vertical-align属性解密
学前端不可避免的会遇到vertical-align属性,一开始会感到very confused。因为新手常常会用来设置block元素的垂直对齐,发现然并卵,然后就很无奈。
首先要知道的是这个样式只对非block元素有效,所以去设置block元素是不会起效的,如果非要设置block元素,得先把block元素设置成inline-block
vertical-align可以是 baseline, sub, super, top, text-top, middle, bottom, text-bottom, length, or 百分比
Baseline
vertical-align的默认值,是指将子元素的baseline与父元素的baseline对齐,没有baseline的元素,将其底部与父元素的baseline对齐。具体可以看下面这个例子
<style>
.base-line-style{
vertical-align:baseline;
}
</style>
<div class='base-line-style'>
<img src='/checked.gif'>Tent packed
</div>

Middle
让人confused的vertical-align取值。这指的是让子元素在父元素的baseline上方0.5ex的一条线上居中放置。效果上就是让内联子元素在父元素中居中对齐了。

Text-top
这个值是使元素的顶部与其父节点元素最高字母的顶部对齐。

Text-bottom
这个值是使元素的底部与其父节点最低字母的底部对齐

Top & Bottom
这两个至和Text-top和Text-bottom很相似,区别就是对其的参照物不一定是文字,可以是任何父元素中的元素(比如其他图片元素等)
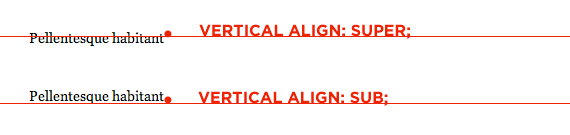
Sub & Super
这两个值是依赖父元素字体的,需要字体明确指出对齐位置,如果字体没有指出,浏览器就自行决定一个位置让子元素对齐。

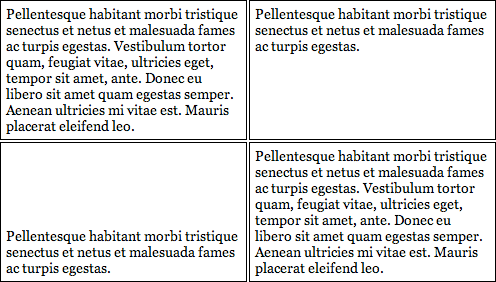
在table中使用vertical-align
table默认是剧中对齐的,可以设置top和bottom让其实现顶部和底部对齐效果。

vertical-align and inline-block
我们可以看到img元素的表现就很像是inline-block,因为它是inline元素,但是可以设置width和height,所以vertical-align对inline-block元素效果和inline元素效果是一样的。
More Information
What is Vertical Align?

