谷歌设置没通
chrome://flags/#unsafely-treat-insecure-origin-as-secure
chrome://flags/#unsafely-treat-insecure-origin-as-secure

Chrome解锁不安全页🔥
在开发过程中,由于没有配置HTTPS请求,Chrome浏览器会显示“不安全”的警告⚠,并禁用某些权限(如位置📍、摄像头📸、麦克风🎤、移动传感器📡、通知🔔等)。如果您确定页面是安全的,并且需要使用这些功能,可以按照以下步骤进行设置。
步骤一:添加信任站点 🌐
打开Chrome浏览器的设置页面⚙,方法是在地址栏中输入`chrome://settings`并回车。
在搜索栏中输入“网站设置”🔍。
找到并点击“内容设置”中的“更多内容设置”📁。
选择“不安全内容”选项⚙。
在“允许显示不安全内容”区域,点击“添加”按钮➕。
输入您要信任的网站地址,点击“添加”确认✅。
步骤二:启用不安全页面的权限 🔧
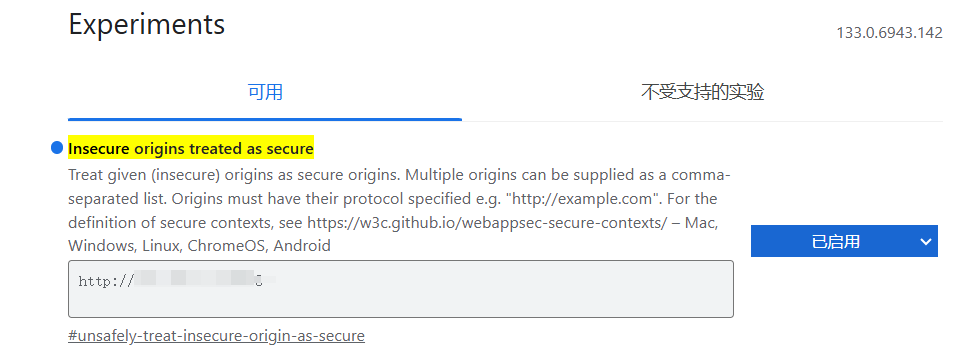
在Chrome浏览器中输入以下地址并打开:`chrome://flags/#unsafely-treat-insecure-origin-as-secure` 📜。
在“Insecure origins treated as secure”选项中,输入需要启用权限的HTTP页面地址和端口号(多个地址用英文逗号分隔)📄。
将右侧的选项从`Disabled`切换为`Enabled`,然后点击页面右下角的`Relaunch`按钮🔄。浏览器将重新启动并应用新的设置🖥。
最终效果 🎉
完成上述设置后,再次访问您添加的HTTP页面时,浏览器将允许使用位置📍、摄像头📸、麦克风🎤等功能。虽然地址栏的“不安全”警告⚠仍然存在,但这些权限已经被启用,可以正常使用了👌。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话
2023-03-06 Jmeter一二