在 v-charts 第一次亲密接触 中记录了很多v-charts的用法。
近期老板给了个需求,在图表中列出 S、A、B、C三个绩效层级的阈值。经过调研,markline可以实现。v-charts中markline的具体用法如下:
1.图表组件,直接绑定
<VeHistogram :data="product_trend_data" :settings="product_trend_data.settings" :extend="product_trend_data.extend" :mark-line="markLine"></VeHistogram>
2.数据、样式设置

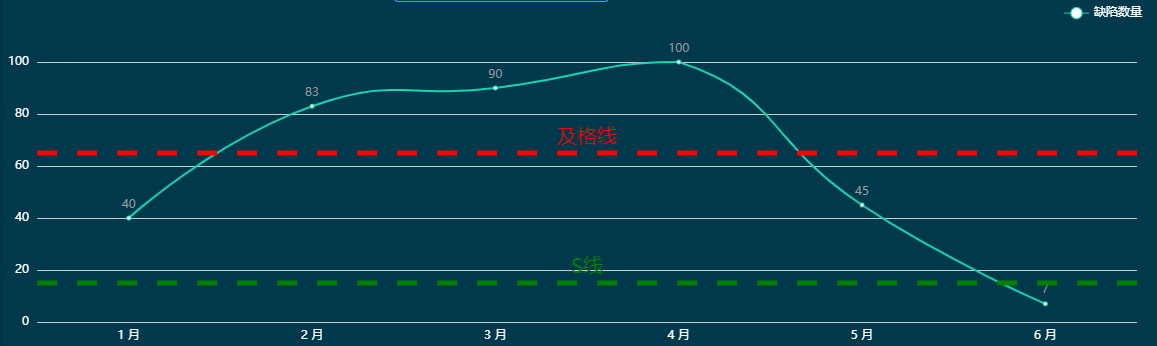
markLine:{ symbol: 'none', data: [ { yAxis: 15, label:{ show: 'true', position: 'middle', formatter: 'S线', color: 'green', fontSize: 20 }, lineStyle:{ color: 'green', width: 5 } }, { yAxis: 65, label:{ show: 'true', position: 'middle', formatter: '及格线', color: 'red', fontSize: 20 }, lineStyle:{ color: 'red', width: 5 } } ] }
3.效果图

echats markline文档:https://echarts.apache.org/zh/option.html#series-line.markLine
---
开心工作,认真生活;回望来时路,脚印三两,笑声无数...
开心工作,认真生活;回望来时路,脚印三两,笑声无数...







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 用纯.NET开发并制作一个智能桌面机器人:从.NET IoT入门开始
· 一个超经典 WinForm,WPF 卡死问题的终极反思
· ASP.NET Core - 日志记录系统(二)
· .NET 依赖注入中的 Captive Dependency
· .NET Core 对象分配(Alloc)底层原理浅谈
· 开箱你的 AI 语音女友「GitHub 热点速览」
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(二):用.NET IoT库
· 几个自学项目的通病,别因为它们浪费了时间!
· C#钩子(Hook) 捕获键盘鼠标所有事件 - 5分钟没有操作,自动关闭 Form 窗体
· 特斯拉CEO埃隆.马斯克的五步工作法,怎么提高工程效率加速产品开发?
2018-06-04 H5自动准备杂记
2018-06-04 uiautomator:Error while obtaining UI hierarchy XML file: com.android.ddmlib.SyncException: Remote object doesn't exist!