关于display:inline-block,你有可能不知道的东西
以前有篇文章介绍过inline-block的相关内容,但是现在看回来还是不够详细,原来我还是图样图森破啊,今天遇到个问题,勾起了我的兴趣,后来查找原因,在这位同学的博客找到了原因,感谢~!
http://www.cnblogs.com/lrzw32/p/4927570.html
在做一个重构练习的时候,比如做一个导航栏的菜单,可以通过li和float:left来实现,然后之前看了张鑫旭大大的有关float的两篇文章后,现在做布局,如果能不用float我都会尽量不去使用了。那么要实现这样的菜单就可以通过display:inline-block来实现了,下面贴代码:
<ul> <li class='headerLi'><a href="#">首頁</a></li> <li class='headerLi'><a href="#">精选线路</a></li> <li class='headerLi'><a href="#">专属攻略</a></li> <li class='headerLi'><a href="#">私人定制</a></li> <li class='headerLi'><a href="#">我的中心</a></li> <li class='headerLi'><a href="#">注册</a></li> </ul>
以这样一段html来说吧,在CSS我们会这么写:
nav{ width:1080px; position: relative; } nav ul{ list-style: none; width:980px; margin: 0 auto; padding: 0; overflow: hidden; position: absolute; z-index: 10; } .headerLi{ background: rgba(0,0,0,0.5); font-size: 14px; height: 40px; width:140px; line-height: 40px; text-align: center; display: inline-block; } .headerLi:hover{ background: rgba(255,0,0,0.3); color: #fff; } .headerLi a{ text-decoration: none; display: inline-block; width:100%; height: 100%; color: #333; }
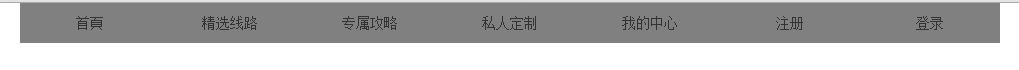
出来效果是这样的:

我们就纳闷了,980/7不就是140吗?怎么排不下,而且li之间还有空隙?
其实这是因为inline-block是结合了inline的特点和block的特点,inline元素有个特点就是默认就是有个空白的文本符的,加入有多个空白文本符,浏览器会默认的合并为一个,这就是为什么在这里会看到中间的空隙的原因了。
既然知道了原因,那就好办了,既然是文本符,那就跟font的属性有关,其实只需要在ul上把font-size设置为0就可以了,不幸,我们来试试,下面分别是ul的font-size为50和为0的情况:
50:

0:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号