v-charts是什么鬼
v-charts是饿了么团队开源的一个图表库,vue+echarts开发。用element-ui直接集成echarts有些费劲,而v-charts已经封装成vue组件,可以直接使用
传送门:echarts,v-charts github,v-charts文档
使用笔记
1.设置标题 / 标题属性:title
默认是居左,如果想显示在图表正上方,用 x : 'center'
<ve-histogram :title="title" :data="data"></ve-histogram> data() { return { data:{ columns:['姓名', '资产'], rows:[{'姓名':'蛋尼', '资产':20}, {'姓名':'张飞', '资产':30}, {'姓名':'关羽', '资产':40}, {'姓名':'刘备', '资产':60}, {'姓名':'尼古拉斯', '资产':26},] }, title:{ text: '个人资产', textStyle: {color:'darkgray'} }, }
2.图表容器(背景等)设置:grid
3.图表颜色:colors
4.其他属性,参考echarts属性说明:https://echarts.apache.org/zh/option.html#xAxis
5.调整图例位置:legend.y='bottom'
------------------------------------ 完整的demo ---------------------------------
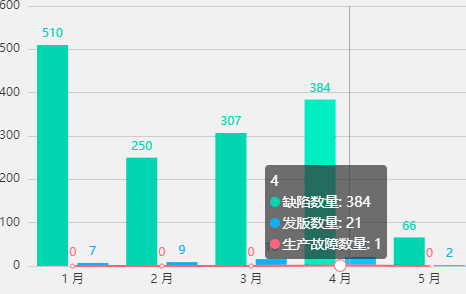
1.结果图样

2.代码
<ve-histogram :title="{text:'研发质量概况', x:'center'}" :data="bug_fix.data" :settings="bug_fix.setting" :legend="bug_fix.legend" :extend="bug_fix.extend"> </ve-histogram> data() { return { bug_fix: { data: { columns: ['realname', 'total', 'code_total', 'bug_rate', 'critical_rate', 'average_fix_time', 'ut_cov_rate', 'ut_pass_rate', 'pro_bug'], rows: [ { 'realname': '张三', 'total': 100, 'code_total': 2000, 'bug_rate': 0.05, 'critical_rate': 0.5, 'average_fix_time': 60, 'ut_cov_rate': 0.8, 'ut_pass_rate': 0.9, 'pro_bug': 5 }, { 'realname': '李四', 'total': 88, 'code_total': 1500, 'bug_rate': 0.1, 'critical_rate': 0.9, 'average_fix_time': 120, 'ut_cov_rate': 0.5, 'ut_pass_rate': 0.8, 'pro_bug': 1 }, { 'realname': '张三1', 'total': 66, 'code_total': 2000, 'bug_rate': 0.05, 'critical_rate': 0.5, 'average_fix_time': 60, 'ut_cov_rate': 0.8, 'ut_pass_rate': 0.9, 'pro_bug': 5 }, { 'realname': '李四1', 'total': 135, 'code_total': 1500, 'bug_rate': 0.1, 'critical_rate': 0.9, 'average_fix_time': 120, 'ut_cov_rate': 0.5, 'ut_pass_rate': 0.8, 'pro_bug': 1 }, { 'realname': '张三2', 'total': 99, 'code_total': 2000, 'bug_rate': 0.05, 'critical_rate': 0.5, 'average_fix_time': 60, 'ut_cov_rate': 0.8, 'ut_pass_rate': 0.9, 'pro_bug': 5 }, { 'realname': '李四2', 'total': 150, 'code_total': 1500, 'bug_rate': 0.1, 'critical_rate': 0.9, 'average_fix_time': 120, 'ut_cov_rate': 0.5, 'ut_pass_rate': 0.8, 'pro_bug': 1 }, { 'realname': '张三3', 'total': 40, 'code_total': 2000, 'bug_rate': 0.05, 'critical_rate': 0.5, 'average_fix_time': 60, 'ut_cov_rate': 0.8, 'ut_pass_rate': 0.9, 'pro_bug': 5 }, { 'realname': '李四3', 'total': 55, 'code_total': 1500, 'bug_rate': 0.1, 'critical_rate': 0.9, 'average_fix_time': 120, 'ut_cov_rate': 0.5, 'ut_pass_rate': 0.8, 'pro_bug': 1 }, ] }, setting: { // 设置指标别名 labelMap: { realname: '姓名', total: '缺陷数', code_total: '代码行数', bug_rate: '千行代码缺陷率', critical_rate: '严重缺陷占比', average_fix_time: '缺陷修复平均时长', pro_bug: '生产故障', ut_cov_rate: '单元测试覆盖率', ut_pass_rate: '单元测试通过率' }, // 右侧百分比显示 yAxisType: ['normal', 'percent'], axisSite: {right: ['bug_rate', 'critical_rate', 'ut_cov_rate', 'ut_pass_rate']}, // 需要显示的指标,不指定则显示全部 metrics:['total','bug_rate','critical_rate','pro_bug'] }, extend: { series: { // 图形上方显示数值 label: {show: true, position: "top"} } }, // 指标图例,显示在下方 legend: { y: 'bottom' }, }, } }
-----------------------补充------------
1.柱状图中混合线条:settings.showLine=['指标1','指标2']
2.x轴显示格式化:
xAxis:{ axisLabel: { // rotate: -45, formatter: '{value} 月' } }

3.排序: label为需要排序的指标
settings.dataOrder:{label:'total', order:'asc'}
4.饼图自定义标签。用 label.formatter
1)先看echarts文档

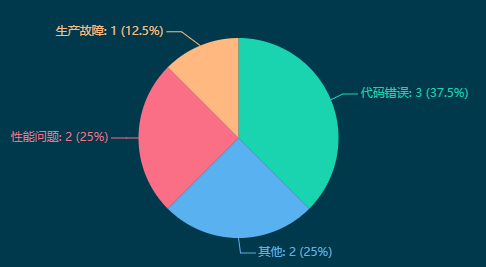
2)使用方式 + 结果。
label: {show: true, formatter: '{b}: {c} ({d}%)'}

---
开心工作,认真生活;回望来时路,脚印三两,笑声无数...
开心工作,认真生活;回望来时路,脚印三两,笑声无数...




