vue-router: $router.push遇到的问题
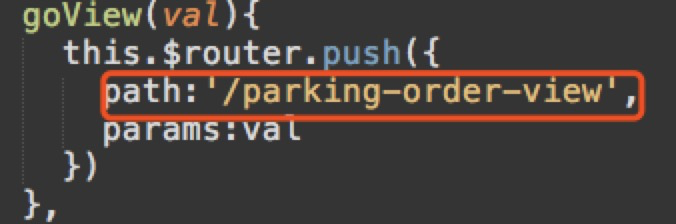
如下图使用path时,跳转路由后的页面this.$route.params为undefined

改为name时,this.$route.params可以正确获取数据,如下图:

此为官方定义的固定搭配:
//命名的路由
this.$router.push({
name:'parkingOrderView',
params:val
})
<router-link :to="{name:'parkingOrderView',params:scope.row}"></router-link>
// 带查询参数,变成 /parking-order-view?plan=private
this.$router.push({
path:’/parking-order-view',
query: { plan: 'private' }
})
<router-link :to="{path: '/parking-order-view'', query: {index: index}}”></router-link>


