css线性渐变
此方式可以实现背景色由上往下渐变,这里加上-webkit-考虑兼容问题,若要改变渐变方向,改变top即可,如right、left、bottom
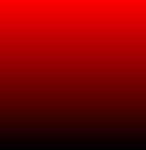
效果图:
代码如下:
background: -webkit-linear-gradient(top,red,black);
不带前缀,支持标准兼容的浏览器,需将top改为to top,渐变方向:由下向上
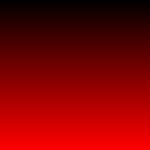
效果图:
代码如下:
background: linear-gradient(to top, red, black);
改变对角线渐变
同时改变水平方向和垂直方向渐变方式如下,渐变方向为:右上方→左下方。
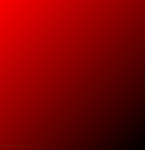
效果图:

代码如下:
background: -webkit-linear-gradient(top right, red, black);
不带前缀,支持标准兼容的浏览器,需将,此方式渐变方向为:左上方→右下方。
效果图:

代码如下:
background: linear-gradient(to bottom right, red,black);
三种颜色过渡: white%80代表白色指定80%的位置
效果图:

代码如下:
background: linear-gradient(to bottom, red, white 80%, black);
角度渐变,将上述方向替换即可。
to top -> 0deg to right -> 90deg to bottom -> 180deg to left -> -90deg(或270deg) to top left -> -45deg(或315deg) to top right -> 45deg to bottom left -> -135deg(或225deg) to bottom right -> 135deg