[DOM][穿梭框][js]运用document.adoptNode方法,写出基础的穿梭框效果
document.adoptNode 介绍请点这里
上代码
<!DOCTYPE html>
<html>
<head>
<title>shuttleBox</title>
<style type="text/css">
.box {
position: relative;
}
.shuttleBox {
position: absolute;
height: 500px;
width: 200px;
border: solid 1px #CCC;
display: inline-block;
}
#left {
top: 0px;
left: 0px;
}
#right{
top: 0px;
left: 300px;
}
button {
display: block;
margin-top: 10px;
}
.btn-box {
position: absolute;
top:200px;
left: 220px;
}
</style>
</head>
<body>
<div class="box">
<div id="left" class="shuttleBox">
<div>我在left1</div>
<div>我在left2</div>
<div>我在left3</div>
<div>我在left4</div>
<div>我在left5</div>
</div>
<div class="btn-box">
<button id="l2r">左穿右>></button>
<button id="r2l">右穿左<<</button>
</div>
<div id="right" class="shuttleBox"></div>
</div>
<script type="text/javascript">
String.prototype.replaceAll = function(reallyDo, replaceWith, ignoreCase) {
if(!RegExp.prototype.isPrototypeOf(reallyDo)) {
return this.replace(new RegExp(reallyDo, (ignoreCase ? "gi" : "g")), replaceWith);
} else {
return this.replace(reallyDo, replaceWith);
}
}
function getEle(orgNode, targetNode){
//左 的unicode编码是 5DE6 查询地址http://m.zuo114.com/word/bianma.asp
//汉字替换不成功。。。。
var ele = orgNode.firstElementChild;
var newText = ''
if(ele) {
if(ele.innerText.indexOf('left') > -1) {
newText = ele.innerText.replaceAll('left',"right",false)
}
if(String(ele.innerText).indexOf('right') > -1) {
newText = ele.innerText.replaceAll('right',"left",false)
}
ele.innerText = newText
targetNode.appendChild(document.adoptNode(ele))
}else{
alert('没有更多内容可以移动啦!')
}
}
var leftNode = document.getElementById('left'),rightNode = document.getElementById('right');
document.getElementById('l2r').addEventListener('click',function(e){
getEle(leftNode, rightNode)
})
document.getElementById('r2l').addEventListener('click',function(e){
getEle(rightNode, leftNode)
})
</script>
</body>
</html>
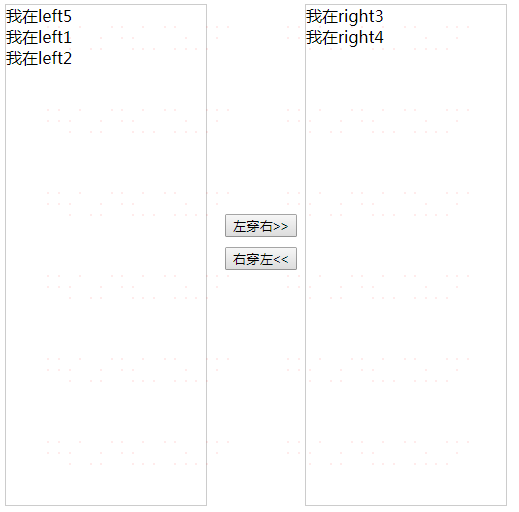
结果显示如下图,没有动画。。。。为更好的体验,直接运行上述代码即可看到。

坚持,坚持,坚持。再坚持坚持!


