Azure DevOps Server 的连接源(Artifacts):九、vue示例和自动打包
1. 概述
Vue是一个基于Nodejs的前端框架,目前被广泛应用于前后端分离的前端开发中。本文演示结合Azure DevOps Server,使用vue快速创建一个web前端应用,并实现自动编译和打包。
2. 环境准备
参考前面的章节《npm 基础》中的说明,配置npm环境,并使用淘宝镜像作为包文件的连接源
3. 创建vue示例应用
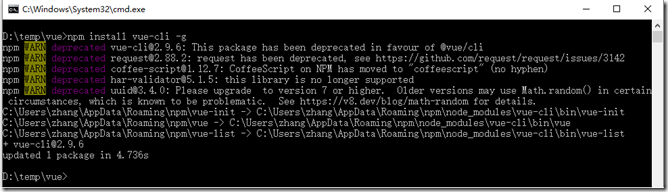
3.1 在全局目录中安装vue-cli
npm install vue-cli -g
3.2 使用vue-cli初始化web应用hello-vue
vue init webpack hello-vue
如果不熟悉每个参数,一路回车使用默认值,如下图
命令行将在当前目录中新建一个目录hello-vue,并将初始化的html、js和css等保存在这个目录中,同时将所有依赖的包下载到node_modules中
D:\temp\vue>vue init webpack hello-vue ? Project name hello-vue ? Project description A Vue.js project ? Author 张洪君 <zhanghongjun@bjgreatsoft.com> ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Set up unit tests Yes ? Pick a test runner jest ? Setup e2e tests with Nightwatch? Yes ? Should we run `npm install` for you after the project has been created? (recommended) npm vue-cli · Generated "hello-vue". # Installing project dependencies ... # ======================== (此处省略大量日志信息。。。。。。)added 1833 packages from 1115 contributors in 118.957s 65 packages are looking for funding run `npm fund` for details Running eslint --fix to comply with chosen preset rules... # ======================== > hello-vue@1.0.0 lint D:\temp\vue\hello-vue > eslint --ext .js,.vue src test/unit test/e2e/specs "--fix" # Project initialization finished! # ======================== To get started: cd hello-vue npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack D:\temp\vue>
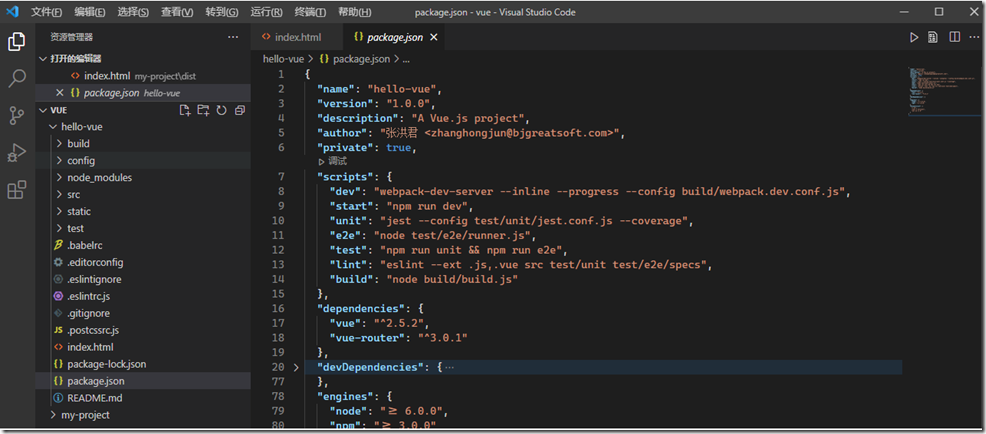
初始化的项目的文件夹结构如下图:
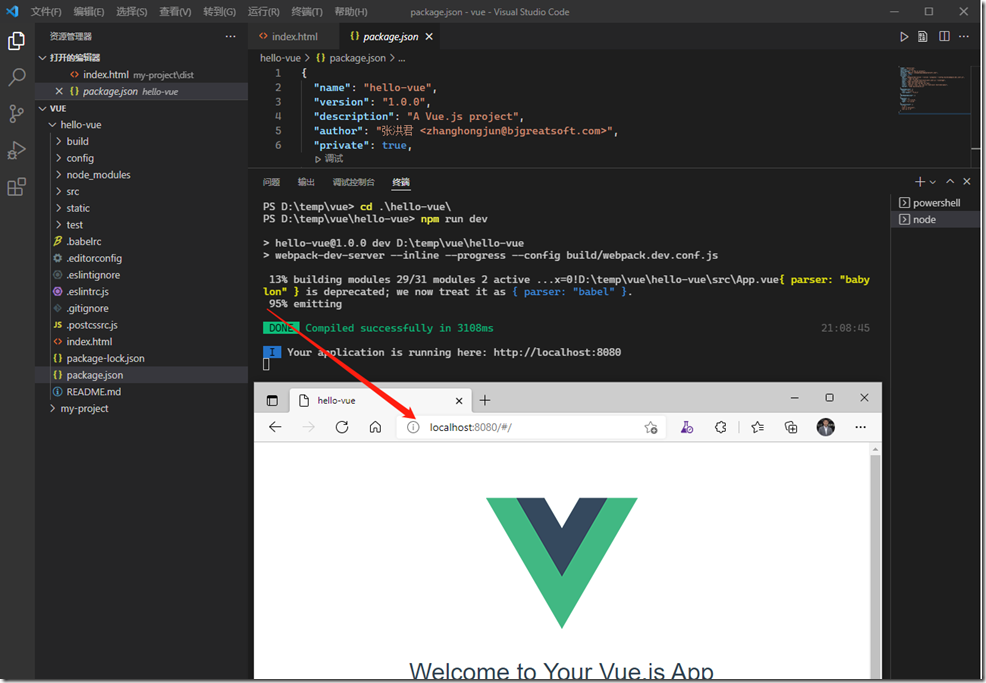
3.3 运行项目:npm run dev
在命令行中,或者在vscode的终端中运行下面的命令,可以在开发环境中运行起来web应用
npm run dev
运行的页面如下图:
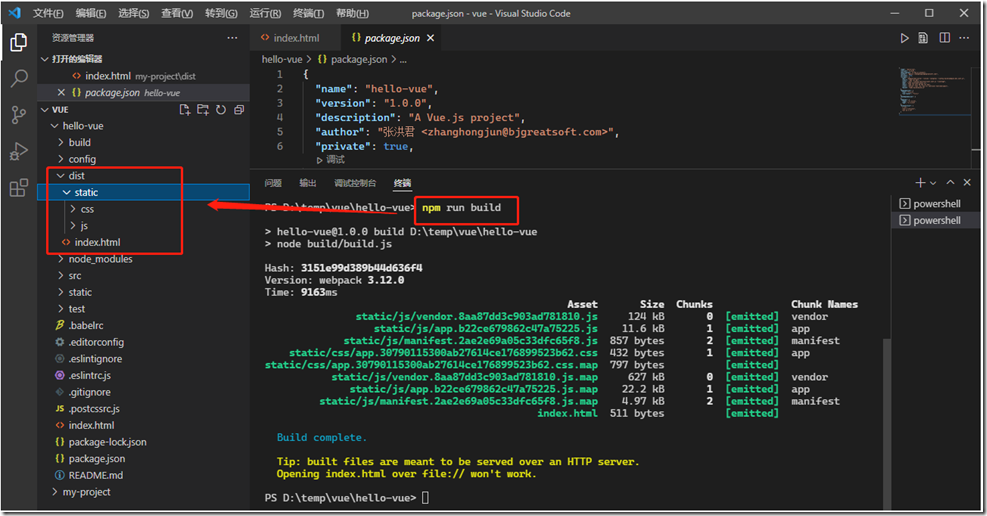
3.3 制作安装包:npm run build
运行下面的命令,可以将开发人员编写好的代码编译、压缩到一个文件dist中
npm run build

注意,由于编译后的index.html中的文件都使用了绝对路径,如果使用浏览器在本地查看,需要删除文件中的根路径字符/。
4. 使用DevOps Server实现自动打包
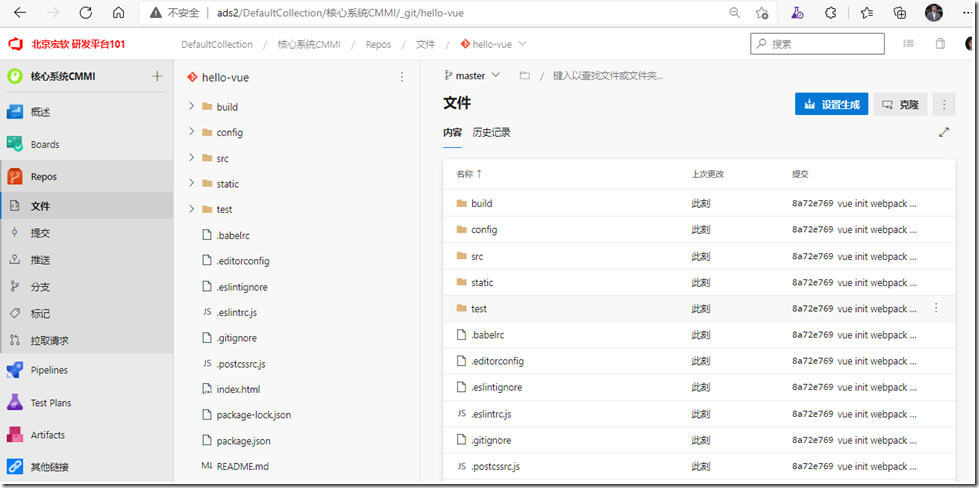
4.1 上传vue项目的源代码
将vue inti webpack 生成的文件上传到DevOps Server的源代码库中,注意不要将node_modules上传到代码库,这是新手经常容易犯的错误。服务器上只需要存储源代码,不需要存储源代码依赖的的包文件;开发人员在本地使用npm install即可将所有依赖的包文件下载到开发目录中。
4.2 创建流水线,实现自动打包
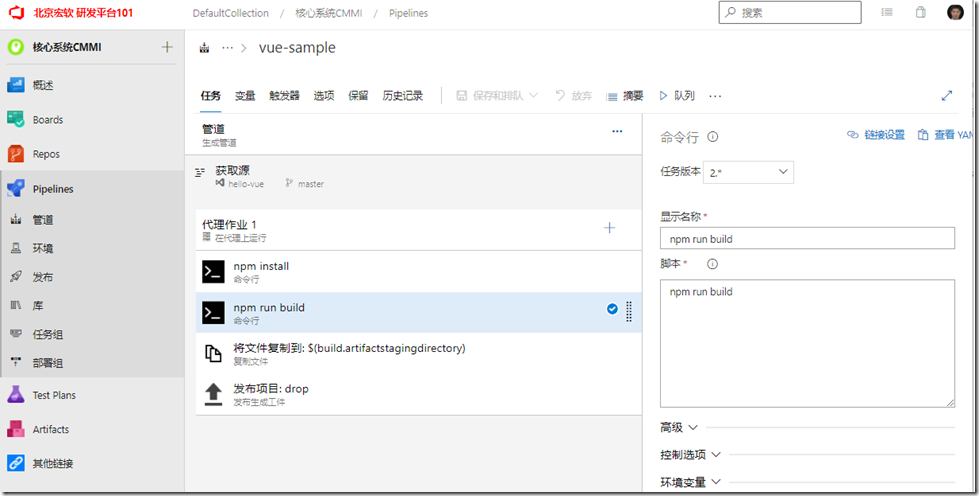
在DevOps Server中创建流水线,使用命令行工具运行下面的命令:
npm install npm run build
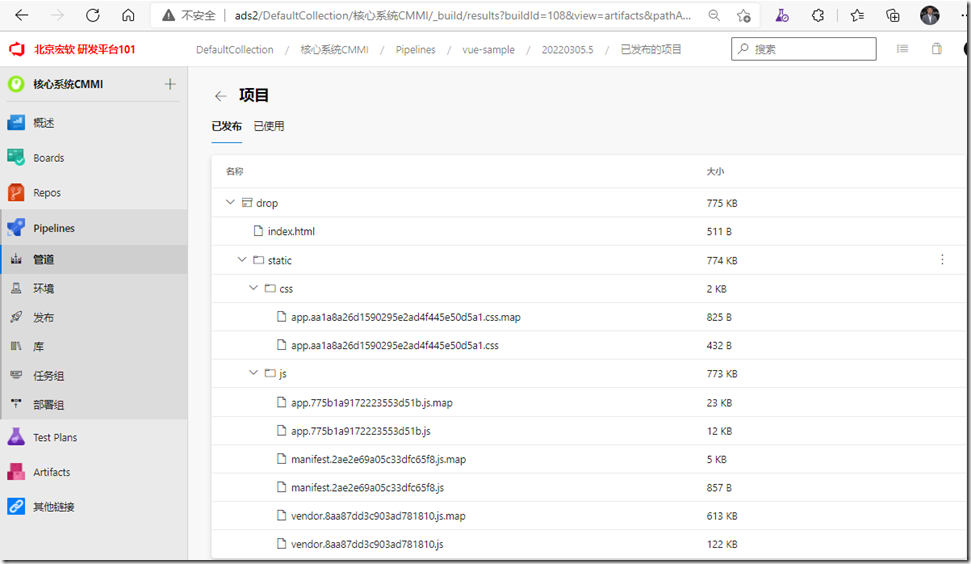
运行成功后,可以在流水线的drop中查看到vue编译后生成的文件:
5. 相关文章
- Azure DevOps Server 的连接源(Artifacts):一、概述
- Azure DevOps Server 的连接源(Artifacts):二、nuget包管理
- Azure DevOps Server 的连接源(Artifacts):三、从Artifacts中下载Nuget包
- Azure DevOps Server 的连接源(Artifacts):四、python基础(Django、Flask)
- Azure DevOps Server 的连接源(Artifacts):五、python包管理pip和twine
- Azure DevOps Server 的连接源(Artifacts):六、发布python程序(Twine pip)
- Azure DevOps Server 的连接源(Artifacts):七、NPM 基础知识
- Azure DevOps Server 的连接源(Artifacts):八、 npm发布和安装包
- Azure DevOps Server 的连接源(Artifacts):九、vue示例和自动打包
如果需要,你还可以从微软Azure DevOps Server 的在线文档,查询更多的权威资料,也欢迎通过下面的联系方式与我沟通,相互学习,相互提高!
https://www.cnblogs.com/danzhang
Azure DevOps MVP 张洪君