[Vue 牛刀小试]:第四章 - 页面元素样式的设定
一、前言#
前端开发中有三大件:HTML、CSS、JavaScript,在前面的学习中,不管是学习 Vue 的指令系统还是 Vue 的事件修饰符,主要还是针对的是我们在前端开发中的 JavaScript 这一块,而在实际的开发中必定会需要涉及到对于页面布局的设计。即使你采用的是使用第三方的 UI 组件,当我们实际开发中时,还是需要自己写一些样式去满足自己的需求,如何实现在 Vue 中对元素设置样式则是本章学习的重点
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter01-Rookie/style.html
二、干货合集#
我们知道,为页面的元素设置样式主要有以下的三种方式:
a)内联样式(行内样式):即我们直接在标签元素的 style 属性中设置样式,设置的样式只能作用于当前的元素
b)内部样式(内嵌样式):即我们在页面的 head 标签中使用 style 标签设置的 CSS 样式,它可以应用于当前的整个页面
c)外部样式:即我们在需要使用样式的页面的 head 标签中通过 link 导入一个 css 样式文件,或者,我们也可以使用 @import 关键字在 style 标签中引入 CSS 样式文件,因此,使用外部样式方式设置的样式可以整个网站。
1、通过属性为元素设置 class 样式#
在以前的前端开发中,我们可以直接在 class 属性中写上需要设置的元素样式,浏览器就会自动帮我们渲染完成,例如我们经常使用到的 Boostrap 这一类的 UI 框架,当我们在页面中引入了样式文件,再去使用其中的样式,只需要在 class 属性中指明样式名称即可。例如下面的代码中我们创建了一个固定宽度并支持响应式布局的 div。
<div class="container"></div>
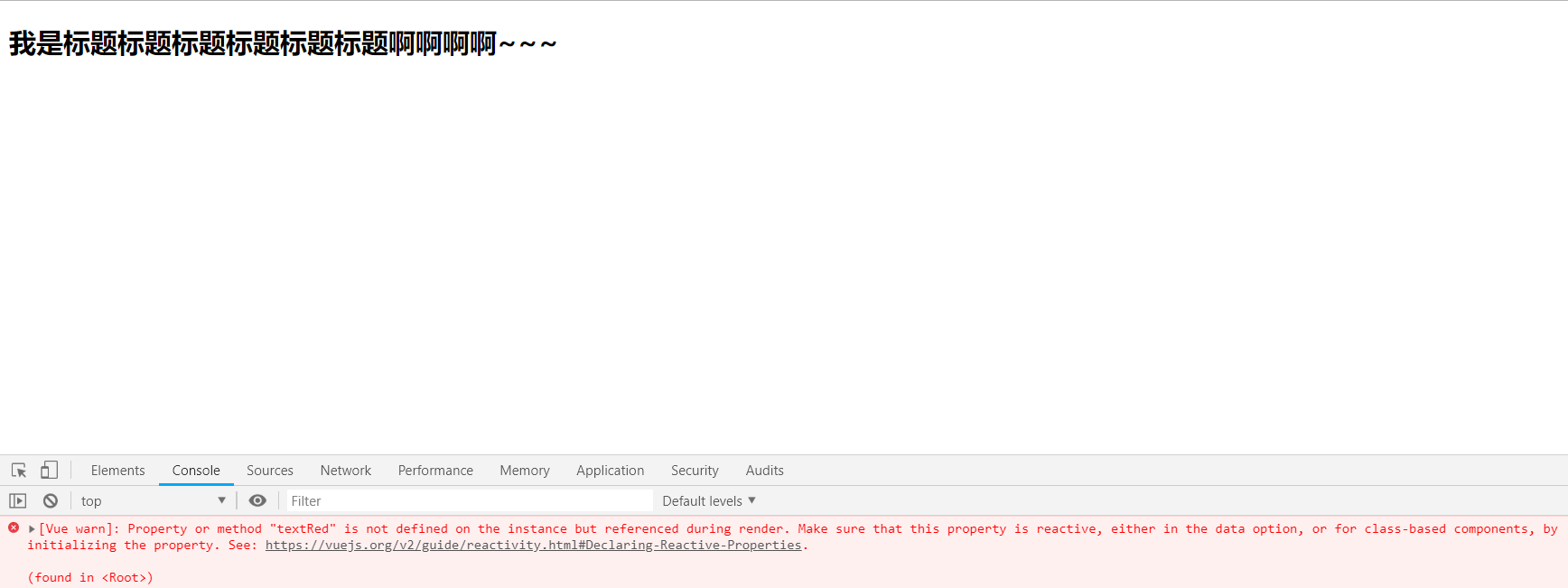
而当我们想以同样的方法为元素的 class 属性设置样式时,我们可以发现我们期望的结果并没有出现。打开控制台,我们可以看到 vue 给我们提供了一个报错信息:当前实例上找不到名为 textRed 的属性或是方法。通过在之前学习 v-bind 指令的时候了解到,这里绑定的其实是一个 js 变量,所以在这里我们对于样式的绑定并不会生效。
<style> .textRed { color: red } </style> <h2 :class="textRed"></h2>
a)数组语法
在vue 中作者给我们提供了使用数组进行绑定样式的方式,这里我们可以直接在数组中写上样式的类名即可。注意:这里如果不使用单引号包裹类名,其实代表的还是一个变量的名称,因此,还是会出现错误信息。
<style> .textRed { color: red } .textThin { font-weight: 200 } </style> <div id="app"> <h2 :class="['textRed','textThin']">我是标题标题标题标题标题标题啊啊啊啊~~~</h2> </div>
当然,如果你就是想以变量的方式,就需要你先定义好这个变量。
<style> .textRed { color: red } .textThin { font-weight: 200 } </style> <div id="app"> <h2 :class="[textRed,textThin]">我是标题标题标题标题标题标题啊啊啊啊~~~</h2> </div> <script> var vm = new Vue({ el: '#app', data: { textRed: 'active', textThin: 'text-danger' }, methods: {} }) </script>
当我们需要设置多个样式时,只需要在这个数组中增加样式类名即可,我们通过查看元素可以发现,这里已经自动渲染成了浏览器可以识别的写法。可能你会发现,这样写好像没有什么好处啊,反而比之前更麻烦了。不过,在这里我们可以使用三元表达式根据条件切换列表中的 class ,嗯,这种写法原来的写法是不可以的。
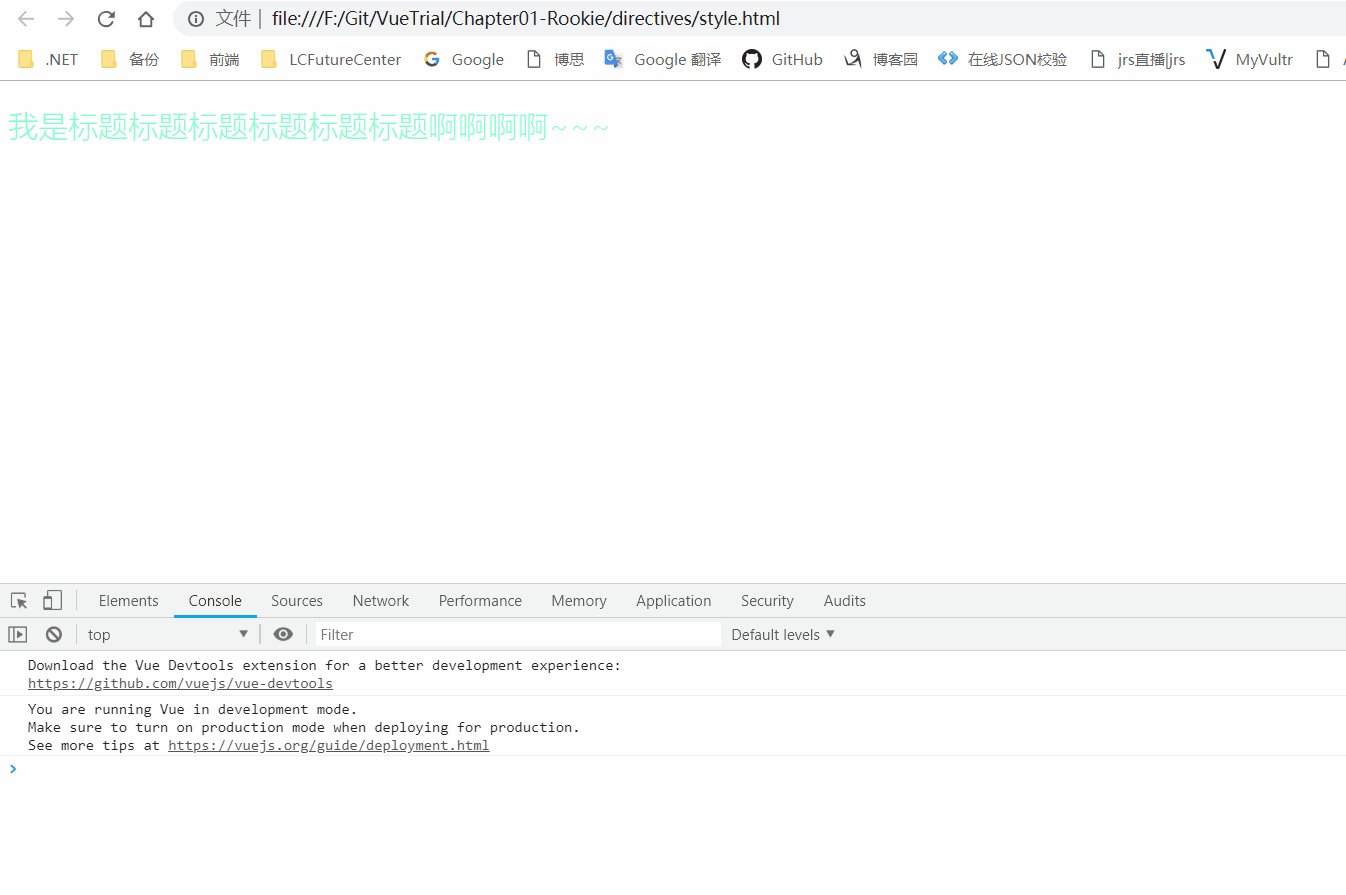
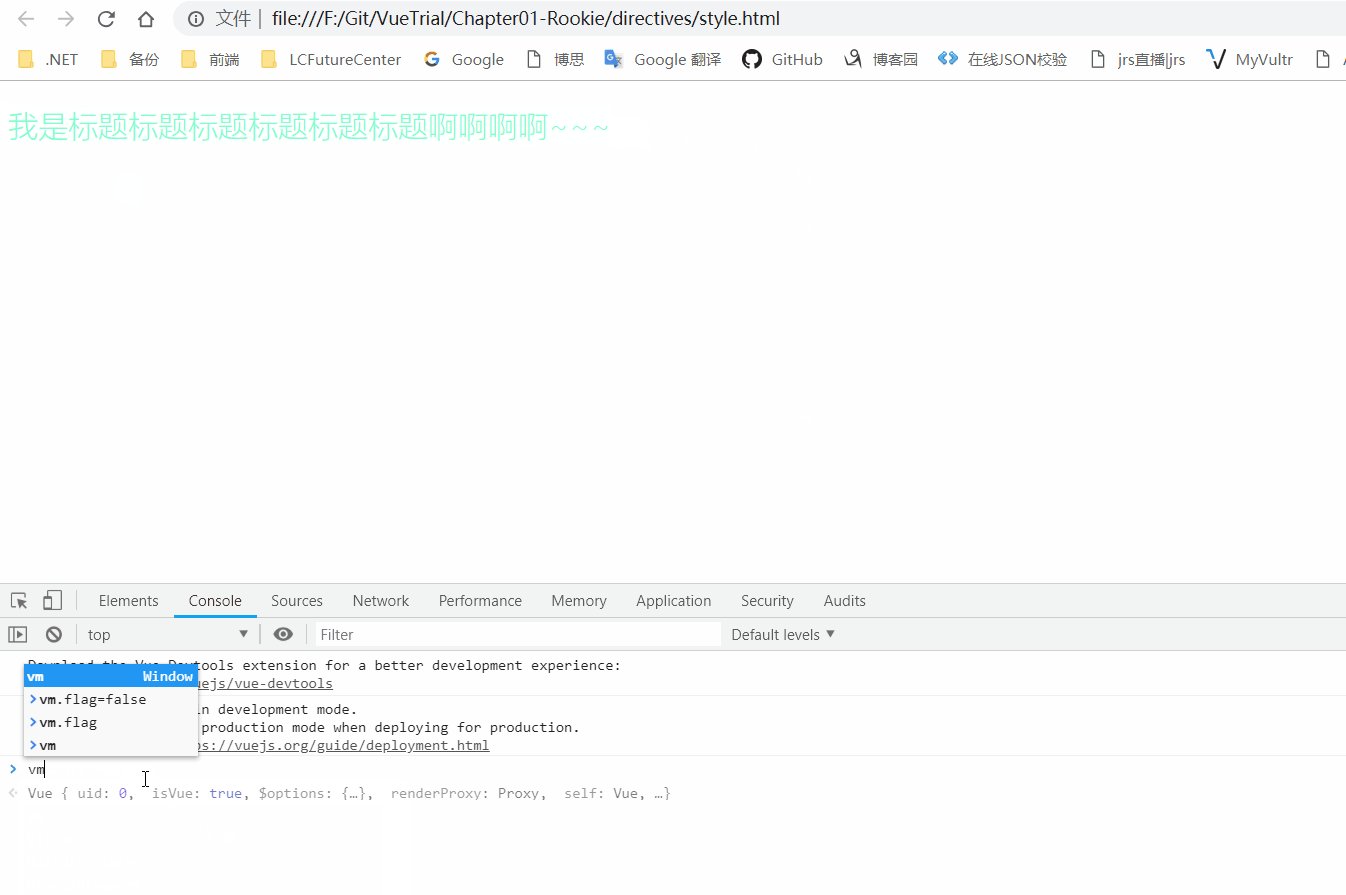
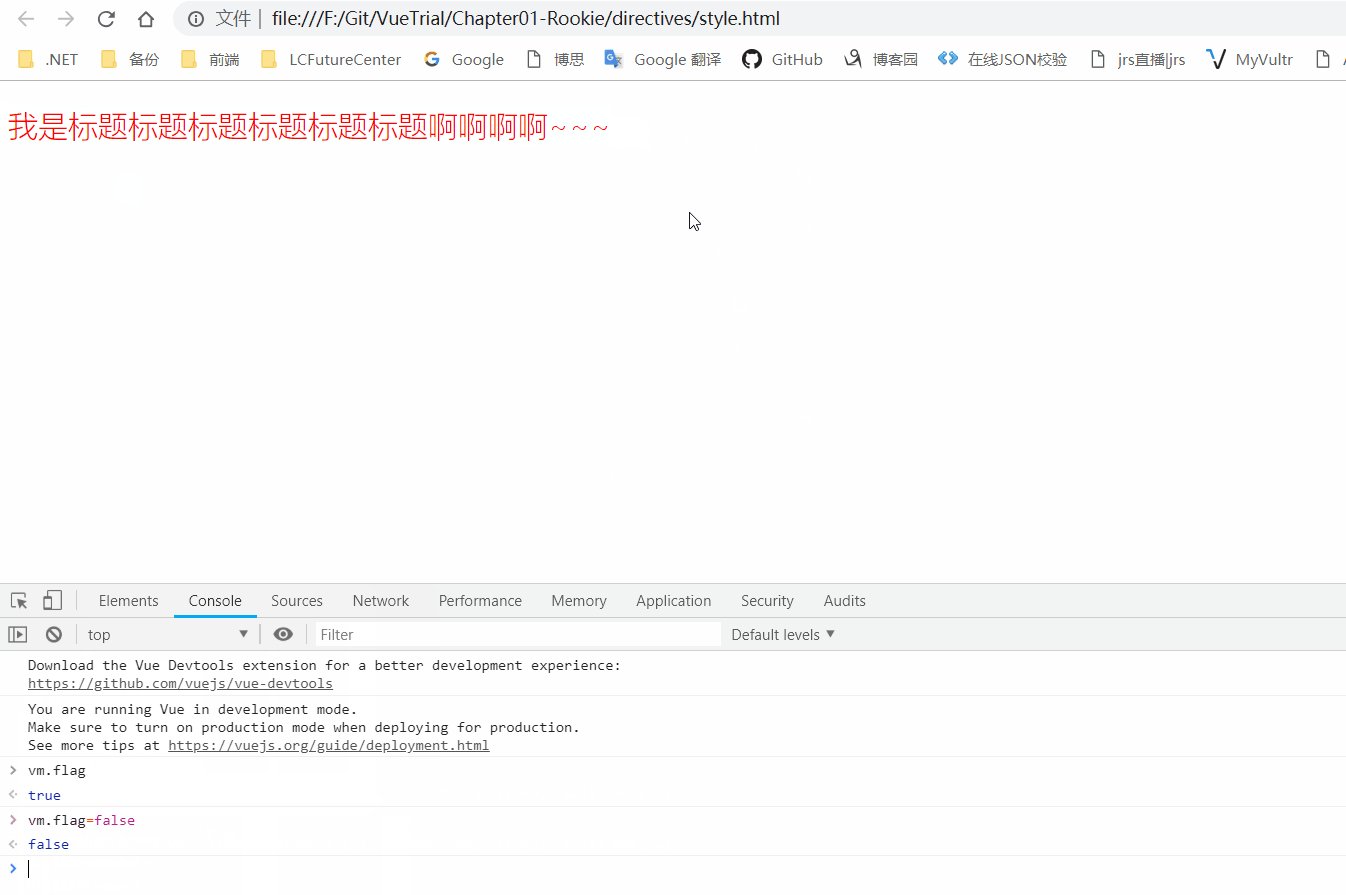
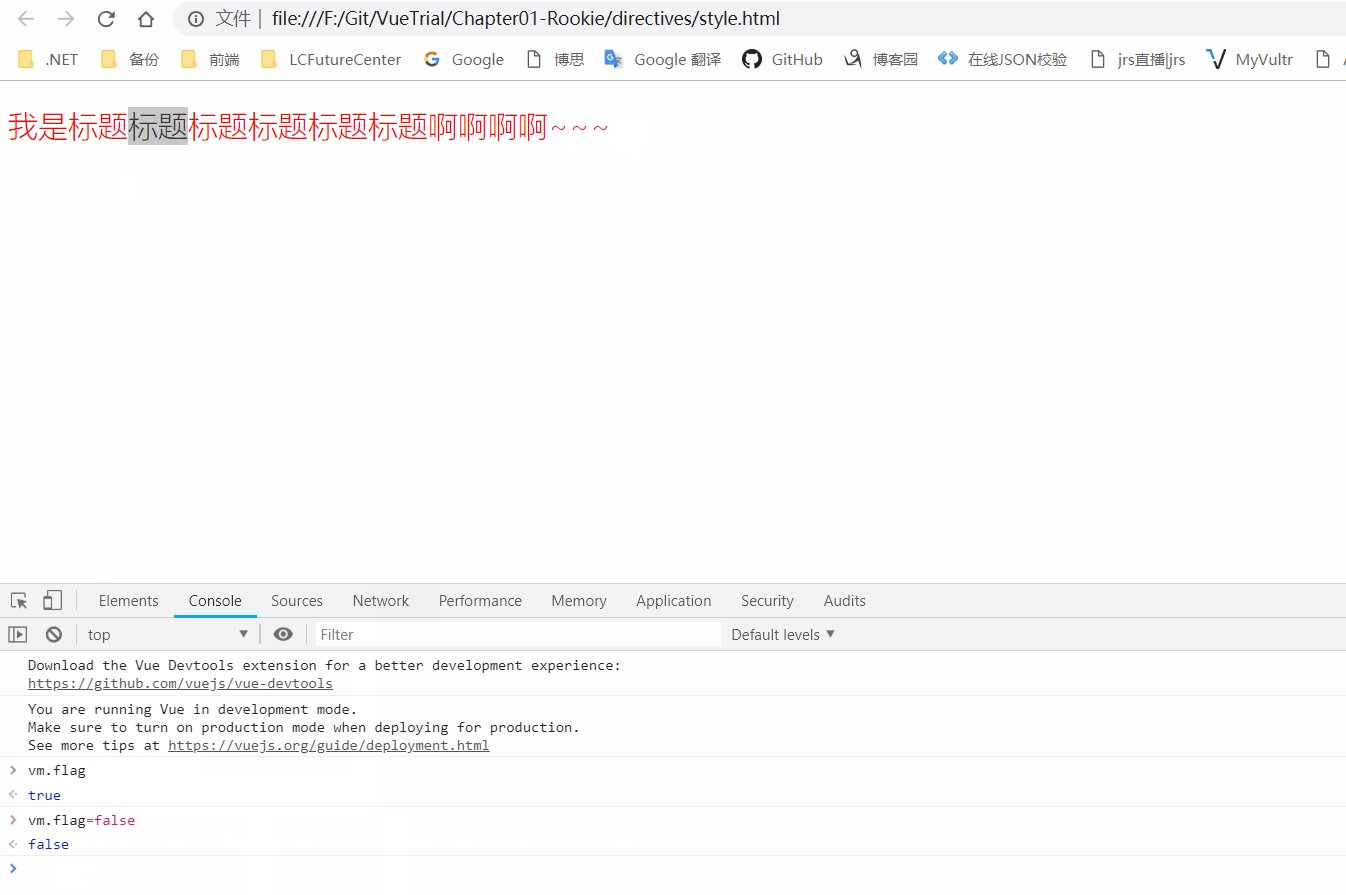
<style> .textRed { color: red } .textThin { font-weight: 200 } .textAquamarine { color: aquamarine } </style> <div id="app"> <h2 :class="[flag?'textAquamarine':'textRed','textThin']">我是标题标题标题标题标题标题啊啊啊啊~~~</h2> </div> <script> var vm = new Vue({ el: '#app', data: { flag: true }, methods: {} }) </script>
在这里,我们就可以根据 flag 的值去加载不同的样式。不过当有多个条件 class 时这样写有些繁琐。所以在数组语法中也可以使用对象语法:
<h2 :class="[{'textAquamarine':flag,'textRed':!flag},'textThin']">我是标题标题标题标题标题标题啊啊啊啊~~~</h2>
b)对象语法
在上面的例子的最后,我们在数组中使用了对象的形式来设置样式,而在 vue 中,我们也可以直接使用对象的形式来设置样式。此时,对象的属性为样式的类名,value 则为 true or false,当值为 true 时则显示样式。这里,由于对象的属性可以带引号,也可不带引号,所以属性就按照你自己的习惯写法就可以了。
<h2 :class="{textAquamarine:flag,textThin:flag}">我是标题标题标题标题标题标题啊啊啊啊~~~</h2>
当对象中的属性过多时,如果我们还是采用直接全部写到元素上时,势必会显得比较繁琐,这时,我们同样可以在元素上只写上对象变量就可以了,当然,别忘了在 vue 实例中定义。
<h2 :class="styleObject">我是标题标题标题标题标题标题啊啊啊啊~~~</h2> <script> var vm = new Vue({ el: '#app', data: { styleObject: { textAquamarine: true, textThin: true } }, methods: {} }) </script>
2、通过属性为元素设置 style 样式#
a)对象语法
与使用属性为元素设置 class 样式相同,在 vue 中,我们也可以使用对象的方式,为元素设置 style 样式。
v-bind:style 的绑定对象的语法虽然像 CSS,但其实实质上还是一个 JavaScript 对象。CSS 属性名可以用驼峰命名法 (camelCase) 或短横线分隔 (kebab-case,需使用单引号括起来) 来命名。
<h2 :style="{color:'aquamarine','font-weight': '200'}">我是标题标题标题标题标题标题啊啊啊啊~~~</h2>
同样的,可以直接绑定一个样式对象变量,这样的话代码看起来也会更简洁美观。
<h2 :style="styleObject">我是标题标题标题标题标题标题啊啊啊啊~~~</h2> <script> var vm = new Vue({ el: '#app', data: { styleObject: { color: 'aquamarine', 'font-weight':200 } }, methods: {} }) </script>
b)数组语法
当我们使用数组的方式为 style 属性设置样式的时候,数组中每一项都是 vue 实例中 data 中的样式对象,即我们可以设置多个样式对象,通过数组的方式,全部应用到元素上。
<h2 :style="[baseStyle,additionStyle]">我是标题标题标题标题标题标题啊啊啊啊~~~</h2> <script> var vm = new Vue({ el: '#app', data: { baseStyle: { color: 'aquamarine' }, additionStyle: { 'font-weight': '200' } }, methods: {} }) </script>
三、总结#
a)在 vue 中可以使用数组语法、对象语法对绑定的 class、style 属性的元素设定样式。
对于数组语法来说,绑定 class 属性的元素在设置样式时在数组中放置的元素为各个样式类的类名(直接放置类名需要加上单引号);而绑定 style 属性的元素在设置样式时再数组中放置的则是一个个包含样式的对象。
对于对象语法来说,绑定 class 属性的元素在设置样式时对象的每一个属性为样式类名,对应的属性值则是布尔值,我们则可以通过更改属性值的 true or false 来设置样式的是否启用;而对于绑定 style 属性的元素在设置样式时,对象中的属性则是一个个的 css 内置属性,而对应的属性值则是这个 css 属性的自定义值。
b)当 v-bind:style 使用需要添加浏览器引擎前缀的 CSS 属性时,如 transform,Vue.js 会自动侦测并添加相应的前缀。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix