php实现人员权限管理(用户界面)
上一篇介绍的是管理员页面,能完成对用户的角色修改和保存,这里来说一下用户界面,用户通过登录,显示出其对应功能界面。
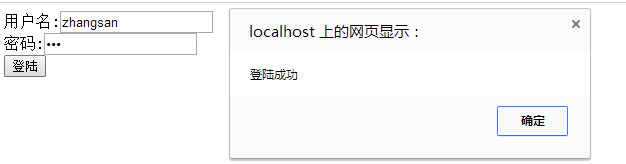
1.登录页面(用的ajax,也可以用php表单提交方式)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script type="text/javascript" src="../jquery-1.11.12.min.js"></script><title>登陆界面</title></head><body><div>用户名:<input type="text" name="uid" id="uid"/></div><div>密码:<input type="password" name="pwd" id="pwd" /></div><button id="login">登陆</button></body><script> $("#login").click(function(){ var uid=$("#uid").val(); var pwd=$("#pwd").val(); $.ajax({ url:"login.php", data:{ids:uid,password:pwd}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="OK"){ alert("登陆成功"); window.location.href="zhuyemian.php"; } else{ alert("账号或者密码错误"); } } }) }) </script></html>
登录处理页面(用session存一下用户)
<?php session_start(); $uid=$_POST["ids"]; $pwd=$_POST["password"]; require "../DataBase.class.php"; $db=new DataBase(); $sql="select pwd from users where uid='{$uid}'"; $arr=$db->Query($sql); if($arr[0][0]==$pwd &&!empty($pwd)){ echo "OK"; $_SESSION["uid"]=$uid; } else{ echo "NO"; } ?>

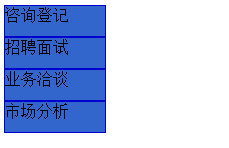
主页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>主页面</title> <style> .list{ width:100px; height:30px; border:1px #0000CC solid; background-color:#36C;} </style> </head> <?php session_start(); //开启session $uid=""; if(empty($_SESSION["uid"])) //判断一下session是否存在 { header("location:denglu.php"); //不存在就跳转到登陆页面 } else{ $uid=$_SESSION["uid"]; //存在就交给$uid变量 } require "../DataBase.class.php"; $db=new DataBase(); $sql="select * from rules where code in (select distinct ruleid from juesewithrules where jueseid in(select jueseid from userinjuese where userid='{$uid}') )";//子查询啊,根据session用户名和表之间的关系找到相对应功能 $arr=$db->Query($sql); foreach($arr as $v) { echo "<div code='{$v[0]}' class='list'>$v[1]</div>";//遍历输入div元素显示功能 } ?> <body> </body> </html>
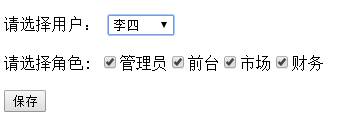
看看效果
 对应的主页面
对应的主页面 
 对应的主页面
对应的主页面






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix