HTML基础(二)
1.建立列表
格式:
<ul type = ""> <ol type = "">
¦ ¦
<li>内容</li> <li>内容</li>
¦ ¦
</ul> </ol>
无序列表 有序列表
例子:
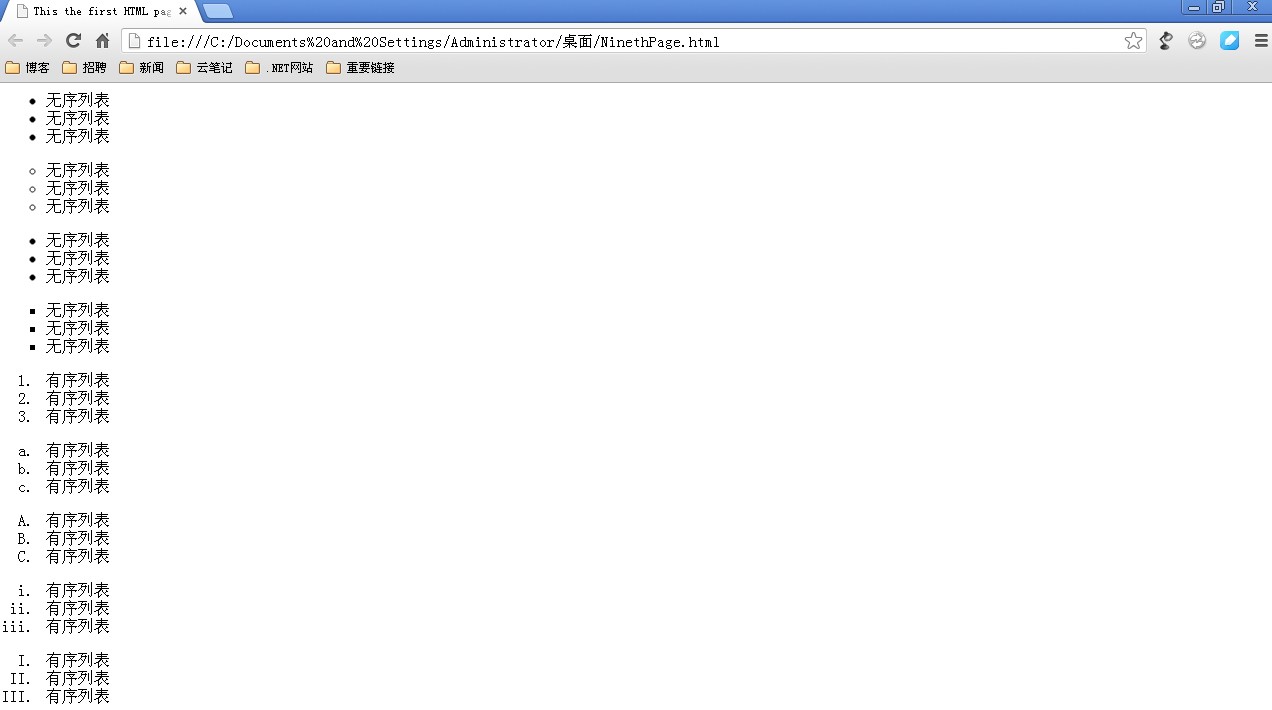
<html> <title> This the first HTML page </title> <body> <ul> <li>无序列表</li> <li>无序列表</li> <li>无序列表</li> </ul> <ul type = "circle"> <li>无序列表</li> <li>无序列表</li> <li>无序列表</li> </ul> <ul type = "disc"> <li>无序列表</li> <li>无序列表</li> <li>无序列表</li> </ul> <ul type = "square"> <li>无序列表</li> <li>无序列表</li> <li>无序列表</li> </ul> <ol> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> </ol> <ol type = "a"> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> </ol> <ol type = "A"> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> </ol> <ol type = "i"> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> </ol> <ol type = "I"> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> </ol> </body> </html>
运行结果:

2.在网页中插入图片
格式:
<img src = "图片路径" alt = "鼠标悬停时文字说明" width = "图片宽度" height = "图片高度" border = "图片边框宽度" hspace = "文字内容与图片边框间水平方向空白(与对齐方有关)" vspace = "文字内容与图片边框间垂直方向空白(与对齐方有关"> align = "对齐方式">
文字内容
</img>
例子:
<html> <title> This the first HTML page </title> <body> <img src = "./LINUX.jpg" alt = "Linux" heiht = "150" width = "150" border = "5" hspace = "10" vspace = "10" align = "center"> This a img </img> </body> </html>
运行结果:

3.在网页中插入表格
格式:
<table heigh = "表格高度" width = "表格宽度" cellspacing = "内边框与外边框间距" cellpadding = "表格内元素与内边框间距" border = "外边框宽度" align = "表格对齐
<tr> //行
<td> //列
表格内元素
</td>
</tr>
</table>
例子:
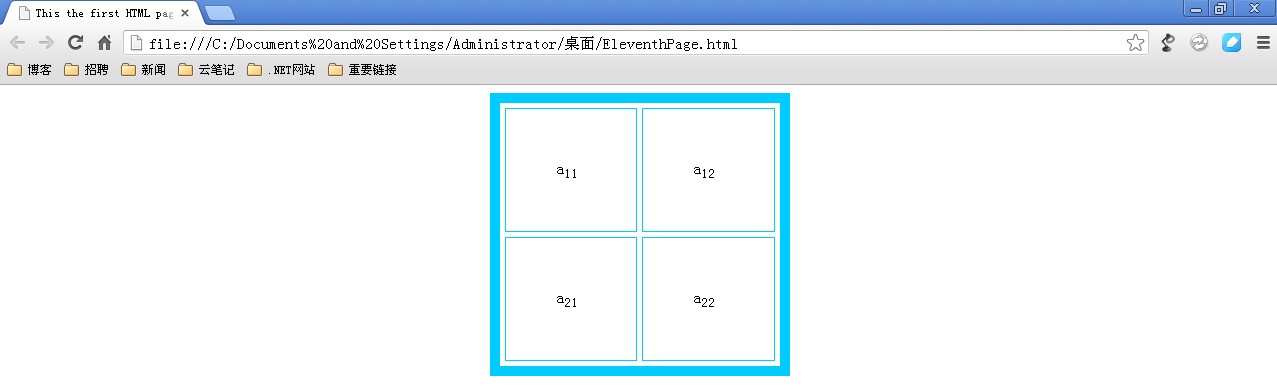
<html> <title> This the first HTML page </title> <body> <table cellspacing = "5" cellpadding = "50" border = "10" bordercolor = "#00ccff" heignt = "100" width = "300" align = "center"> <tr> <td> a<sub>11</sub> </td> <td> a<sub>12</sub> </td> </tr> <td> a<sub>21</sub> </td> <td> a<sub>22</sub> </td> </tr> </body> </html>
运行结果:

4.细线表格
实际边宽为1pix的表格为细线表格。
具体实现:
第一种方法利用cellspacing和背景技术;
第二方法利用border-collapse属性。
代码如下:
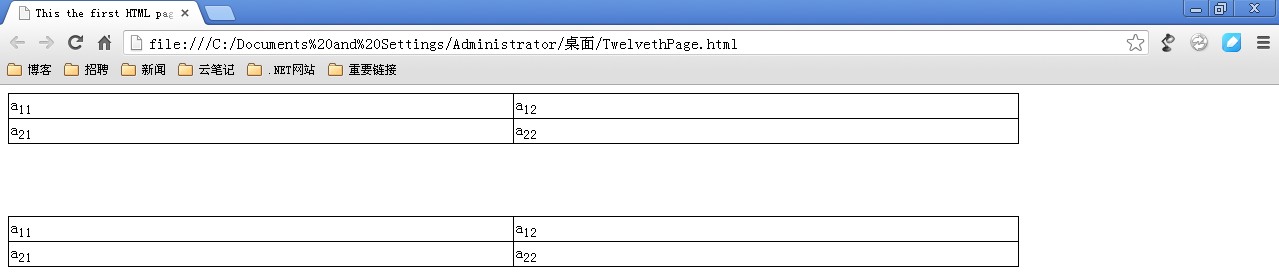
<html> <title> This the first HTML page </title> <body> <table border="0" cellspacing="1" bgcolor="#000000" width = "80%"> <tr bgcolor="#ffffff"> <td>a<sub>11</sub></td> <td>a<sub>12</sub></td> </tr> <tr bgcolor="#ffffff"> <td>a<sub>21</sub></td> <td>a<sub>22</sub></td> </tr> <table> <br> <br> <br> <br> <table border="1" cellspacing="0" bordercolor="#000000" width = "80%" style="border-collapse:collapse;"> <tr> <td>a<sub>11</sub></td> <td>a<sub>12</sub></td> </tr> <tr> <td>a<sub>21</sub></td> <td>a<sub>22</sub></td> </tr> <table> </body> </html>
运行结果:

5.表格中元素位置
例子:
<html> <title> This the first HTML page </title> <body> <table border="1" cellspacing="0" bordercolor="#00ff00" height = "500" width = "500" align = "center"> <tr> <td align = "left" valign = "top"><a href = "http://www.cnblogs.com/chenyuming507950417/"><img src = "./Linux.jpg"></a></td> <td align = "left" valign = "bottom"><a href = "http://www.cnblogs.com/chenyuming507950417/"><img src = "./Linux.jpg"></a></td> </tr> <tr> <td align = "right" valign = "top"><a href = "http://www.cnblogs.com/chenyuming507950417/"><img src = "./Linux.jpg"></a></td> <td align = "right" valign = "bottom"><a href = "
http://www.cnblogs.com/chenyuming507950417/"><img src = "./Linux.jpg"></a></td> </tr> <table> </body> </html>
运行结果:

6.跨行与跨列表格
例子:
<html> <title> This the first HTML page </title> <body> <table border="1" cellspacing="0" bordercolor="#00ff00" height = "100" width = "500" align = "center"> <tr> <td align = "center" valign = "center" rowspan = "2"><a href = "http://www.cnblogs.com/chenyuming507950417/"><img src = "./Linux.jpg"></a></td> <td align = "center" valign = "center"><a href = "http://www.cnblogs.com/chenyuming507950417/"><img src = "./Linux.jpg"></a></td> </tr> <tr> <td align = "center" valign = "center"><a href = "http://www.cnblogs.com/chenyuming507950417/"><img src = "./Linux.jpg"></a></td> </tr> <table> <br> <br> <br> <table border="1" cellspacing="0" bordercolor="#00ff00" height = "100" width = "500" align = "center"> <tr> <td align = "center" valign = "center"><a href = "http://www.cnblogs.com/chenyuming507950417/"><img src = "./Linux.jpg"></a></td> <td align = "center" valign = "center"><a href = "http://www.cnblogs.com/chenyuming507950417/"><img src = "./Linux.jpg"></a></td> </tr> <tr> <td align = "center" valign = "center" colspan = "2"><a href = "http://www.cnblogs.com/chenyuming507950417/"><img src = "./Linux.jpg"></a></td> </tr> <table> </body> </html>
运行结果:

7.表单
例子:单行文本框、多选文本框、多选框
<html> <title> This the first HTML page </title> <body> <form name = "form1" action = "form.asp" method = "get"> <input type = "" name = "usename" value = "chenyuming"> <input type = "submit" name = "" value = "提交"> <input type = "reset" name = "" value = "重置"> </form> <br> <form name = "form1" action = "form.asp" method = "get"> <textarea name = "" cols = "5" rows = "5"> chenyuming </textarea> <input type = "submit" name = "" value = "提交"> <input type = "reset" name = "" value = "重置"> </form> <br> <form name = "form1" action = "form.asp" method = "get"> <input type = "checkbox" name = "" value = "">篮球 <input type = "checkbox" name = "" value = "">文学 <input type = "checkbox" name = "" value = "">中国象棋 <input type = "submit" name = "" value = "提交"> </form> </body> </html>
运行结果:

8.HTML文件中的meta属性
meta的属性有两种:name和http-equiv
name属性主要用于描述网页,以便于搜索引擎查找、分类,这其中最重要的是description(站点在搜索引擎上的描述)和keywords(分类关键词)。
http-equiv属性主要是对网页本身一些设置。
<head> <meta name = "KEYWords" contect = "人才招聘"> <meta name = "description" contect = "招聘网站"> <meta name = "Robots" contect = "all | none | index | noindex | follow | nofollow"> <meta http-equiv = "content-type" content = "text/html: charset = gb2312"> <meta http-equiv = "refresh" content = "n:url=http://www.cnblogs.com/chenyuming507950417/"> <meta http-equiv = "expires" content = "Mon,12 May 2013 00:20:00 GMT"> <meta http-equiv = "pragma" content = "no-cache"> </head>
相关文章:
(1)HTML基础(一)
(2)HTML基础(二)

