[Vue 牛刀小试]:第八章 - 组件的基础知识
一、前言#
在之前的学习中,我们对于 Vue 的一些基础语法进行了简单的了解,通过之前的代码可以清晰的看出,我们在使用 Vue 的整个过程,最终都是在对 Vue 实例进行的一系列操作。
这里就会引出一个问题,就像我们刚开始学习 C# 的时候把全部的代码一股脑的写到 Main 方法中,现在我们把所有对于 Vue 实例的操作全部写在一块,这必然会导致 这个方法又长又不好理解。
在 C# 的学习过程中,随着不断学习,我们开始将一些相似的业务逻辑进行封装,重用一些代码,从而达到简化的目的。那么,如何在 Vue 中如何实现相似的功能呢?这里就需要提到组件这一概念了,本章,我们就来学习 Vue 中组件的基础知识。
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter02-Bronze/component/concept.html
二、干货合集#
1、组件是什么#
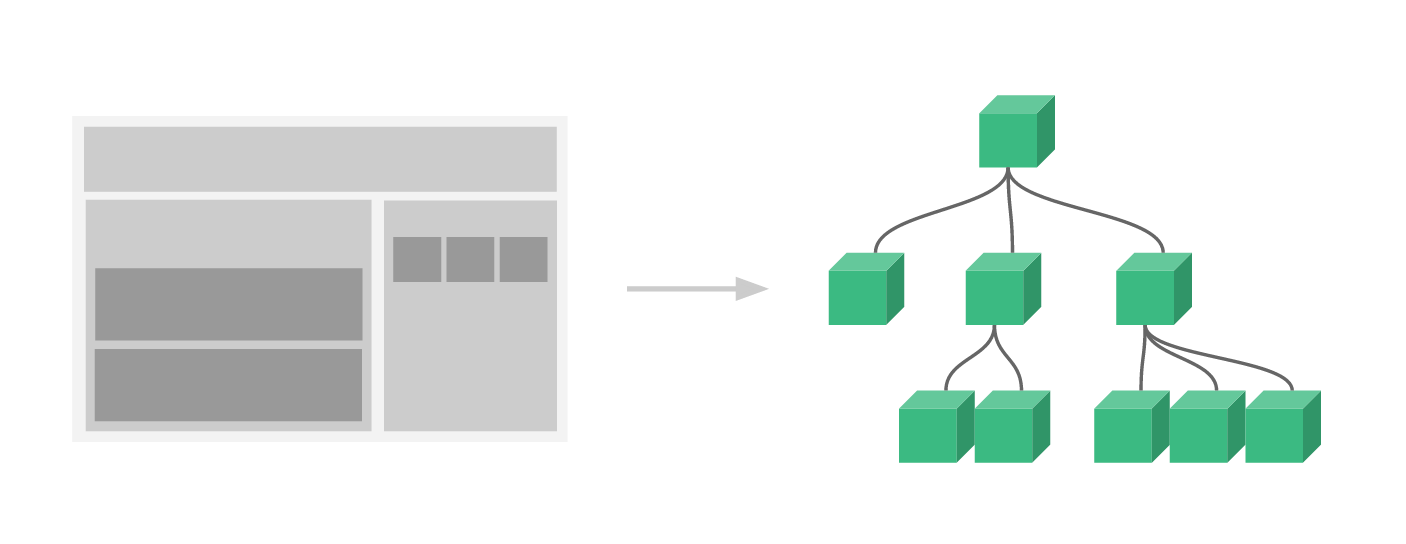
组件是 Vue 中的一个重要概念,它是一种抽象,是一个可以复用的 Vue 实例,它拥有独一无二的组件名称,它可以扩展我们的 HTML 元素,以组件名称的方式作为我们自定义的 HTML 标签。因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
例如,在一个系统的绝大多数的网页中,网页都包含 header、menu、body、footer 等等部分,在很多时候,同一个系统中的多个页面,可能仅仅是页面中 body 部分显示的内容不同,因此,我们就可以将系统中重复出现的页面元素设计成一个个的组件,当我们需要使用到的时候,引用这个组件即可。
不过,与我们在写 C# 时对代码进行模块化的划分不同,模块化主要是为了实现每个模块、方法的职能单一,我们一般是通过代码逻辑的角度进行划分;而 Vue 中的组件化,更多的是为了实现对于前端 UI 组件的重用。
在 Vue 中创建一个新的组件之后,为了能在模板中使用,这些组件必须先进行注册以便 Vue 能够识别。在 Vue 中有两种组件的注册类型:全局注册和局部注册。
全局注册的组件可以用在其被注册之后的任何 (通过 new Vue) 新创建的 Vue 根实例,也包括其组件树中的所有子组件的模板中使用;而局部注册的组件只能在当前注册的 Vue 实例中进行使用。
2、全局组件的创建方式#
在 Vue 中创建全局组件,通常的做法是先使用 Vue.extend 方法构建模板对象,然后通过 Vue.component 方法来注册我们的组件,因为,组件最后会被解析成自定义的 HTML 代码,因此,我们可以直接在 html 中通过组件名称作为标签使用。
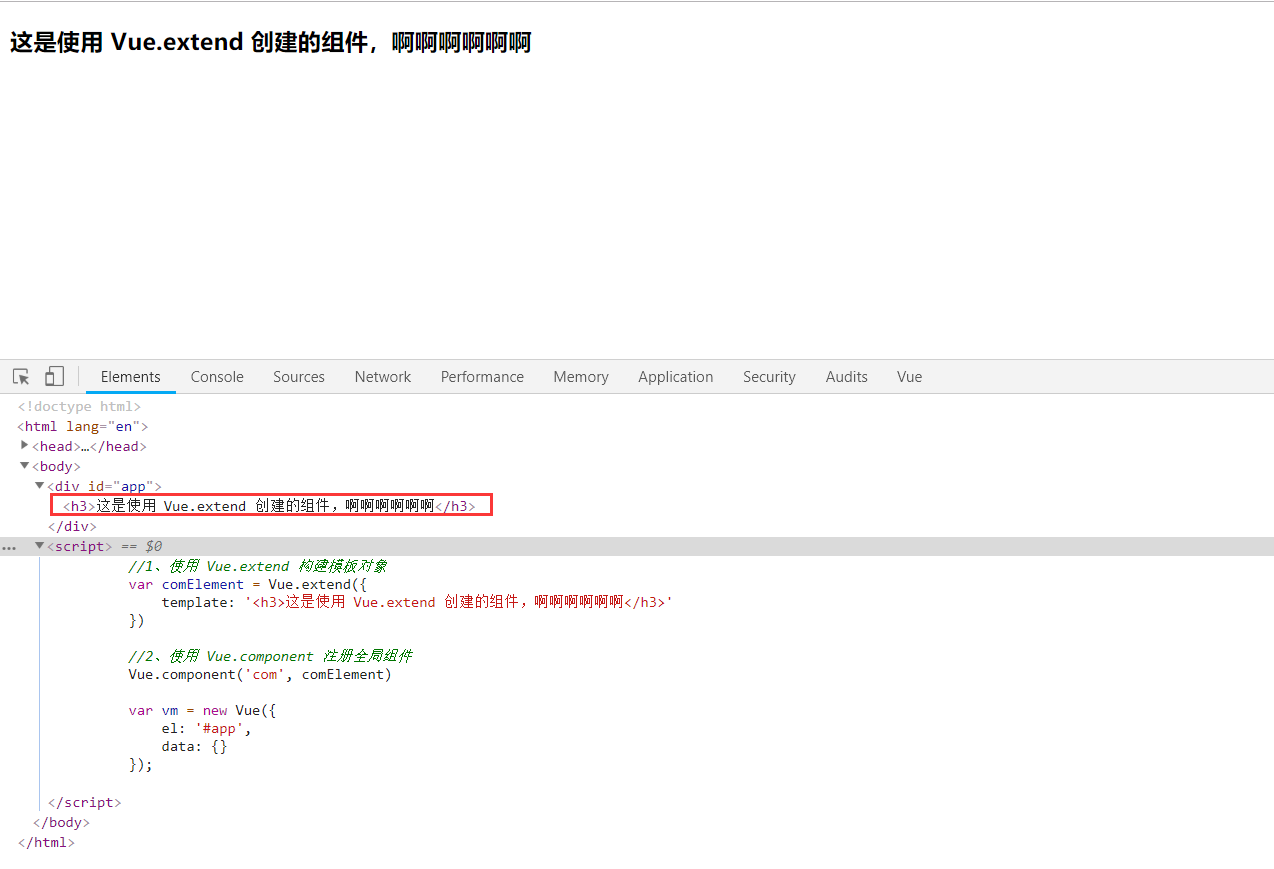
<div id="app"> <com></com> </div> <script> //1、使用 Vue.extend 构建模板对象 var comElement = Vue.extend({ template: '<h3>这是使用 Vue.extend 创建的组件,啊啊啊啊啊啊</h3>' }) //2、使用 Vue.component 注册全局组件 Vue.component('com', comElement) var vm = new Vue({ el: '#app', data: {} }); </script>
从控制台中可以看到,我们自定义的组件已经被解析成了 HTML 元素。这里,需要注意一个问题,当我们采用 Camel 的方式命名我们的组件时,在使用这个组件的时候,需要将大写字母改成小写字母,同时,两个字母之间需要使用 - 进行连接。
<div id="app"> <my-com></my-com> </div> <script> //1、使用 Vue.extend 构建模板对象 var comElement = Vue.extend({ template: '<h3>这是使用 Vue.extend 创建的组件,啊啊啊啊啊啊</h3>' }) //2、使用 Vue.component 注册全局组件 Vue.component('myCom', comElement) var vm = new Vue({ el: '#app', data: {} }); </script>
当然,我们也可以直接在 Vue.component 中以一种类似 C# 中的匿名对象的方式直接注册全局组件。
<div id="app"> <com2></com2> <com3></com3> </div> <script> Vue.component('com2', Vue.extend({ template: '<h3>这是直接使用 Vue.component 创建的组件,啊啊啊啊啊啊</h3>' })) Vue.component('com3', { template: '<h3>这是直接使用 Vue.component 创建的组件,啊啊啊啊啊啊</h3>' }) var vm = new Vue({ el: '#app', data: {} }); </script>
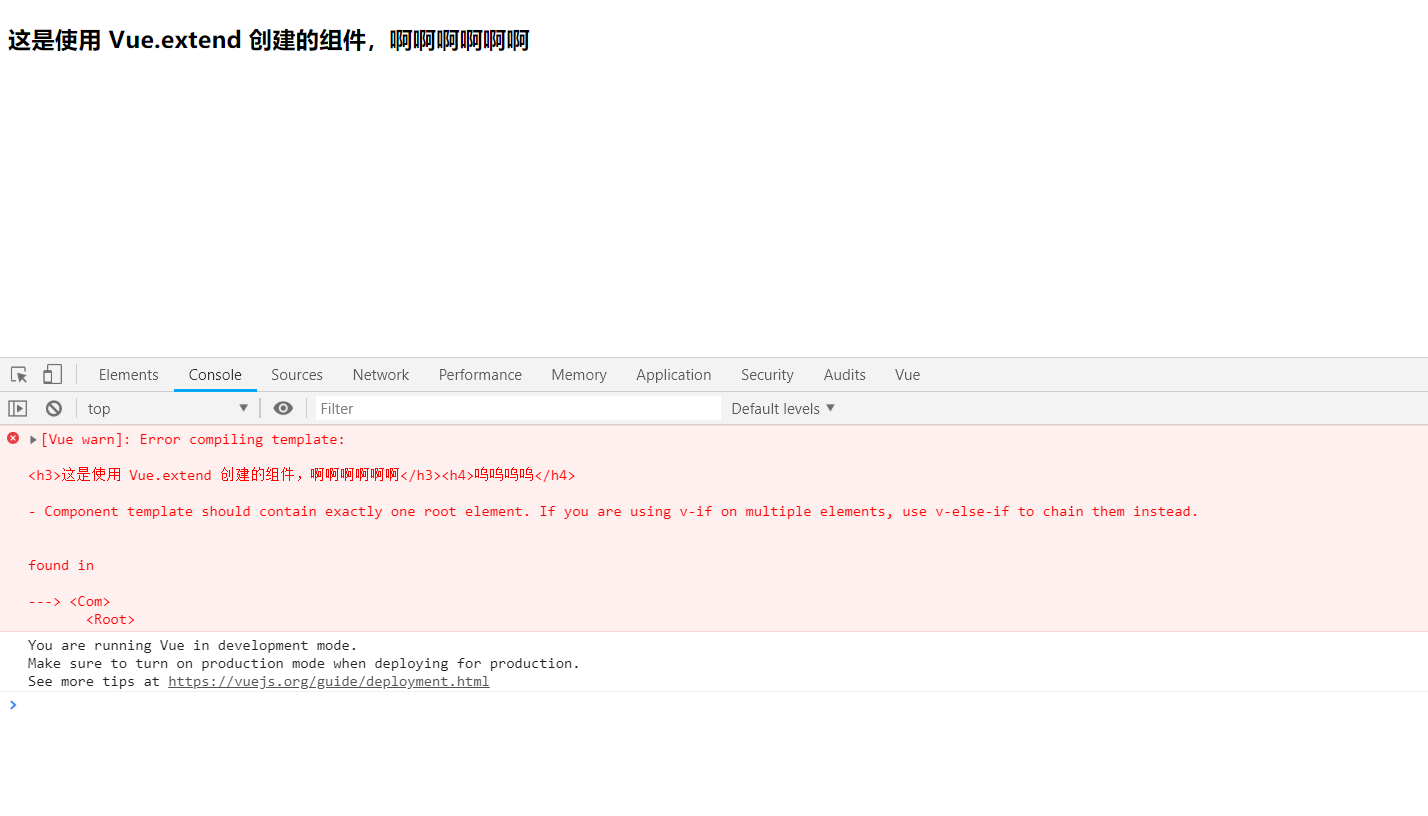
上面的示例中,只是在 template 属性中定义了一个简单的 html 代码,在实际的使用中,template 属性指向的模板内容可能包含很多的元素,而使用 Vue.extend 创建的模板必须有且只有一个根元素,因此,当需要创建具有复杂元素的模板时,你可以在最外层再套一个 div。
<div id="app"> <com></com> </div> <script> //1、使用 Vue.extend 构建模板对象 var comElement = Vue.extend({ template: '<h3>这是使用 Vue.extend 创建的组件,啊啊啊啊啊啊</h3><h4>呜呜呜呜</h4>' }) //2、使用 Vue.component 注册全局组件 Vue.component('com', comElement) var vm = new Vue({ el: '#app', data: {} }); </script>
当 template 属性中包含很多的元素时,不能使用代码提示还是会显得比较不方便,这时,我们可以使用 template 标签来定义我们的模板,通过 id 来确定组件的模板信息。
<div id="app"> <com></com> </div> <template id="tmpl"> <div> <h3>这是使用 Vue.extend 创建的组件,啊啊啊啊啊啊</h3> <h4>呜呜呜呜</h4> </div> </template> <script> Vue.component('com', { template: '#tmpl' }) var vm = new Vue({ el: '#app', data: {} }); </script> </body>
3、局部组件的创建方式#
某些时候,我们注册的组件只想在一个 Vue 实例中使用,如果还是使用全局注册的方式注册组件就显得不太合适了,这时,我们就可以使用局部注册的方式注册组件。在 Vue 实例中,我们可以通过 components 属性注册仅在当前作用域下可用的组件。
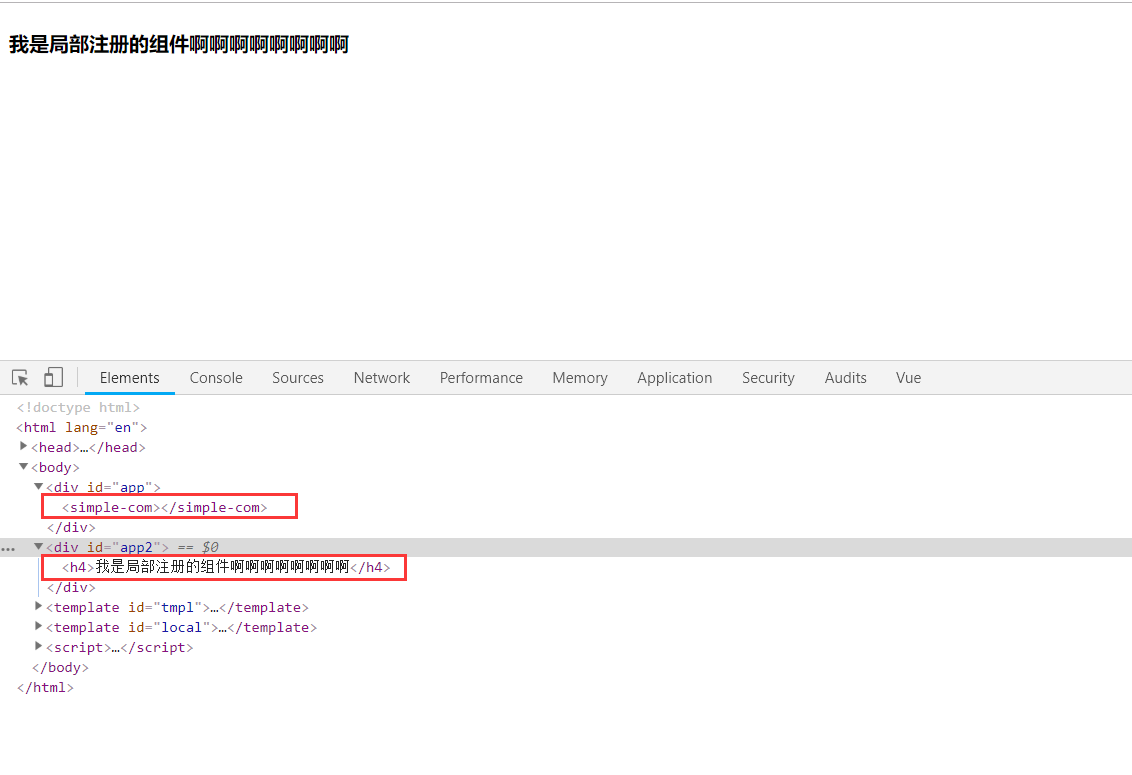
<div id="app"> <simple-com></simple-com> </div> <div id="app2"> <simple-com></simple-com> </div> <template id="local"> <h4>我是局部注册的组件啊啊啊啊啊啊啊啊</h4> </template> <script> var vm = new Vue({ el: '#app', data: {} }); var vm2 = new Vue({ el: '#app2', data: {}, components: { 'simple-com': { template: '#local' } } }); </script>
可以看到,在上面的例子中,局部注册的组件只能在注册的 vm2 实例中完成解析,当我们在 vm 实例中引用这个组件时,是无法正确解析这个自定义的组件元素的。
三、总结#
在本章中,主要介绍了组件是什么,以及如何通过全局/局部的方式注册我们的组件。在我们使用组件的过程中,很大的可能会接触到两个组件之间的数据交互,以及如何为我们的组件设定事件,在下一章中,我们将进一步的学习 Vue 中的组件相关知识点。
四、参考#
2、认识Vue组件








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix