[Vue 牛刀小试]:第五章 - 计算属性与监听器
一、前言#
在 Vue 中,我们可以很方便的将数据使用插值表达式( Mustache 语法)的方式渲染到页面元素中,但是插值表达式的设计初衷是用于简单运算,即我们不应该对差值做过多的操作。当我们需要对差值做进一步的处理时,这时,我们就应该使用到 Vue 中的计算属性来完成这一操作。同时,当差值数据变化时执行异步或开销较大的操作时,我们可以通过采用监听器的方式来达到我们的目的。
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter01-Rookie/watcher.html
二、干货合集#
1、计算属性#
计算属性,一般是用来描述一个属性值依赖于另一个的属性值,当我们使用插值表达式将计算属性绑定到页面元素上时,计算属性会在依赖的属性值的变化时自动的更新 DOM 元素。例如在下面的代码中,我们在 computed 中,定义了一个 reversedMessage 属性,它可以根据我们的 data 中的 message 属性的变化自动的获取到反转后的 message 的属性值。
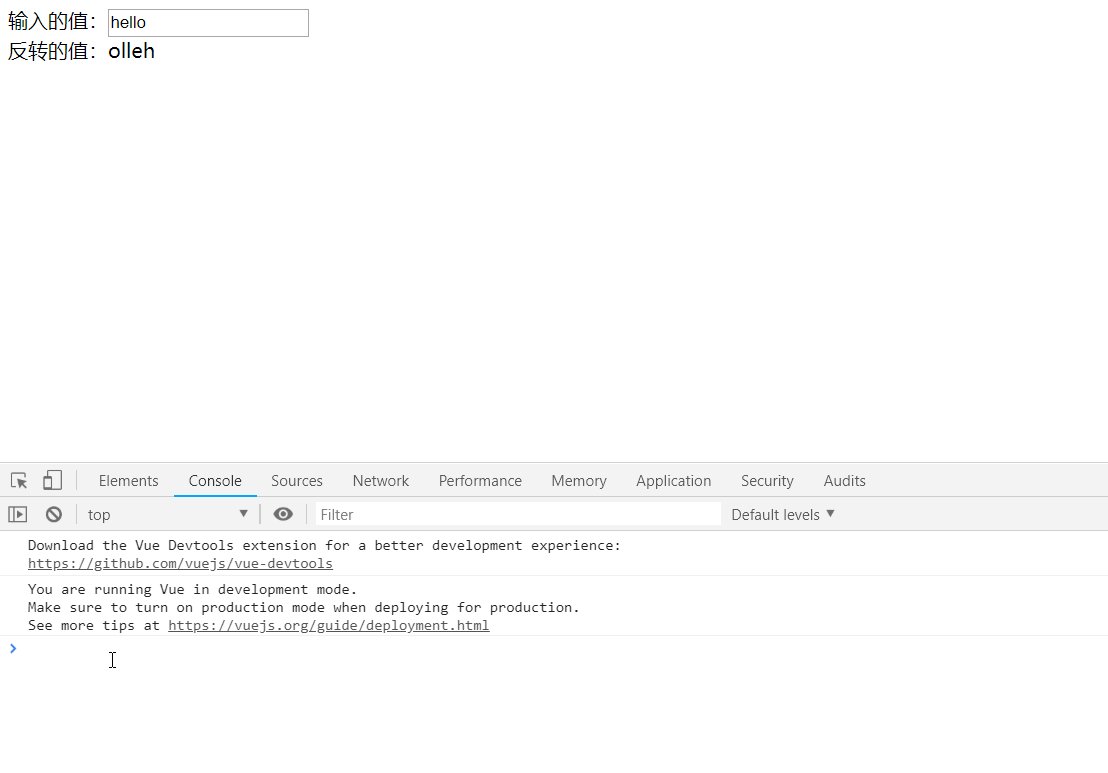
<div id="app"> 输入的值:<input type="text" v-model="message"><br /> 反转的值:{{reversedMessage}} </div> <script> var vm = new Vue({ el: '#app', data: { message: '' }, computed: { reversedMessage: function () { //这里的 this 指向 当前的 vm 实例 return this.message.split('').reverse().join('') } }, methods: {} }) </script>
可能你会发觉,这里的写法和我们定义方法时很相似,我们完全也可以在 methods 中定义一个方法来实现这个需求。原来,计算属性的本质就是一个方法,只不过,我们在使用计算属性的时候,是把计算属性的名称直接当做属性来使用,而并不会把计算属性当做一个方法去调用。
那么,为什么我们还要去使用计算属性而不是去定义一个方法呢?原来,计算属性是基于它们的依赖进行缓存的。即只有在相关依赖发生改变时它们才会重新求值。例如在上面的例子中,只要 message 的属性值没有发生改变,无论任何使用我们使用到 reversedMessage 属性,都会立即返回之前的计算结果,而不必再次执行函数。
反之,如果你使用方法的形式实现,当你使用到 reversedMessage 方法时,无论 message 属性是否发生了改变,方法都会重新执行一次,这无形中增加了系统的开销。当然,你也可以自己在方法中实现根据依赖进行缓存,嗯,如果你不嫌烦的话。。。
在上面的案例中,对于 reversedMessage 这个计算属性来说,我们主要的目的是为了获取属性的值,即使用的是计算属性的 getter 方法。不过,如果你需要使用到计算属性的 setter 方法时,我们也是可以为计算属性提供一个 setter 方法的。
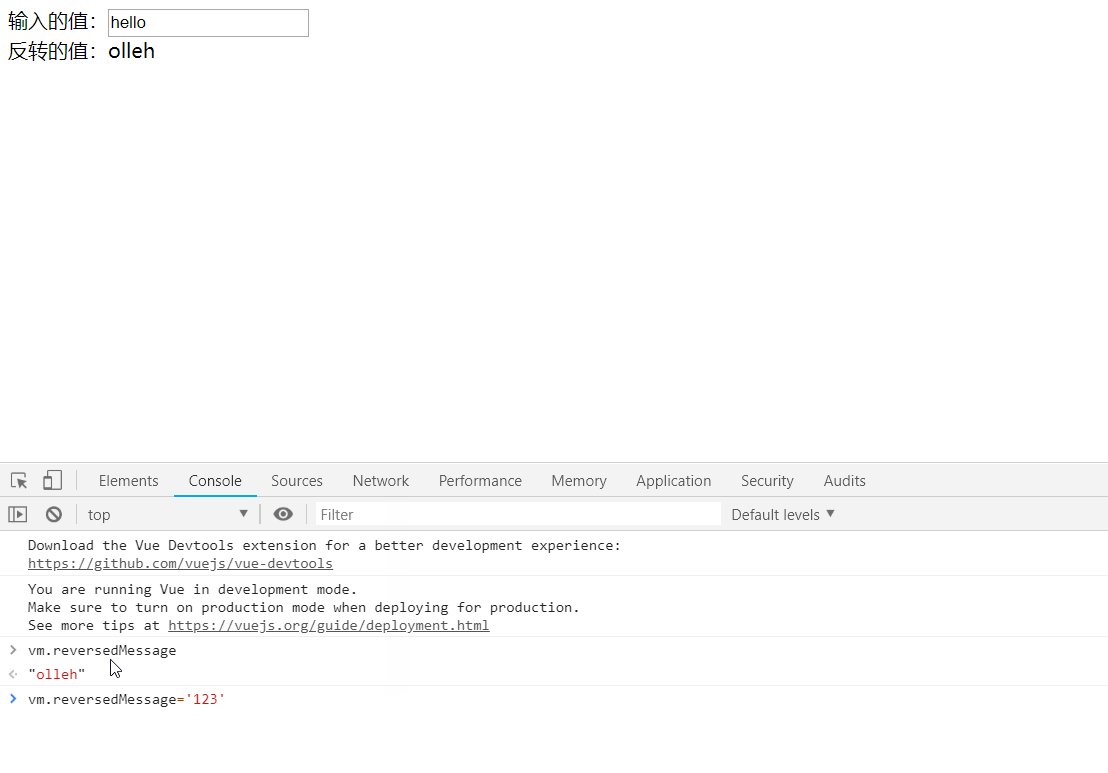
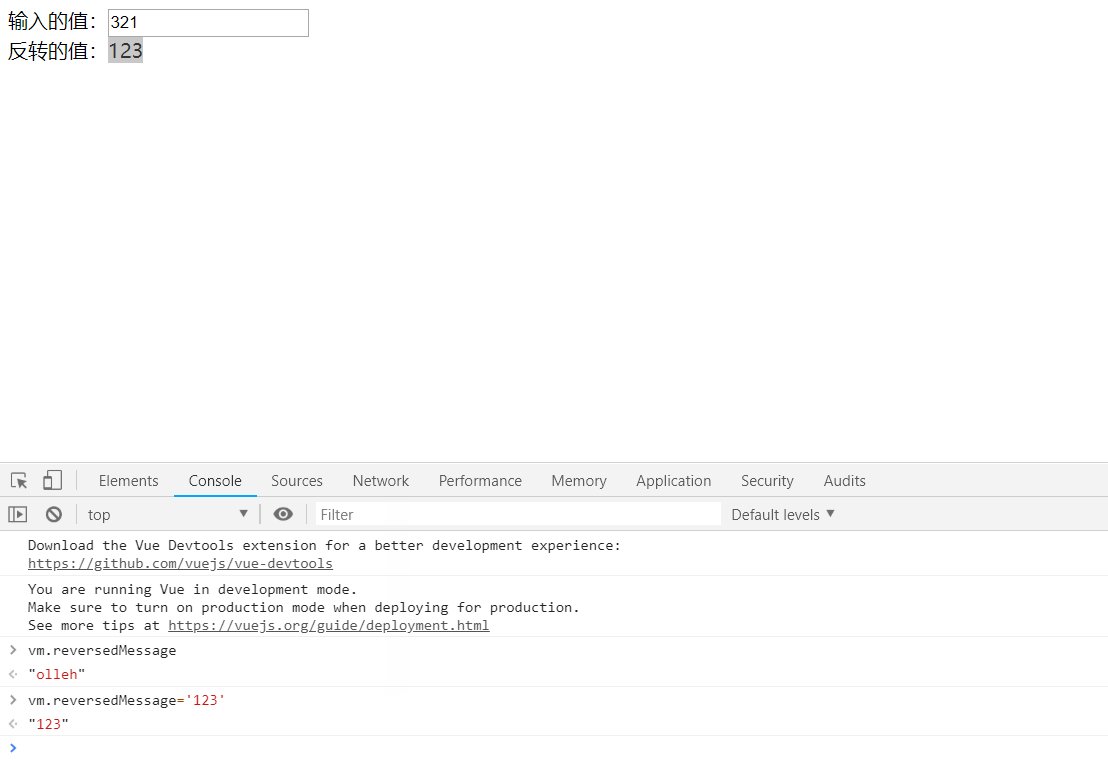
<div id="app"> 输入的值:<input type="text" v-model="message"><br /> 反转的值:{{reversedMessage}} </div> <script> var vm = new Vue({ el: '#app', data: { message: '' }, computed: { reversedMessage: { get: function () { return this.message.split('').reverse().join('') }, set: function (value) { this.message = value.split('').reverse().join('') } } }, methods: {} }) </script>
在上面的代码中,我们为计算属性 reversedMessage 增加了一个 setter 方法:通过设置 reversedMessage 的值,同样进行反转操作,并最终将结果赋值给属性 message。
2、监听属性#
在 vue 中,我们不光可以使用计算属性的方式来监听数据的变化,还可以使用 watch 监听器的方法来监测某个数据发生的变化。不同的是,计算属性仅仅是对于依赖数据的变化后进行的数据操作,而 watch 更加侧重于对于监测中的某个数据发生变化后所执行的一系列的业务逻辑操作。
监听器以 key-value 的形式定义,key 是一个字符串,它是需要被监测的对象,而 value 则可以是字符串(方法的名称)、函数(可以获取到监听对象改变前的值以及更新后的值)或是一个对象(对象内可以包含回调函数的其它选项,例如是否初始化时执行监听 immediate,或是是否执行深度遍历 deep,即是否对对象内部的属性进行监听)。
1)回调值为函数方法
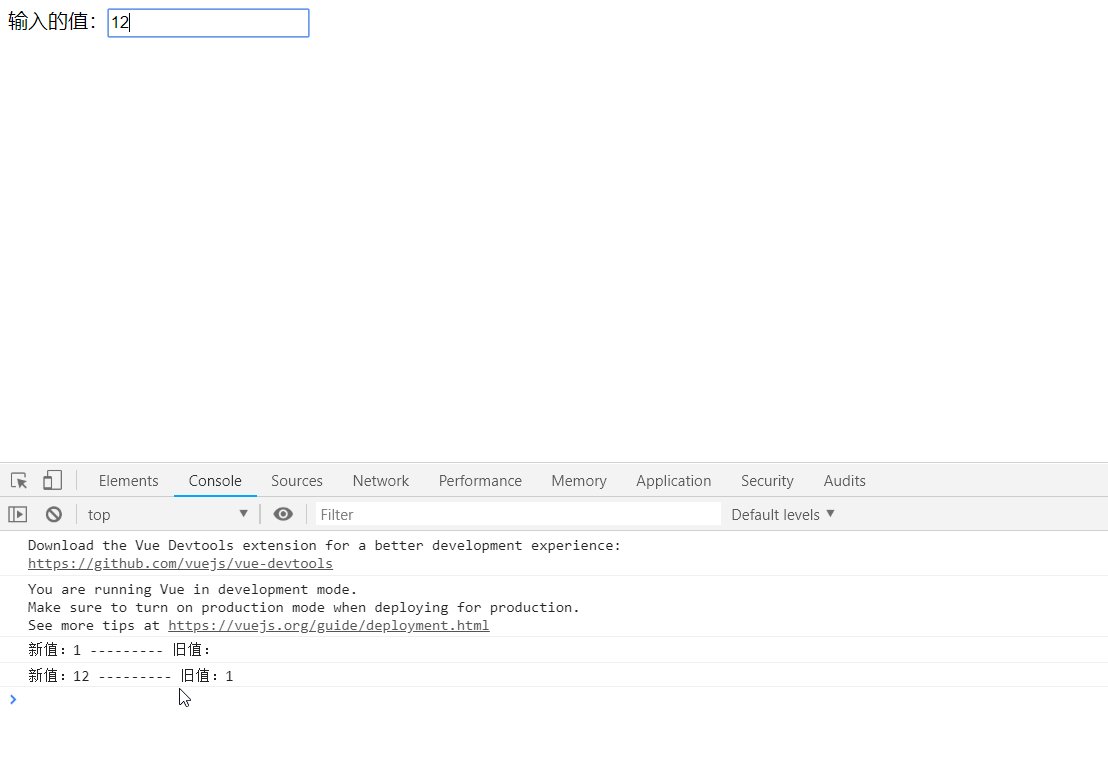
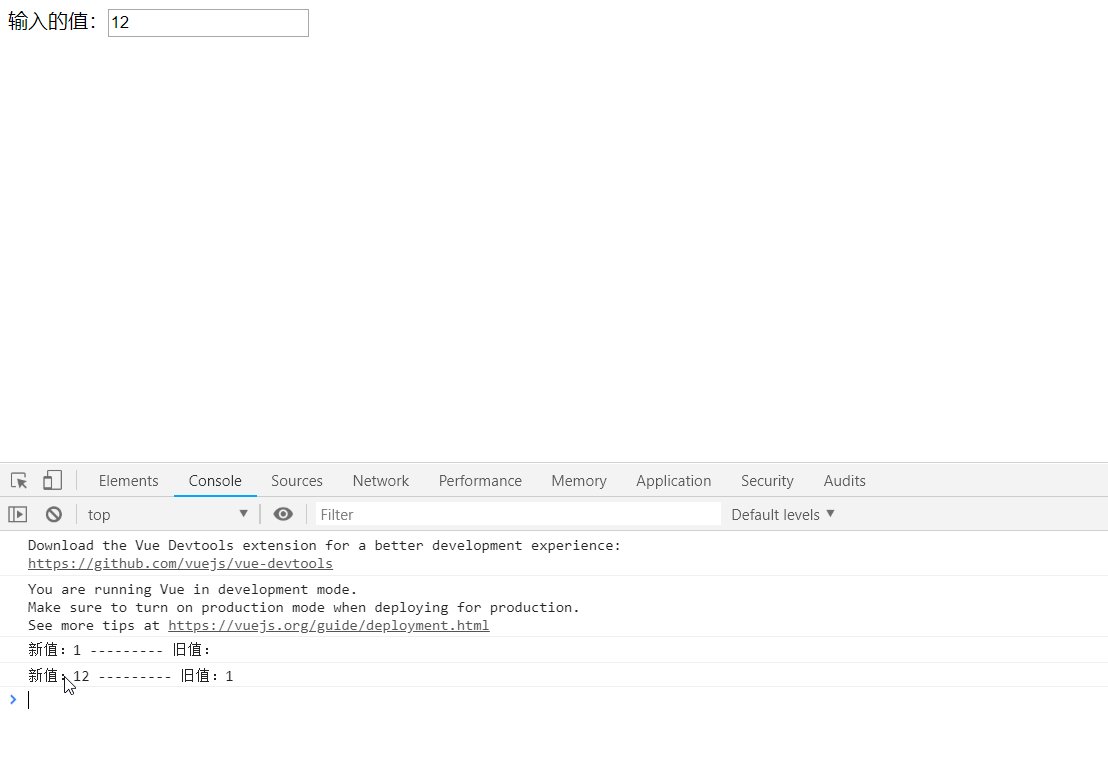
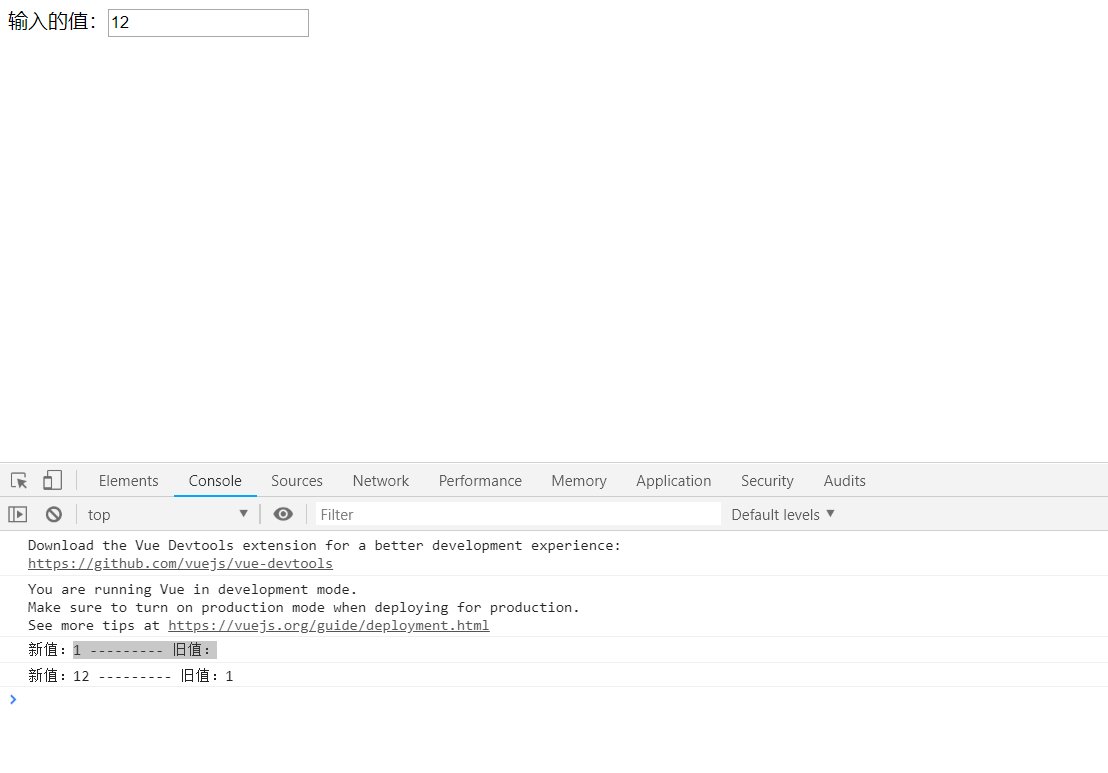
在下面的例子中,我们监听了 message 属性的变化,根据属性的变化后执行了回调方法,打印出了属性变化前后的值。
<div id="app"> 输入的值:<input type="text" v-model="message"> </div> <script> var vm = new Vue({ el: '#app', data: { message: '' }, computed: {}, watch: { //回调为未创建的方法 'message': function (newValue, oldValue) { console.log(`新值:${newValue} --------- 旧值:${oldValue}`) } }, methods: {} }) </script>
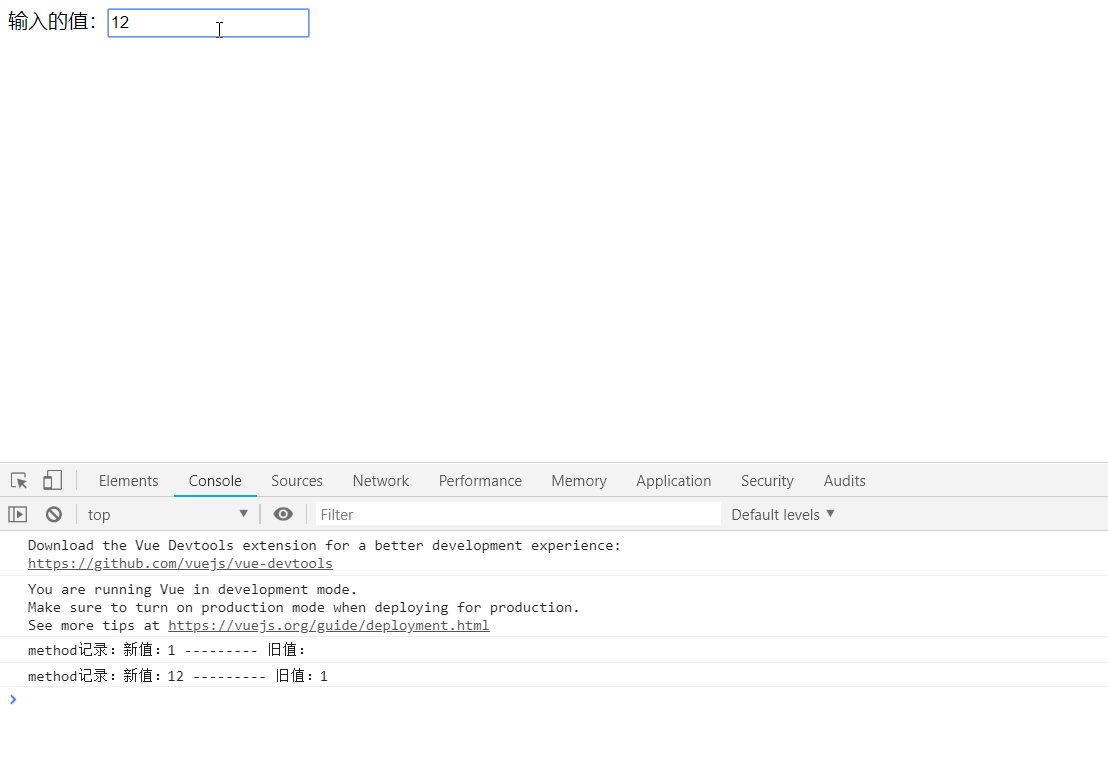
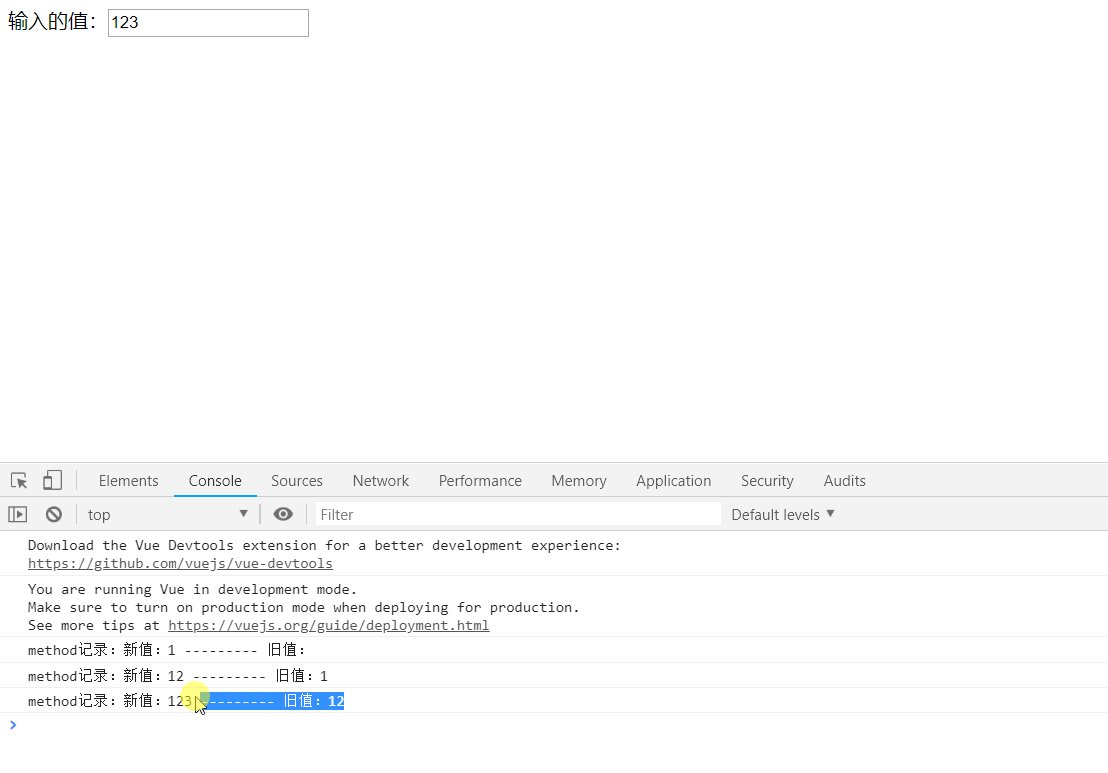
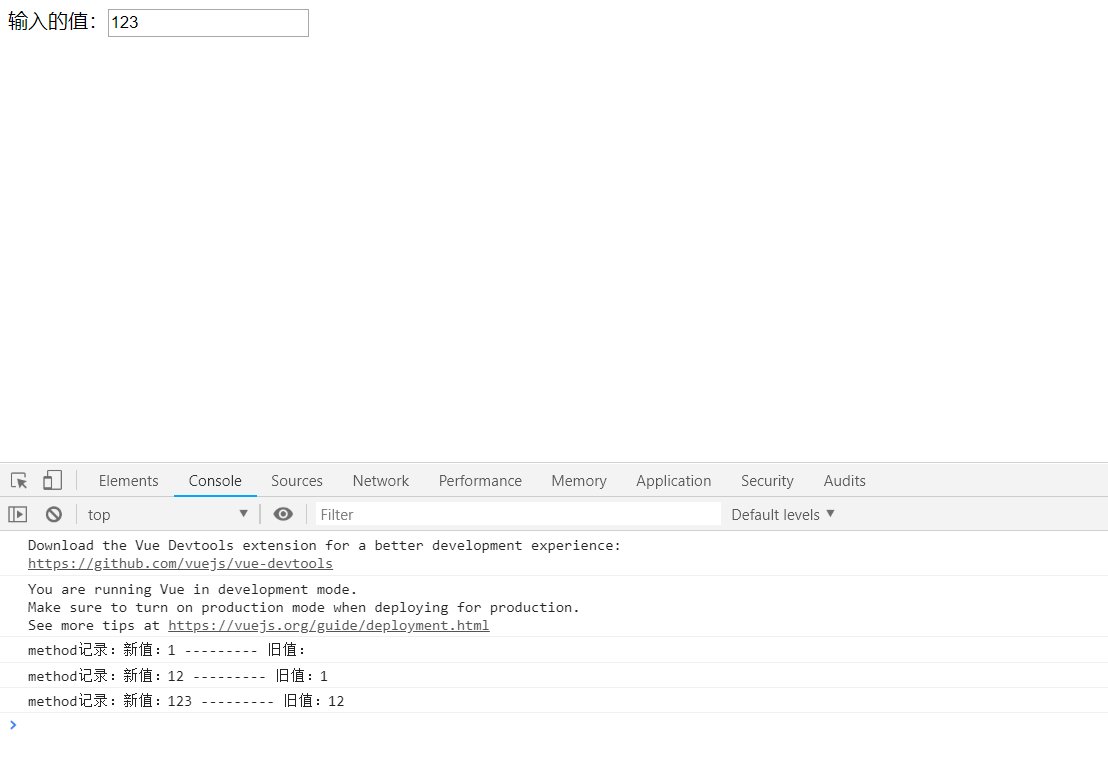
同样的,我们可以通过方法名称指明回调为已经定义好的方法。
<div id="app"> 输入的值:<input type="text" v-model="message"> </div> <script> var vm = new Vue({ el: '#app', data: { message: '' }, computed: {}, watch: { //回调为已创建好的方法 'message': 'recording' }, methods: { recording: function (newValue, oldValue) { console.log(`method记录:新值:${newValue} --------- 旧值:${oldValue}`) } } }) </script>
2)回调值为对象
当我们监听的回调值为一个对象时,我们不仅可以设置回调函数,还可以设置一些回调的属性。例如,在下面的例子中,我们监听了 User 这个对象,同时执行了执行深度遍历,这时,当我们监听到 User.name 这个属性发生改变的时候,我们就可以执行我们的回调函数。注意,深度遍历默认为 false,当不启用深度遍历时,我们是无法监听到对象的内部属性的变化的。
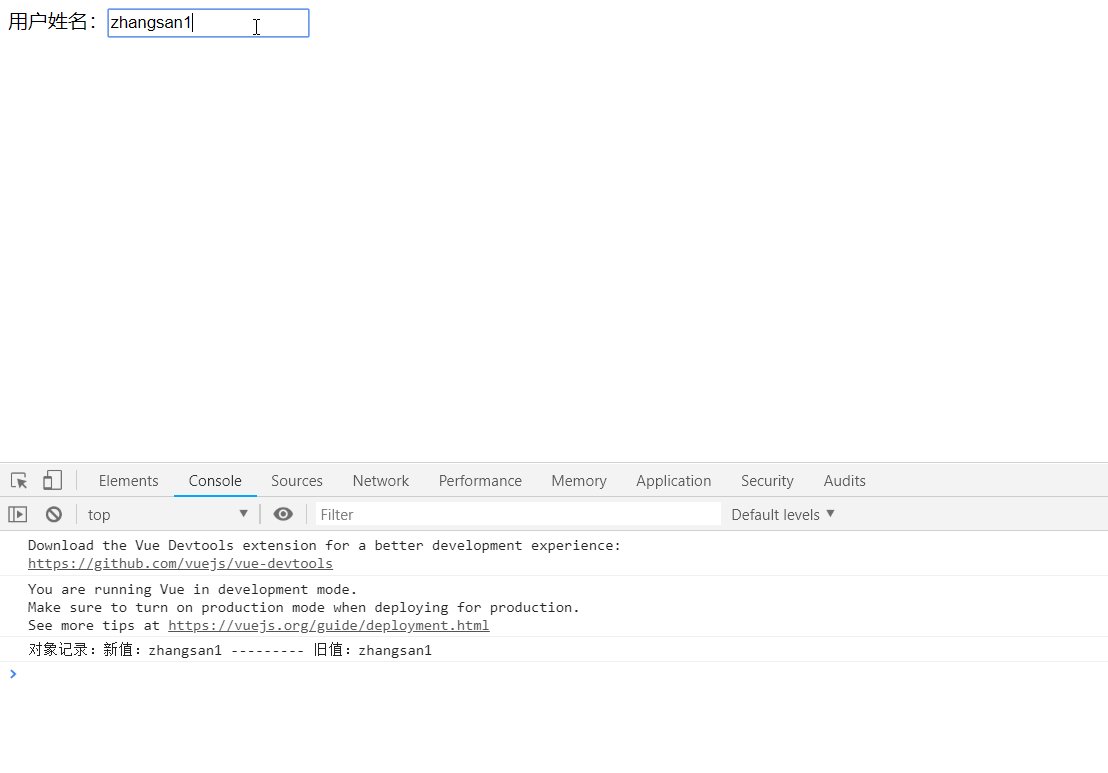
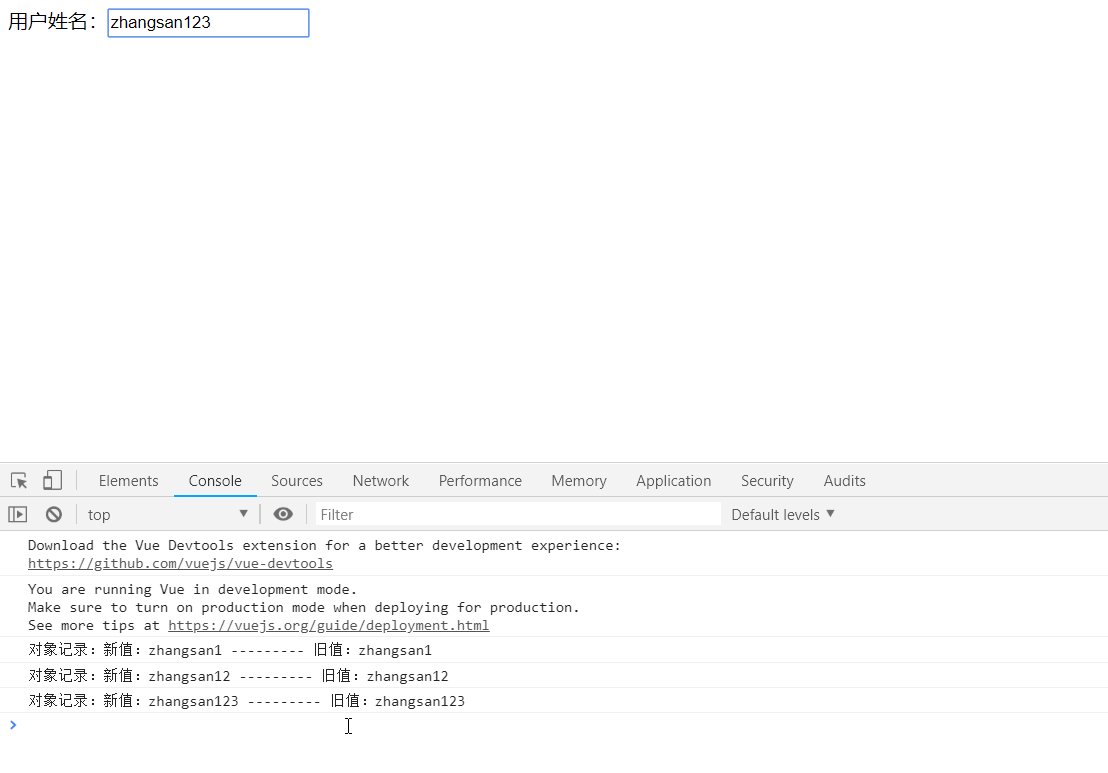
<div id="app"> 用户姓名:<input type="text" v-model="User.name"> </div> <script> var vm = new Vue({ el: '#app', data: { message: '', User: { name: 'zhangsan', gender: 'male' } }, computed: {}, watch: { //回调为对象 'User': { handler: function (newValue, oldValue) { console.log(`对象记录:新值:${newValue.name} --------- 旧值:${oldValue.name}`) }, deep: true } }, methods: {} }) </script>
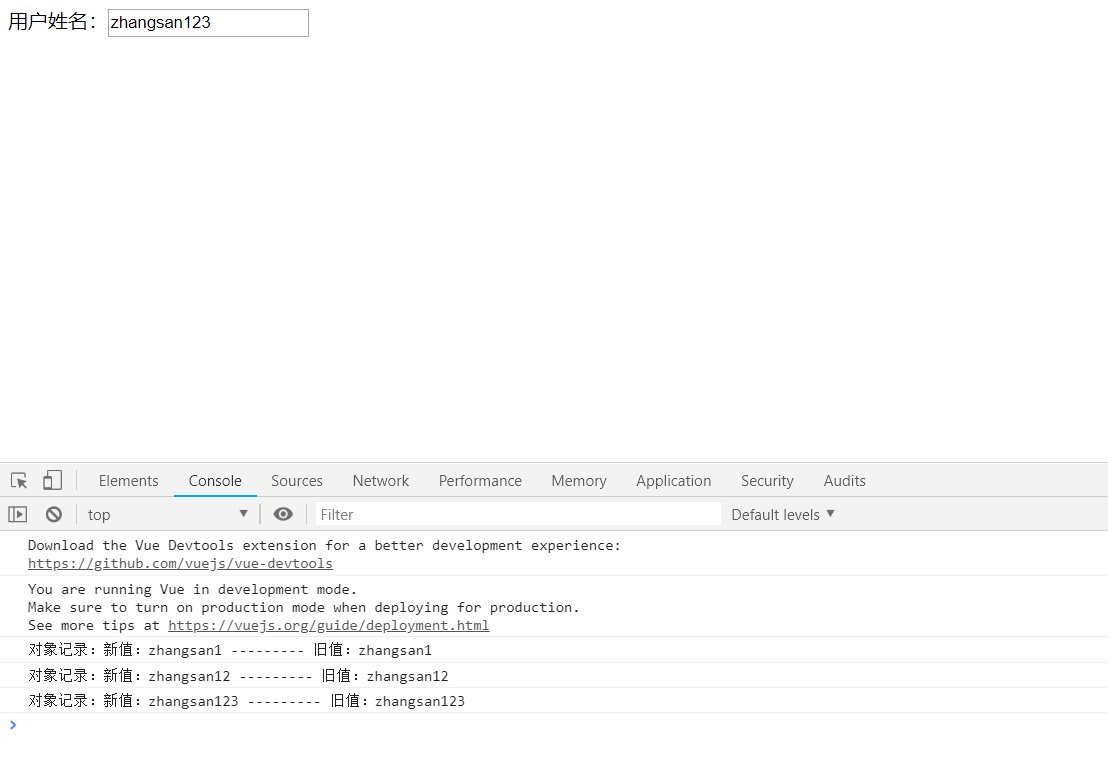
可能你发现了,为什么 newValue 与 oldValue 都是一样的啊?原来,当我们监听的数据为对象或数组时,newValue 和 oldValue 是相等的,因为对象和数组都为引用类型,这两个的形参指向的也是同一个数据对象。同时,如果我们不启用深度遍历,我们将无法监听到对于 User 对象中 name 属性的变化。
<div id="app"> 用户姓名:<input type="text" v-model="User.name"> </div> <script> var vm = new Vue({ el: '#app', data: { message: '', User: { name: 'zhangsan', gender: 'male' } }, computed: {}, watch: { //回调为对象 'User': { handler: function (newValue, oldValue) { console.log(`对象记录:新值:${newValue.name} --------- 旧值:${oldValue.name}`) }, deep: false } }, methods: {} }) </script>
三、总结#
1、计算属性的结果会被缓存起来,只有依赖的属性发生变化时才会重新计算,必须返回一个数据,主要用来进行纯数据的操作。
2、监听器主要用来监听某个数据的变化,从而去执行某些具体的回调业务逻辑,不仅仅局限于返回数据。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix