bootstrap学习笔记
bootstrap是由Twitter公司研发的一个基于HTML,CSS,JavaScript的开源框架,最重要的部分是它的响应式布局。(国内文档翻译官网:http://www.bootcss.com/可供下载中文文档及相关工具)
- 1.bootstrap6大特点:
1.跨设备,浏览器可以兼容所有现代浏览器
2.响应式布局,支持PC端的的各种分辨率,同时也兼容pad,手机等终端设备。
3.提供全面的组件,向导航,菜单标签,工具条按钮等一系列组件,方便开发者调用
4.内置jQuery插件方便实现各种常规特效
5.支持HTML5语义化标签和CSS3属性
6.支持LESS动态样式:LESS使用变量,嵌套,操作混合编码,编写更快,更灵活的CSS。
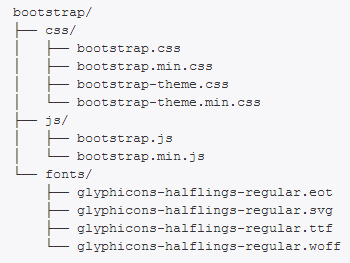
- 2.bootstrap目录结构

解压后dist文件夹下

三大目录结构:Css JS Fonts
3.第一次使用bootstrap,建一个index.html的文件放置在dist下

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>Bootstrap 101 Template</title> 6 <link href="css/bootstrap.min.css" rel="stylesheet"> 7 </head> 8 <body> 9 <button class="btn btn-info">bootstrap</button> 10 11 <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> 12 <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> 13 <!-- Include all compiled plugins (below), or include individual files as needed --> 14 <script src="js/bootstrap.min.js"></script> 15 </body> 16 </html>





