backBone.js初识
一、单页面应用
1、单页面应用(single-page application :SPA),是指在浏览器中运行的应用,在使用期间不会重新加载页面。
2、它所有的活动局限于一个Web页面,仅在初始化加载时对应的HTML、JavaScript和CSS。一旦加载完成,SPA不会因为用户的操作而重新加载页面或者跳转。它是通过JavaScript动态变换HTML的内容,避免页面的重新加载,提供更具流畅性的用户体验。
3.1、优点:前后分离,可以同时前后端的开发;减轻服务器的压力;更好的用户体验。
3.2、缺点:SEO问题,由于是只有一个页面,搜索引擎在抓取数据的话只会抓取首页,其他跳转界面不会被抓取;
浏览历史问题,也无浏览器记录,前进后退需要程序管理;
初次加载问题。
二、Backbone 简介
1、BackBone 是由Jerry Ashkenas 创建的轻量级MVC JavaScript库,有两个特点:
强制依赖Underscore.js
非强制依赖于jQuery/Zepto
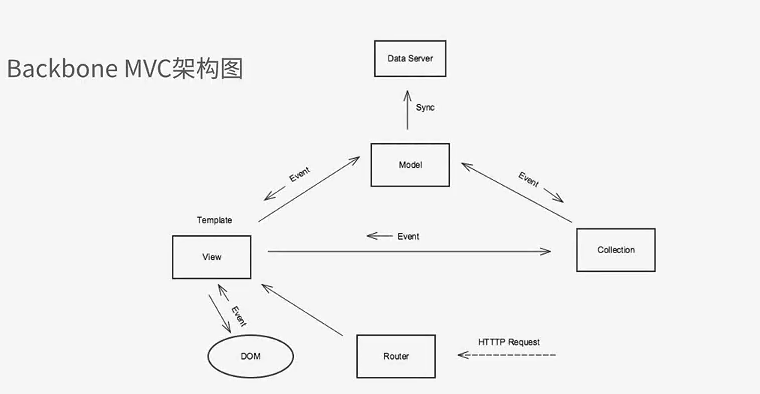
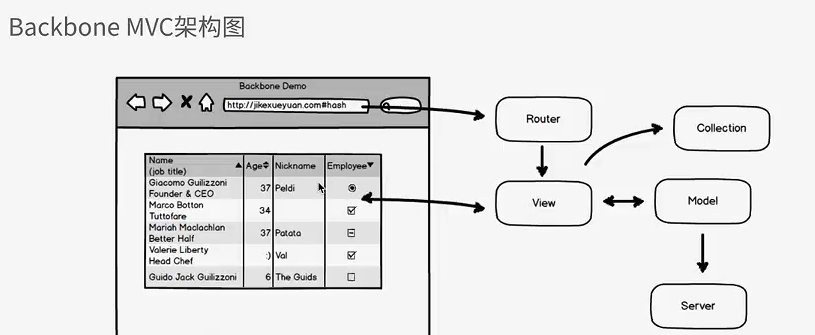
2、以下是架构图:
当用户在浏览器输入我们想要访问的地址的时候,router就会监听到URL的hash值的改变,然后会匹配到相应的View界面,这个时候View就会告诉Model或者Collection,表明自己需要数据来轩然我们的页面,然后Model和Collection就去对应的数据请求。拿到数据之后就返回给View,然后渲染页面。


三、几种框架的简单介绍
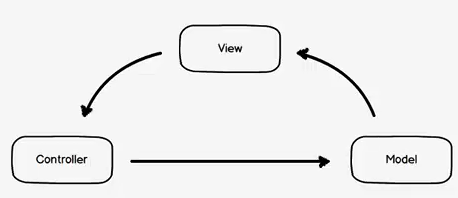
1、MVC 框架Model - View - Controller
· 视图(View) 用户界面:传送指令到控制器
· 控制器(Controller)业务逻辑:控制器完成业务逻辑后,要求model改变状态
· 模型(Model)数据保存:将新数据发送到View,用户得到反馈

2、MVP 框架Model - View - Presenter
· 各部分之间的通信都是双向的
· View与Model不发生直接的联系,主要通过Presenter传递
· View非常薄,不部署任何业务逻辑
· Presenter非常厚,部署所有的业务逻辑

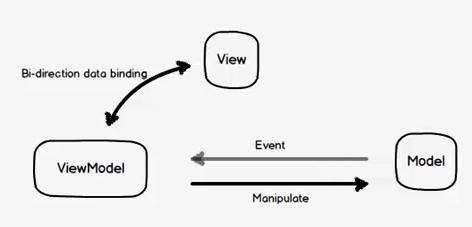
3、MVVM框架:Model - View - ViewModel
· MVVM 模式将Presenter 改名为ViewModel,基本上与MVP模式完全一致
· 区别是,它采用的是双向绑定模式(data Binding)View 的改动会自动反映在ViewModel上,反之亦然
· 比如说View中的数据发生改变,不需要通知ViewModel,ViewModel自己就会获取改变,同样,Model改变,ViewModel不需要通知View,View自己就会知道。