zabbix 4.0修改页面LOGO
基本页面展示

一.Logo
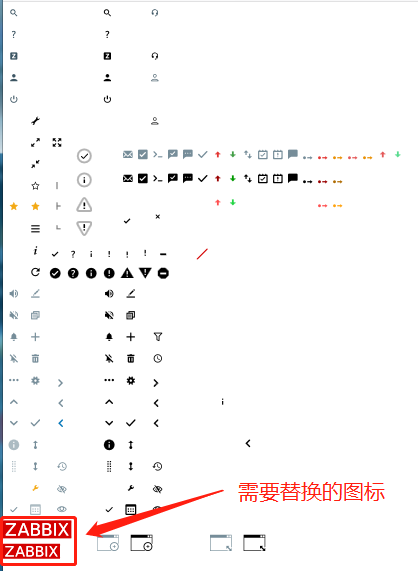
icon-sprite.svg是一个集合的图片,logo和一级菜单栏里面的图标是在这上面平移得到的
第一种方法
1、 zabbix安装好以后的默认LOGO如下:

2、 修改方法:
Logo文件:
root@ubuntu:/usr/share/zabbix/assets/fonts# find / -name icon-sprite.svg /usr/share/zabbix/assets/img/icon-sprite.svg /usr/share/zabbix.bak/assets/img/icon-sprite.svg root@ubuntu:/usr/share/zabbix/assets/img# cp /usr/share/zabbix/assets/img/icon-sprite.svg /usr/share/zabbix/assets/img/icon-sprite.svg.bak root@ubuntu:/usr/share/zabbix/assets/img# ls apple-touch-icon-120x120-precomposed.png apple-touch-icon-180x180-precomposed.png browser-sprite.png icon-sprite.svg.bak touch-icon-192x192.png apple-touch-icon-152x152-precomposed.png apple-touch-icon-76x76-precomposed.png icon-sprite.svg ms-tile-144x144.png root@ubuntu:/usr/share/zabbix/assets/img# rm -f icon-sprite.svg root@ubuntu:/usr/share/zabbix/assets/img# ls apple-touch-icon-120x120-precomposed.png apple-touch-icon-180x180-precomposed.png browser-sprite.png ms-tile-144x144.png apple-touch-icon-152x152-precomposed.png apple-touch-icon-76x76-precomposed.png icon-sprite.svg.bak touch-icon-192x192.png
说明:可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。(百度百科)
用svg工具修改文件的zabbix
在线编辑工具:https://c.runoob.com/more/svgeditor/
更换大小一致的logo图片,上面为登陆时logo,下面为登录后页面的logo。

3、 刷新网页,查看效果
我是暂时把logo先去掉,都需要时再改图标

第二种方法
第一种方法不能满足我们的需求,我自己通过f12总结的第二种方法
1.自己用inkscape工具修了一张图,单独放logo
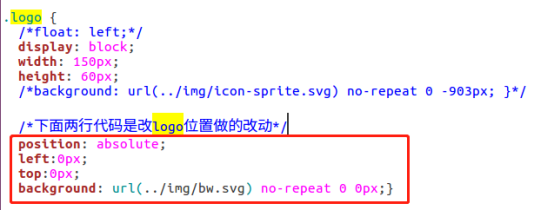
2.修改相关的css文件
文件路径:/usr/share/zabbix/assets/styles/blue-theme.css
修改的地方


//其他三个背景在相应的css文件中做如下更改即可 .top-nav { font-size: 1.167em; background-color: #fff; display: inline-block; /*下面来两行代码是改logo位置*/ position: absolute; left: 150px; } .logo { /*float: left;*/ display: block; width: 150px; height: 60px; /*background: url(../img/icon-sprite.svg) no-repeat 0 -903px; }*/ /*下面两行代码是改logo位置做的改动*/ position: absolute; left:0px; top:0px; background: url(../img/icon-sprite.svg) no-repeat 0 -865px; }
二.页脚修改
修改文件为:/usr/share/zabbix/include/classes/helpers/CBrandHelper.php
在大概110修改如下
//需要替换部分 [ $with_version ? 'Zabbix '.ZABBIX_VERSION.'. ' : null, '© '.ZABBIX_COPYRIGHT_FROM.'–'.ZABBIX_COPYRIGHT_TO.', ', (new CLink('Zabbix SIA', 'https://www.zabbix.com/')) ->addClass(ZBX_STYLE_GREY) ->addClass(ZBX_STYLE_LINK_ALT) ->setAttribute('target', '_blank') ] [ // 替换为 (new CLink('北京比特威尔科技有限公司', 'http://www.bitware.com.cn/')) ->addClass(ZBX_STYLE_GREY) ->addClass(ZBX_STYLE_LINK_ALT) ->setAttribute('target', '_blank') ->setAttribute('style','text-decoration:none;') ]
转载于:
https://blog.51cto.com/6300167/2401187






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix