制作移动app
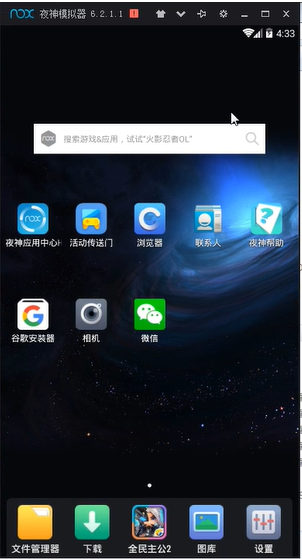
1.先安装一个开发工具(例如:HBuilder),在安装一个模拟器(例如:夜神模拟器)
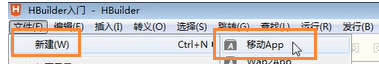
2.


打开后,等到不卡了,点击关闭,在关闭时会提示创建快捷方式,点击是。

安装模拟器

将剧情跳过后,点击右边一列的旋转屏幕,就变成手机版了。

点击设置,如图所示,完成后会重启

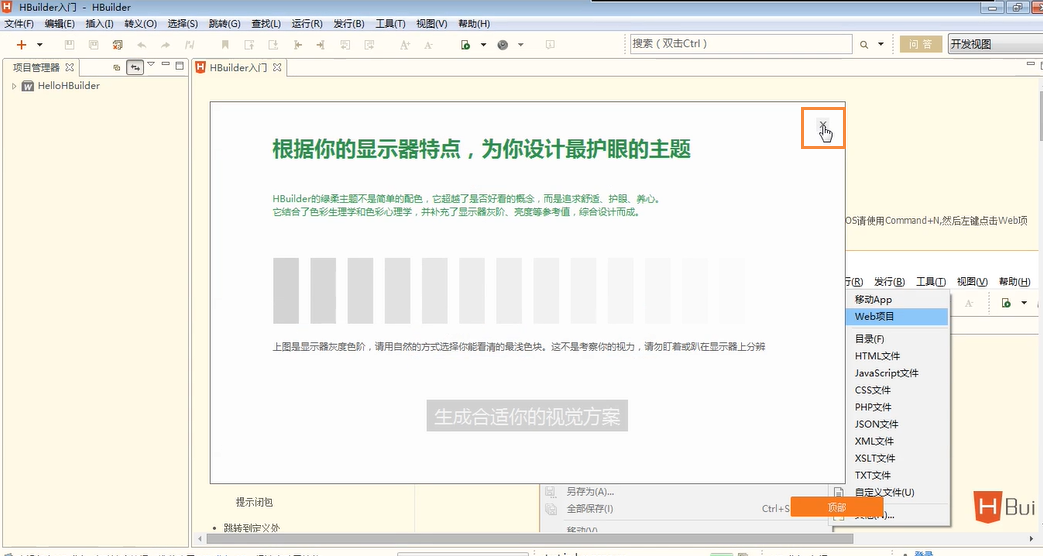
打开桌面上的HBuilder


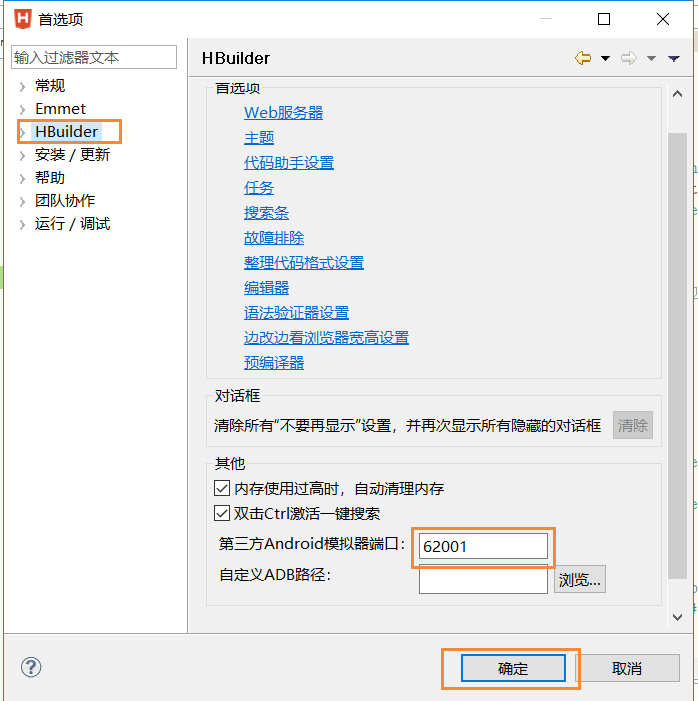
设置模拟器端口:工具--选项

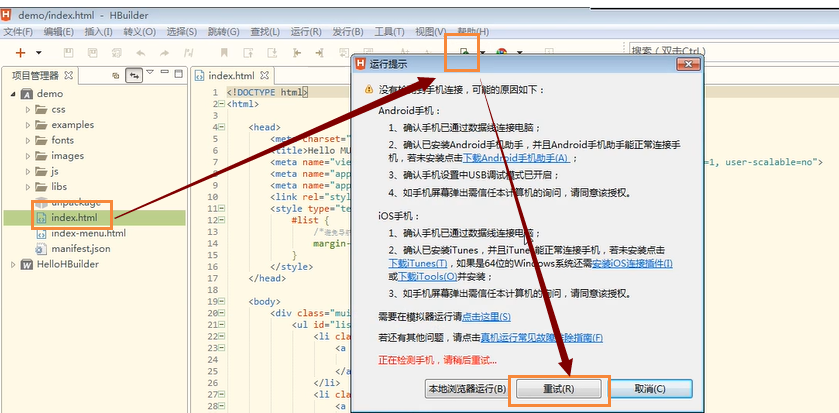
找到刚刚创建就那个app,打开里面的html代码,点击上方的连接手机,连接不上就一直重试。

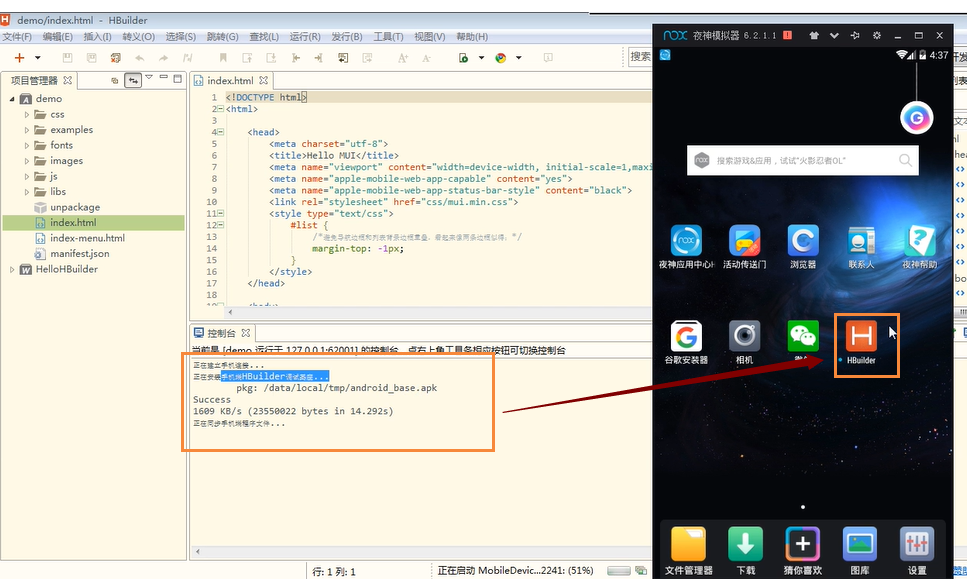
出现如下界面说明连接成功,接下来会在手机端下载一个HBuilder,连接完成。

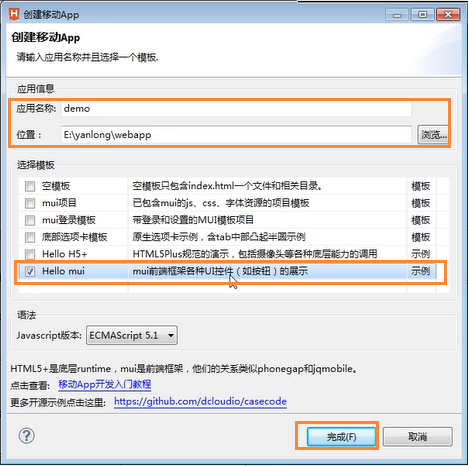
再创建一个移动app

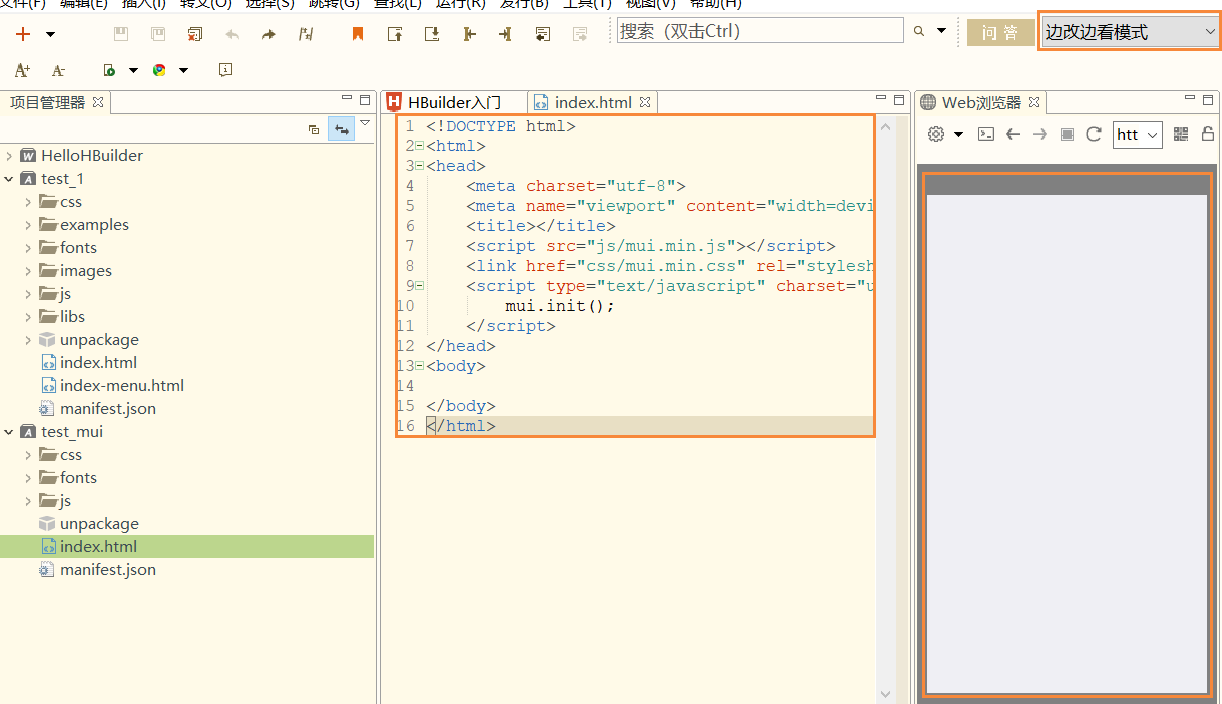
将模式改为:边改边看模式,如下图所示,就可以边写代码边看效果了

使用mui

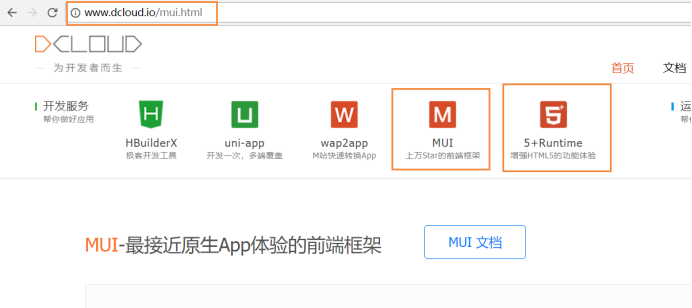
打开后有五种工具供我们选择

这是MUI的界面

HTML5的界面入口不太好找,需要下拉到最下面才能看到

HTML5是为数不多的中国人开发的网站

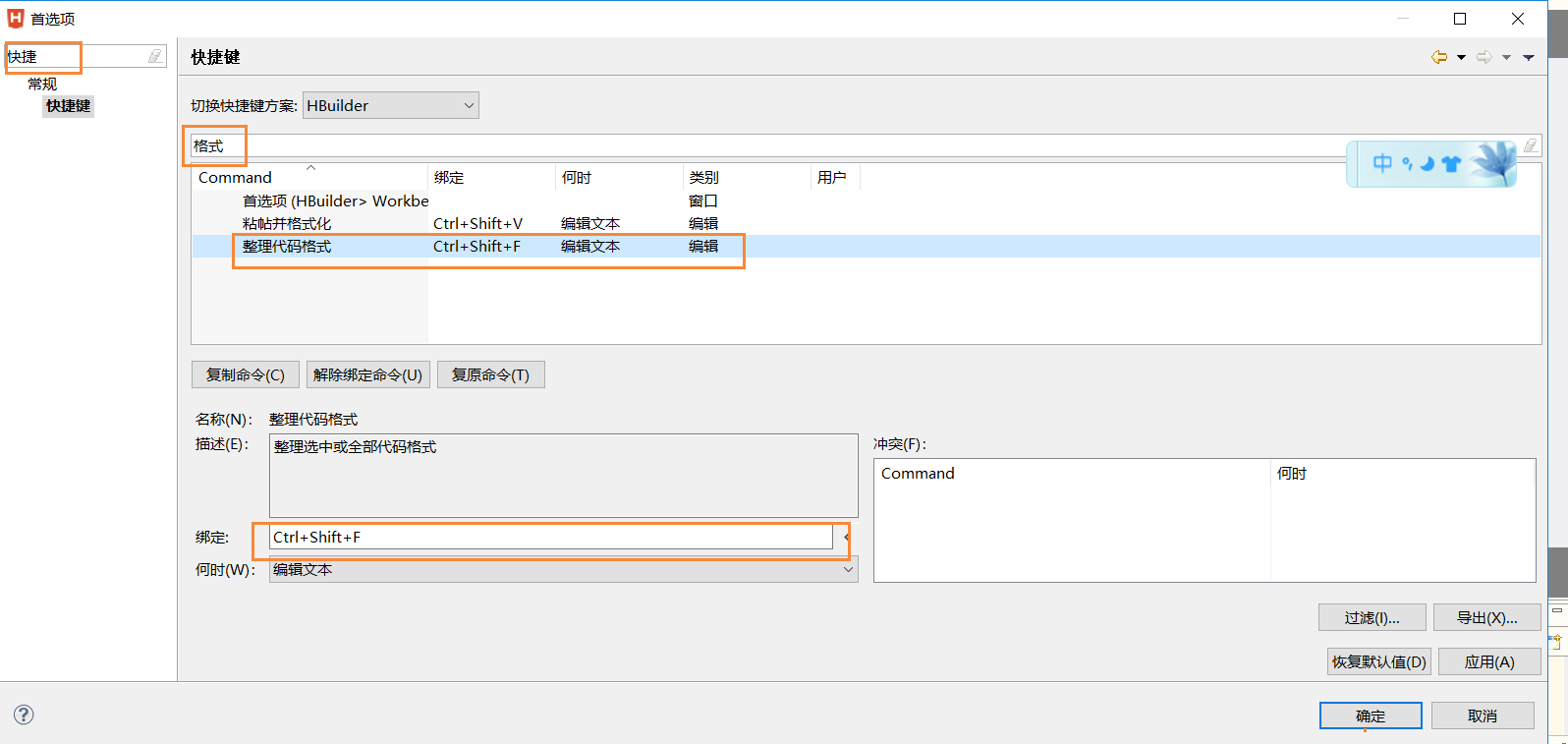
查找快捷键:
工具--选项,在这里不但可以看看快捷键,还可以修改快捷键的调用方式

mui的基本使用
快速生成html代码块
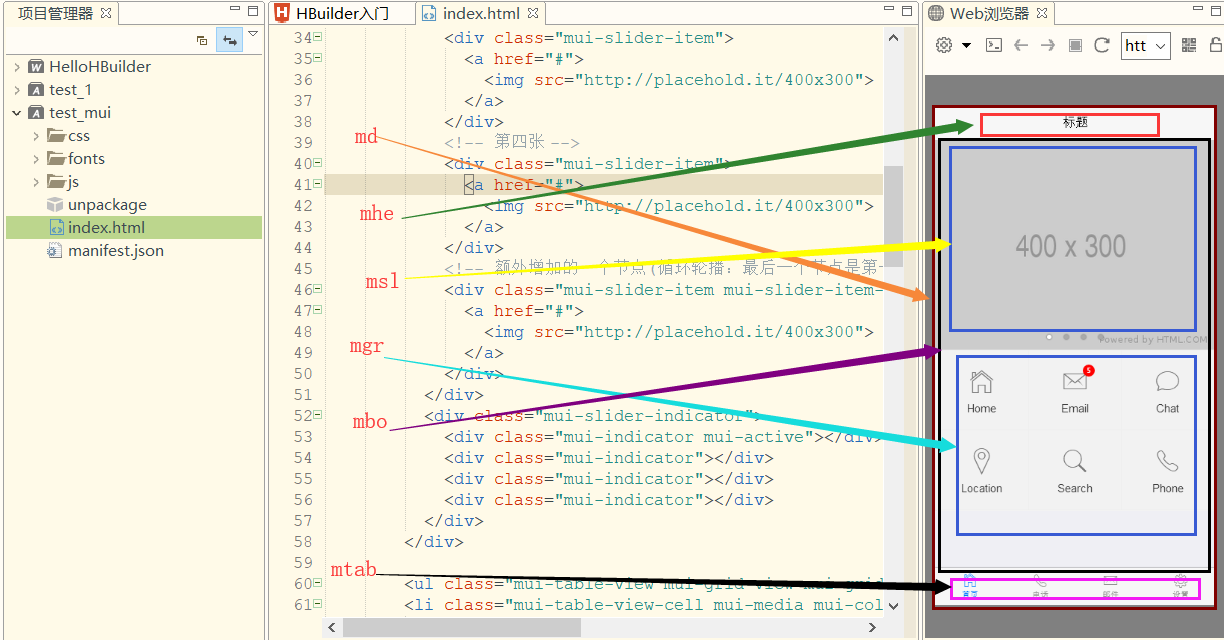
md:mui_dom结构
mhe:标题
mbo:主体
msl:轮播图
mgr:九宫格
mtab:底部选项卡
注意:msl,mgr尽量写在mbo里面
mui的基本命令和效果对用图

HTML5基本使用
HTML5和HBuilder是连着的,HTML5更新,HBuilder也跟着更新
新建一个main的html

创建子页面
main.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <div class="mui-content"> <div id="slider" class="mui-slider" > <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">Home</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">Email</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">Chat</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">Location</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">Search</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">Phone</div> </a> </li> </ul> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="http://placehold.it/40x30"> <div class="mui-media-body"> 幸福 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="http://placehold.it/40x30"> <div class="mui-media-body"> 木屋 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> </ul> </div> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init() </script> </html>
index.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init({ subpages:[{ url:'main.html', id:'list.html', styles:{ top:'0px',//mui标题栏默认高度为45px; bottom:'50px'//默认为0px,可不定义; } }] }); </script> </html>
制作app登录
启动flask
from flask import Flask, request, jsonify app = Flask(__name__) @app.route("/login",methods=["POST"]) def login(): username = request.form.get("username") pwd = request.form.get("pwd") print(username,pwd) if username == "666" and pwd == "888": return jsonify({"code":0,"msg":"登录成功"}) return jsonify({"code":0,"msg":"滚犊子"}) app.run("0.0.0.0",5000,debug=True)
login.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">登录</h1> </header> <div class="mui-content"> <form class="mui-input-group"> <div class="mui-input-row"> <label>用户名</label> <input type="text" class="mui-input-clear" id="username" placeholder="请输入用户名"> </div> <div class="mui-input-row"> <label>密码</label> <input type="password" class="mui-input-password" id="pwd" placeholder="请输入密码"> </div> <div class="mui-button-row"> <button type="button" class="mui-btn mui-btn-primary" id="login_btn">登录</button> <button type="button" class="mui-btn mui-btn-yellow" id="register_btn">注册</button> </div> </form> </div> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init(); document.getElementById("login_btn").addEventListener("tap",function(){ var username=document.getElementById("username").value; var pwd=document.getElementById("pwd").value; // alert(username); // console.log(username); mui.post('http://192.168.19.20:5000/login',{ username:username, pwd:pwd, },function(data){ //服务器返回响应,根据响应结果,分析是否登录成功; console.log(JSON.stringify(data)) },'json'); // document.getElementById('login_btn').addEventListener('tap',function () { // }) }) </script> </body> </html>
123



