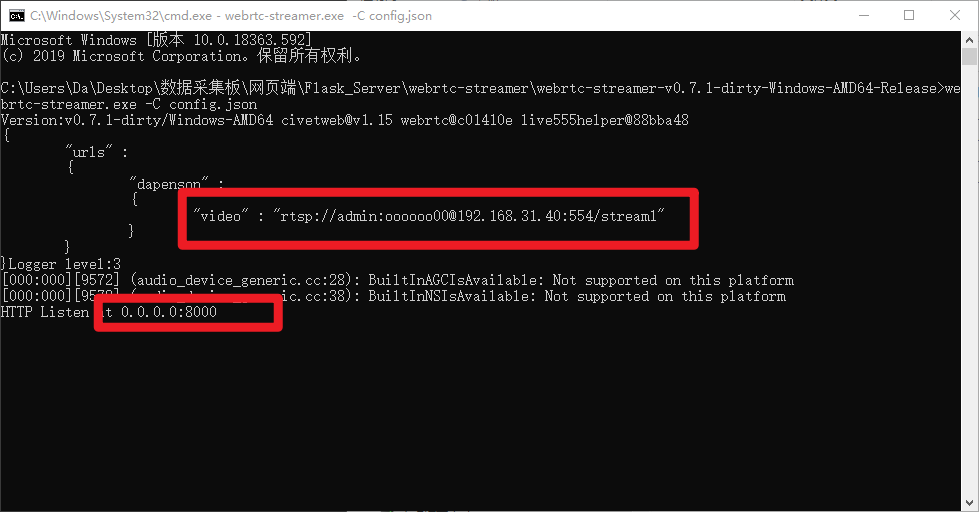
cmd到该目录执行启动服务的命令,
命令的解释具体可以看github项目地址readme
webrtc-streamer.exe -C config.json

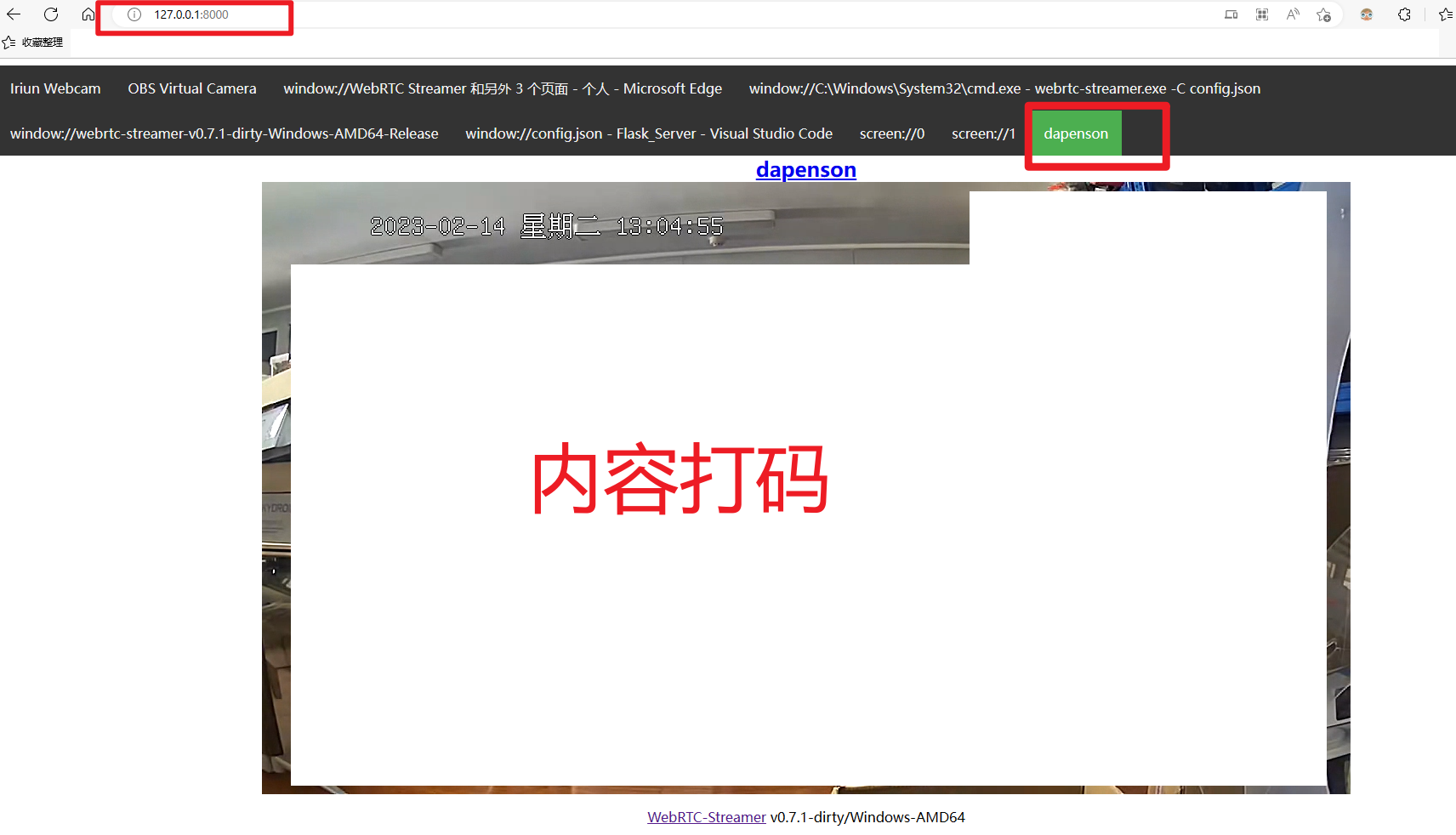
浏览器打开实时视频流
使用浏览器打开http://localhost:8000/,并在上面的选项栏里勾选你的视频流标识,
顺利的话即可看到摄像头的画面,如果不正常的话检查视频编码是否为H264,且服务端是否正常运行。
至此,就完成了使用通过浏览器显示实时画面的功能。后面会精简html单独实现rtsp H264视频流显示。

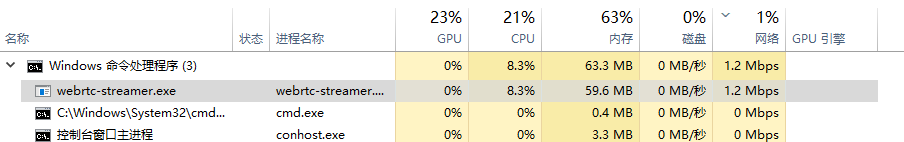
后台服务资源占用情况

HTML显示
通过分析项目的html源码,可知文件实际上引用了2个js组件,
其中adapter.min.js、webrtcstreamer.js是解压目录里面的。
具体参考目录如下
"webrtc-streamer-v0.7.1-dirty-Windows-AMD64-Release\html\webrtcstreamer.js"
"webrtc-streamer-v0.7.1-dirty-Windows-AMD64-Release\html\libs\adapter.min.js"
将这两个文件单独复制出来,并在同一目录下创建一个camera.html文件,内容如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="adapter.min.js"></script>
<script src="webrtcstreamer.js"></script>
<title>视频播放</title>
</head>
<body>
<video id="video" autoplay muted></video>
<h1>视频流地址</h1>
<p id="rtsp_url"></p>
</body>
<script>
var webRtcServer = null;
var rtsp_url = "rtsp://admin:oooooo00@192.168.31.40:554/stream1";
document.getElementsByTagName('p')[0].outerText = rtsp_url;
console.log(rtsp_url);
window.onload = function () {
webRtcServer = new WebRtcStreamer("video", "http://192.168.31.247:8000");
webRtcServer.connect(rtsp_url);
}
window.onbeforeunload = function () { webRtcServer.disconnect(); }
</script>
</html>
修改代码中22行的rtsp视频流地址,修改27行的webrtc-streamer服务器地址
双击打开webrtc-streamer应用

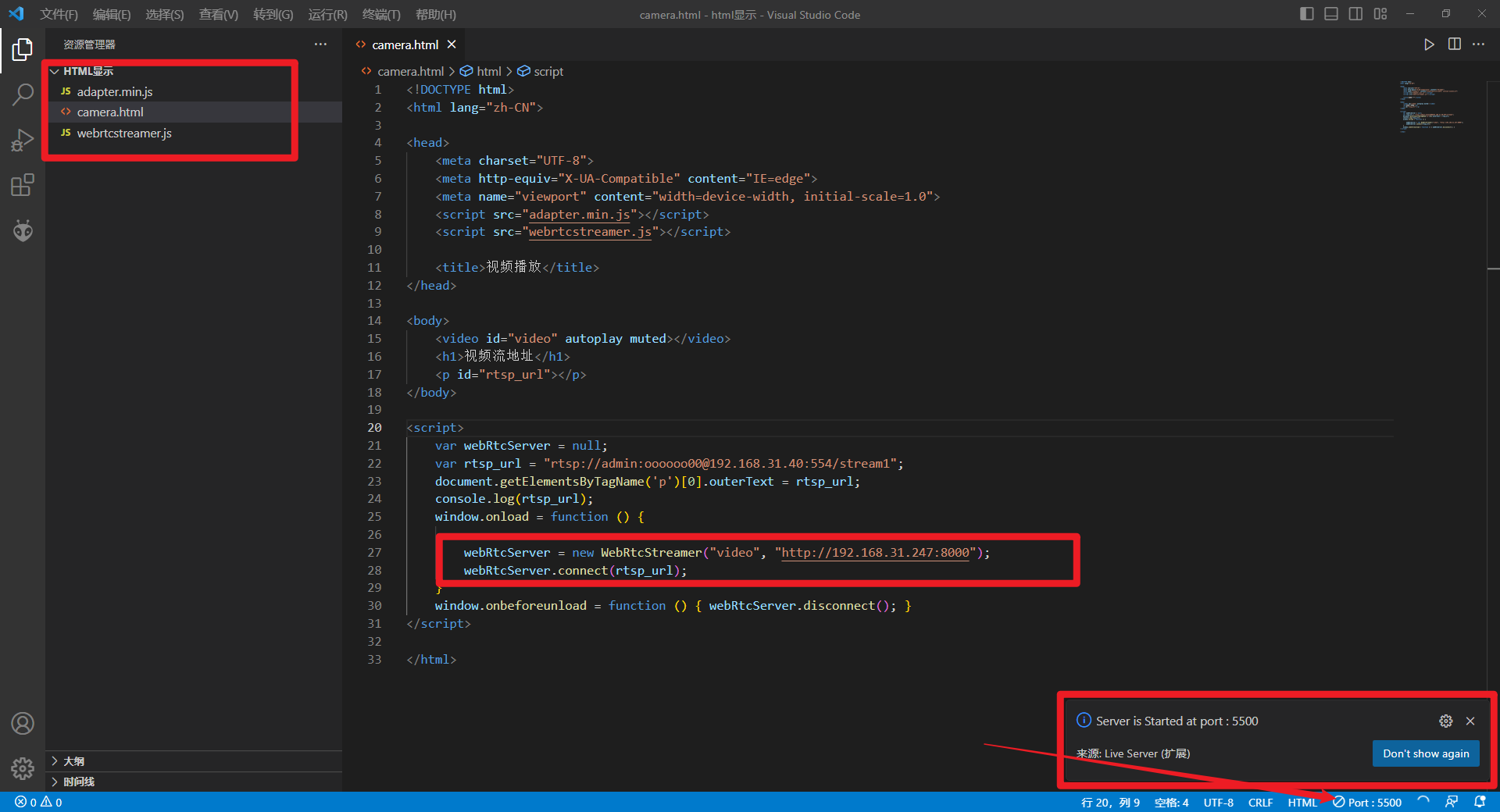
在webrtc-streamer应用及代码编辑完成以后,可在vscode内通过Live Server插件,在编辑器界面右下角点击Go Live即可打开页面
Live Server插件详情

Go Live按钮位置

编辑器中的内容

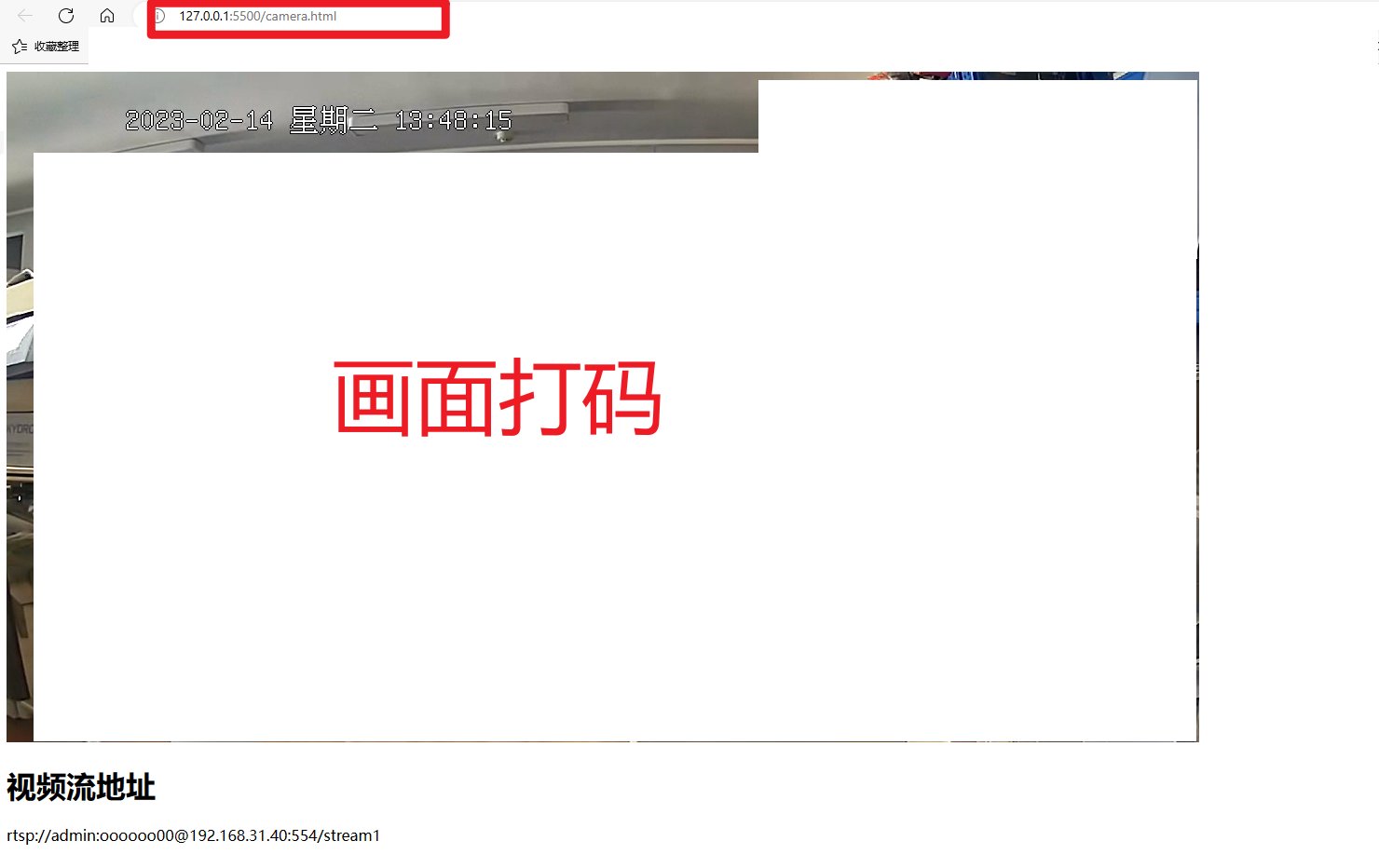
浏览器打开效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了