2.15
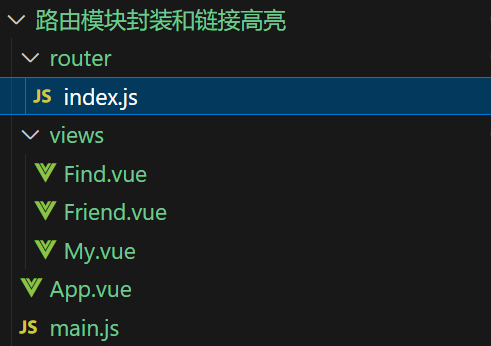
今天学习路由模块的封装和链接高亮,将路由封装成一个模块,使跳转更加便捷
今日代码:

index.js
import Vue from "vue";
import VueRouter from "vue-router";
import Find from "@/views/Find"
import My from "@/views/My"
import Friend from "@/views/Friend"
Vue.use(VueRouter)
const router=new VueRouter({
routes:[
{path:'/find',component: Find},
{path:'/my',component: My},
{path:'/friend',component: Friend},
],
//link自定义高亮类名
linkActiveClass:'active' ,
linkExactActiveClass:'exact-active',
})
export default router
Find.vue
<template>
<div>find</div>
</template>
<script>
export default {
name:'findMusic'
}
</script>
<style>
</style>
My.vue
<template>
<div>my</div>
</template>
<script>
export default {
name:'myMusic'
}
</script>
<style>
</style>
Friend.vue
<template>
<div>friend</div>
</template>
<script>
export default {
name:'friendMusic'
}
</script>
<style>
</style>
main.js
import Vue from 'vue'
import App from './App.vue'
import router from '@/router/index'
new Vue({
render: h => h(App),
router,
}).$mount('#app')
App.vue
<template>
<div class="App">
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/friend">朋友</router-link>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style>
body{
margin: 0;
padding: 0;
}
.footer_wrap{
position: relative;
left: 0;
top: 0;
display: flex;
width: 100%;
text-align: center;
background-color: #333;
color: #ccc;
}
.footer_wrap a{
flex: 1;
text-decoration: none;
padding: 20px 0;
line-height: 20px;
background-color: #333;
color:#ccc;
border: 1px solid black;
}
/* .footer_wrap a.router-link-active{
background-color: purple;
} */
.footer_wrap a.active{
background-color: purple;
}
.footer_wrap a:hover{
background-color: #555;
}
</style>


