link标签rel属性
1. manifest
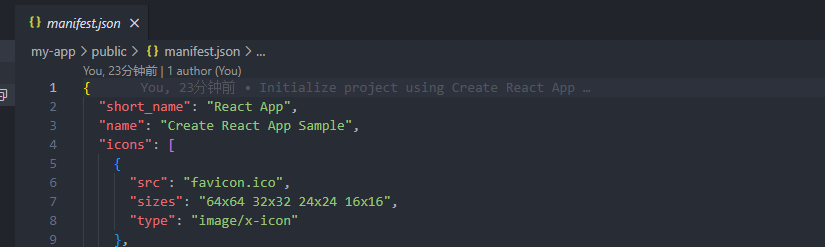
manifest是HTML5引入的应用程序缓存,即在没有网络的情况下可以进行访问,.webmanifest是约定俗成扩展名,返回文件内容类型需要是:Content-Type: application/manifest+json,
也支持.json扩展名的清单文件可以接收一个json文件,文件中包含需要离线展示的一些配置项,这些配置项有关的内容,例如:图片、基本配置内容会保存到本地 当然manifest还可以直接创建一个.manifest

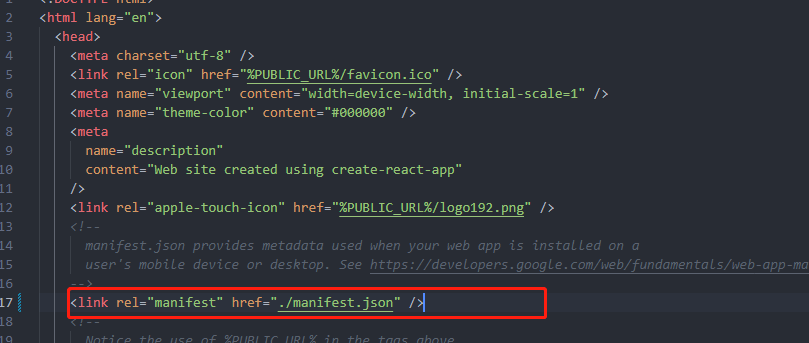
在html中引入

2. preload 预获取链接的内容,通常是一些静态资源
预加载,告诉浏览器需要预加载那些资源,通常需要用as告诉浏览器的预加载内容的属性

3. prefetch
预获取链接的内容,通常是一些静态资源
prefetch适合在用户浏览某一页的时候去预先加载下一页的内容
4. dns-prefetch
预获取链接的内容,通常是一些静态资源
prefetch适合在用户浏览某一页的时候去预先加载下一页的内容





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!